Здравствуйте! Меня зовут Паша Шиманский, и сегодня я расскажу вам, как создать вот такую картинку для рабочего стола:

Шаг 1
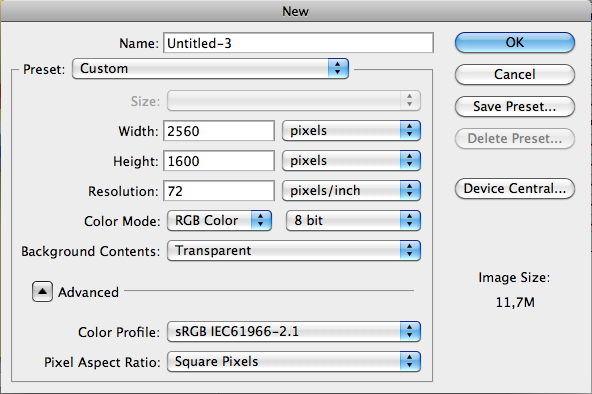
Откройте Фотошоп, идите в File > New File или нажмите command/control+N и введите следующие параметры: 2560х1600 пикселей с разрешение 72 пикселя на дюйм. Конечно же, вы можете выбрать свои собственные размеры. Нажмите ОК.

Шаг 2
Откройте файл stripes.jpg и вставьте его в наш документ. Увеличьте его размеры так, чтобы он занимал все пространство изображения.
Шаг 3
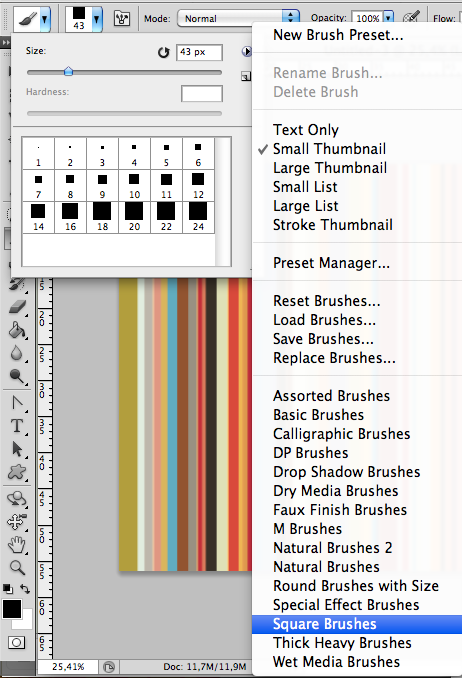
Возьмите инструмент Brush Tool (B) и выберите Square Brush размера 43 пикселя.

Шаг 4
С помощью этой кисти нарисуйте по центру документа друг по другом семь полосок следующих цветов: #c24533, #c26e63, #f0f26b, #e9fdfc, #7ba1ae, #4567be, #7d839d.
Совет: для удобства примените направляющие(guides).
Шаг 5
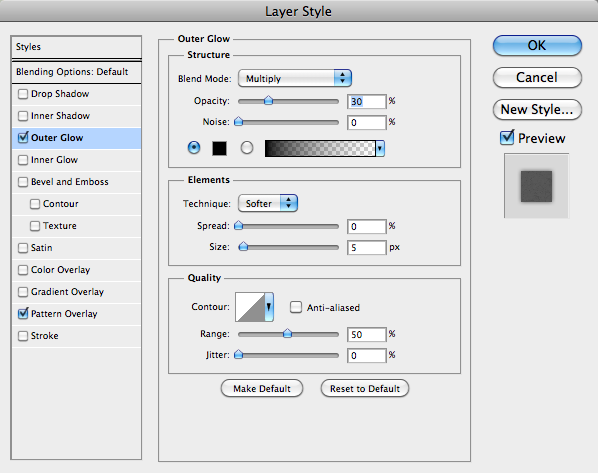
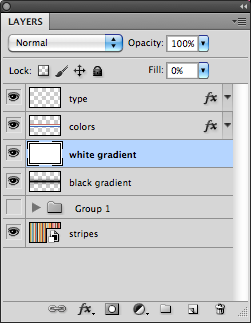
Объедините все слои с полосками в один слой (command/control+E) и назовите получившийся слой «colors». Идите в Layer > Layer Style > Blending Options… Примените Outer Glow со следующими настройками.

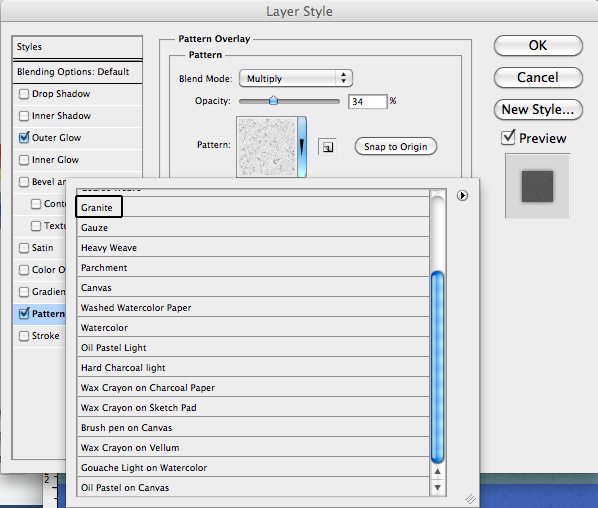
Примените Pattern Overlay.

Шаг 6
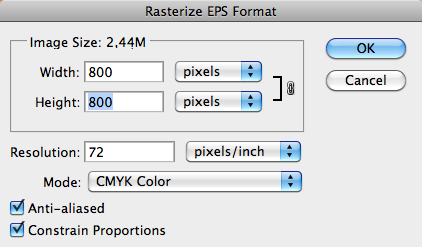
Откройте файл font.eps с параметрами 800х800 пикселей и разрешением 72 пикселя на дюйм.


Шаг 7
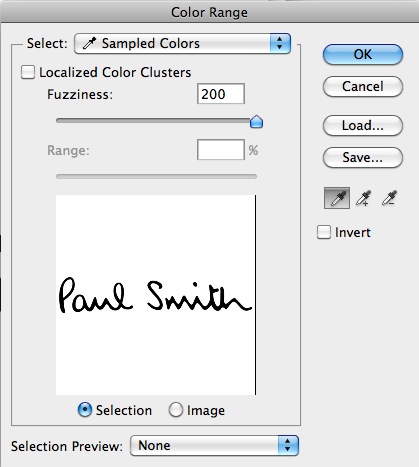
Идите в Select > Color Range… В открывшемся окне поменяйте параметр Fuzziness на 200.

Теперь перенесите этот файл в наш документ, назовите его «type» и уменьшите его так, чтобы он уместился по высоте трех центральных полосок.
Шаг 8
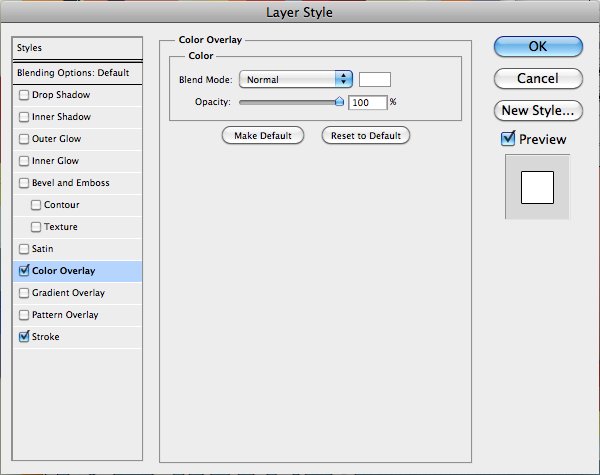
Идите в Layer > Layer Style > Blending Options… Примените эффект Color Overlay белого цвета с прозрачностью 100%.

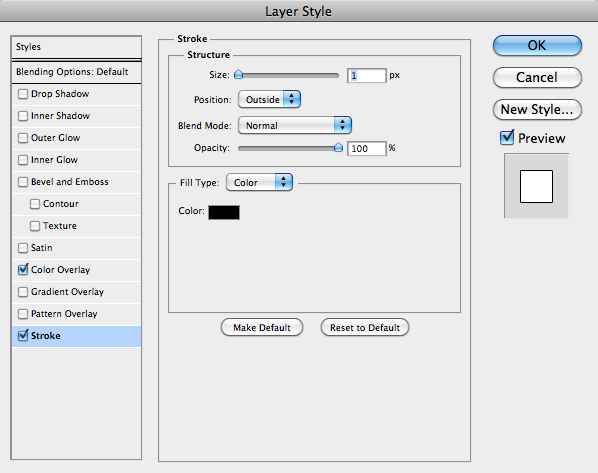
А теперь эффект Stroke черного цвета размера 1 пиксель.

Шаг 9
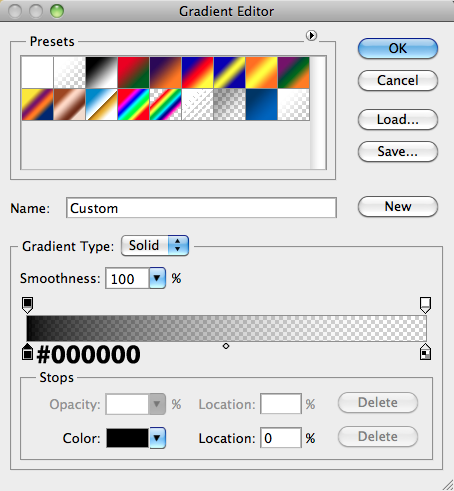
Создайте новый слой и назовите его «black gradient». Возьмите инструмент Gradient Tool (G) со следующими параметрами:

Проведите градиент от центральной полоски вниз примерно на 4 сантиметра, чтобы получилось вот так:
Шаг 10
Создайте новый слой и назовите его «white gradient». Заполните этот слой любым цветом и уменьшите параметр Fill до 0%.

Идите в Layer > Layer Style > Blending Options… и примените Gradient Overlay.

Шаг 11
Вот и все! Стоит заметить, что вы можете поэкспериментировать с прозрачностью разных слоев, градиентов, теней, чтобы добиться желаемого результата. После прохождения несложных этапов у вас должно получится что-то похожее на это:
 Посмотреть в полном размере: http://pavel.shimansky.ru/paulsmith.png
Посмотреть в полном размере: http://pavel.shimansky.ru/paulsmith.png