Перевод статьи с сайта Design Modo, автор Sam Norton
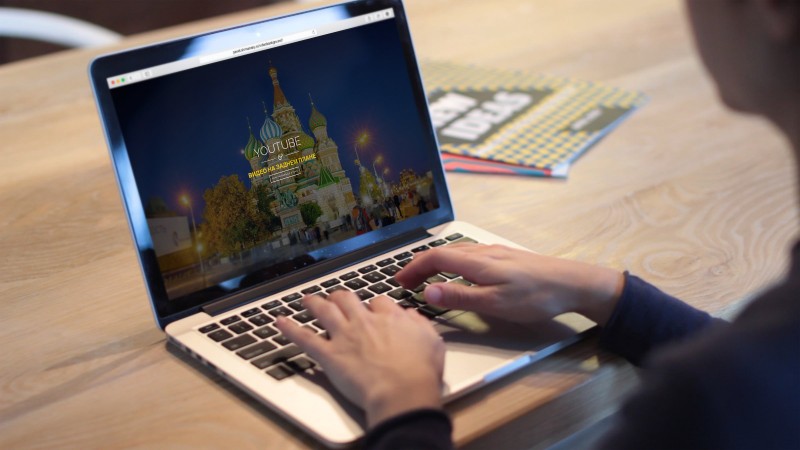
Большие видео на заднем плане веб-сайтов — довольно популярный тренд в веб-дизайне. Умело примененные видео могут сделать веб-сайт более драматичным и привлекательным для пользователей.
Кроме того видео-фоны могут воспроизводиться плавно и без «тормозов» в отличие от фонов, созданных с помощью JavaScript, которые требуют загрузить определенный код и изображения прежде чем пользователь увидит результат анимации.
Существуют компании, как, например, Powerhouse или Adidas, которые используют видео в качестве заднего плана сайта, чтобы донести до пользователя определенное сообщение или историю о продукте или услуге.
Хотя и наиболее популярным способом создания видео-фона является использование HTML5 видео тега вместе с некоторыми параметрами CSS, стоит также обратить внимание на альтернативные источники видео, например, YouTube. В этом случае, вам не придется переживать о медленном ответе сервера, потому что запрос будет отправляться напрямик в YouTube.
В этой статье, я покажу вам, как можно построить клевый сайт, использующий видео с YouTube в качестве фона. Мы будем использовать jQuery.mb.YTPlayer.js для редактирования и управления внешним видом нашего видео. Итак, приступим!