Конечный Результат Что Мы Будем Создавать

У дизайнеров и клиентов разные представления о том, как должен быть представлен тот или иной продукт. Дизайнеры хотят показать окончательный результат, а клиенты — как будет выглядеть продукт на полках. В этом туториале я продемонстрирую, как создать модель блистерной упаковки, чтобы вы могли презентовать ваш продукт клиентам. Давайте начнем!
Что Вам Понадобится
Перед Тем Как Начать
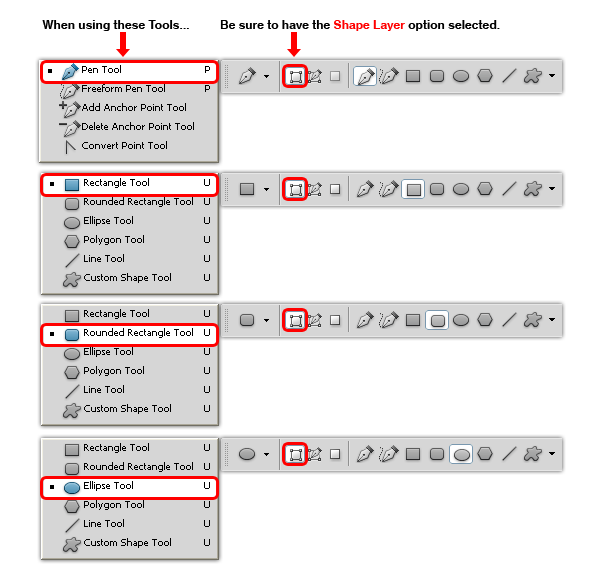
Для того чтобы файл можно было легко редактировать, мы будем работать со слоями форм (shape layers), поэтому убедитесь, что вы выбрали опцию Shape Layer для каждой формы, что мы будем создавать. Будь то круг, прямоугольник или Pen Tool ℗, всегда выбирайте эту опцию.

Настройки Документа
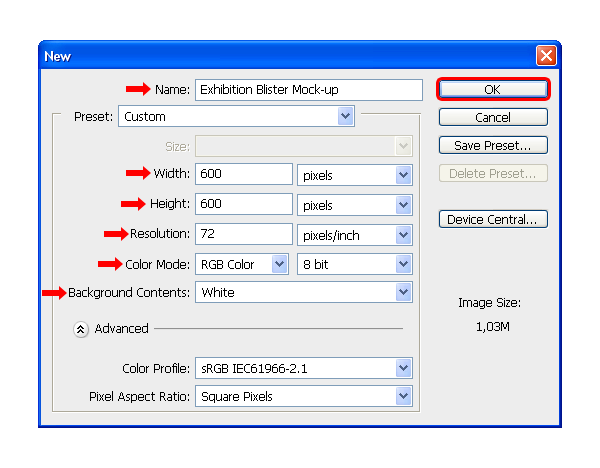
Примените настройки, как на картинке ниже.

Шаг 1 – Устанавливаем Фон
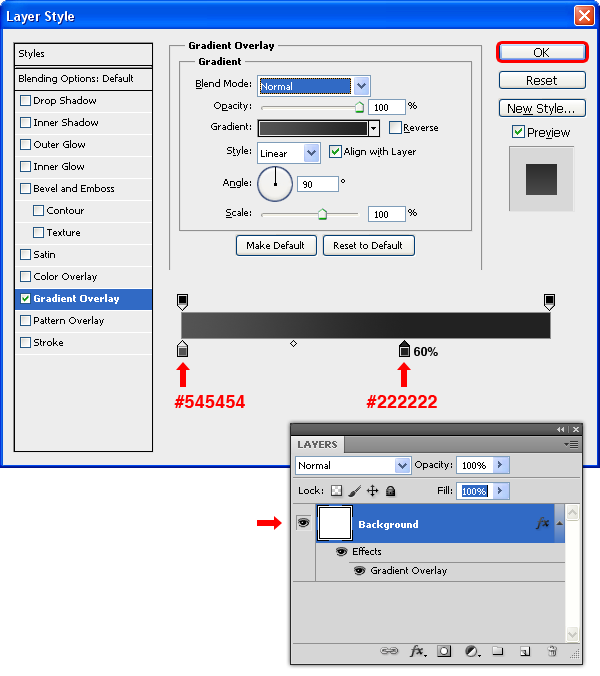
Двойной клик на фоновый слой в окне слоев и переименуйте слой на «Background». Идите в Layer > Layer Styles > Blending Options примените эффект Перекрытие Градиента (Gradient Overlay).

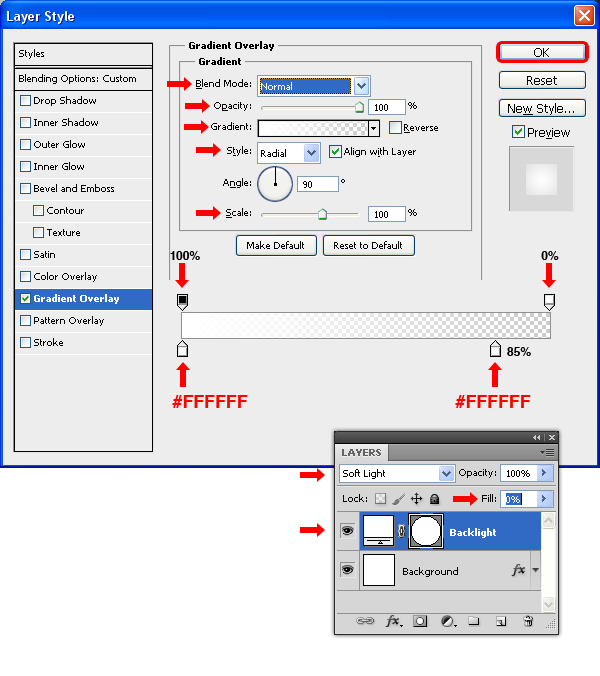
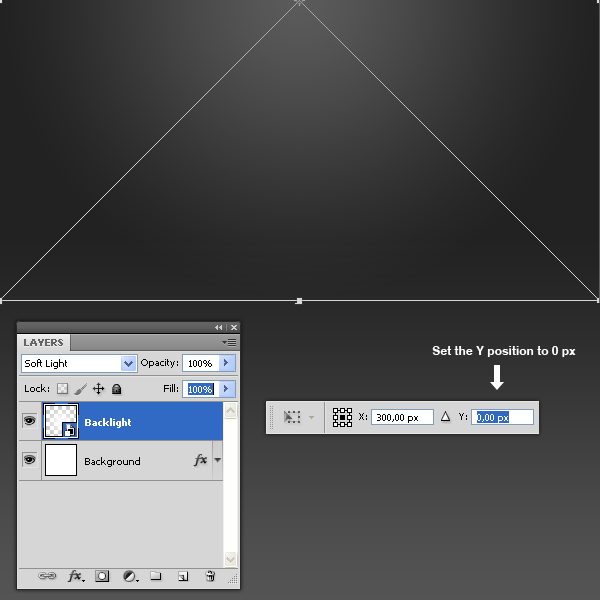
Выберите Ellipse Tool (U) и нарисуйте круг диаметром 600 px. Назовите слой «Backlight» и поставьте Заполнение (Fill) на 0%. Идите в Layer > Layer Styles > Blending Options и примените Gradient Overlay.

Нажмите Command/Ctrl + T и в панели настройке поставьте позицию Y на 0 px и примените настройки. Идите в Layer > Smart Objects > Convert to Smart Object.
Заметка: Это действие приведет к тому, что Заполнение (Fill) слоя «Backlight» поменяется на 100%.

Шаг 2 – Рисуем Блистеровую Основу
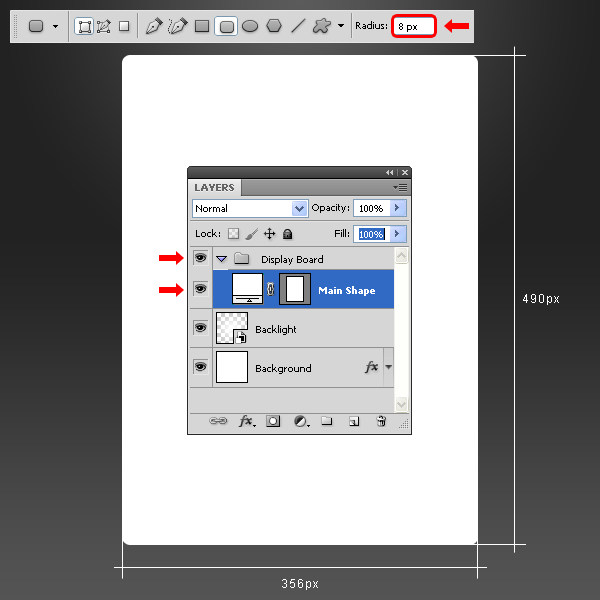
Идите в Layer > New > Group и назовите Display Board. Поменяйте цвет переднего плана на белый (#000000). Выберите инструмент Rounded Rectangle Tool (U), поставьте радиус 8 px и нарисуйте прямоугольник. Назовите слой «Main Shape.»

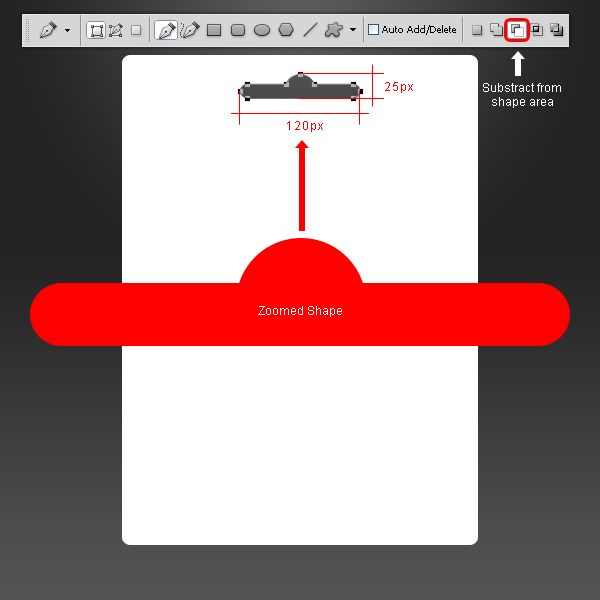
Выберите инструмент Pen Tool (P), выберите опцию Subtract From Shape Area option в панели инструментов и нарисуйте фигуру как показано ниже.

Шаг 3 – Сохраняемся для будущего
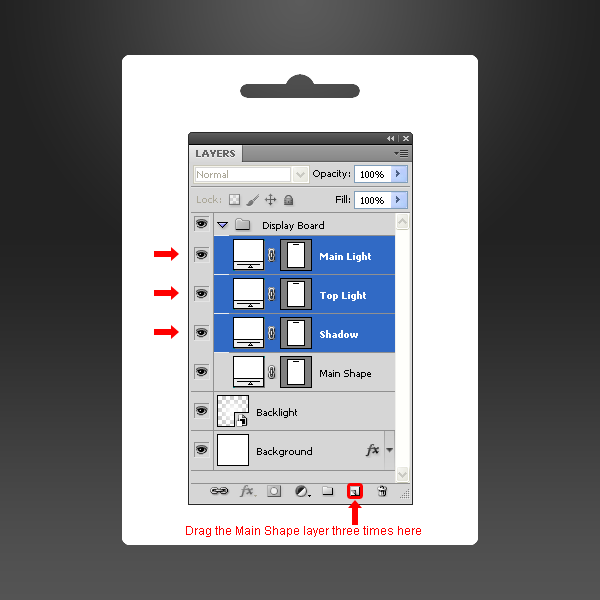
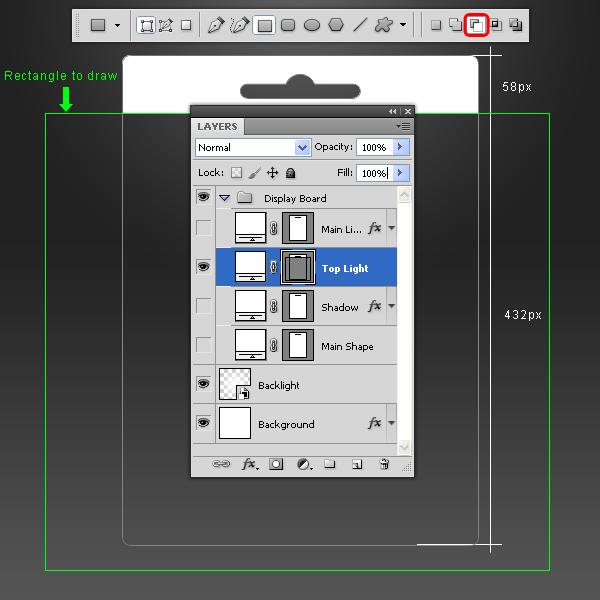
Переместите слой «Main Shape» на иконку Новый Слой (New Layer) три раза на панели слоев и назовите новые слои «Main Light», «Top Light», and «Shadow.»

Шаг 4
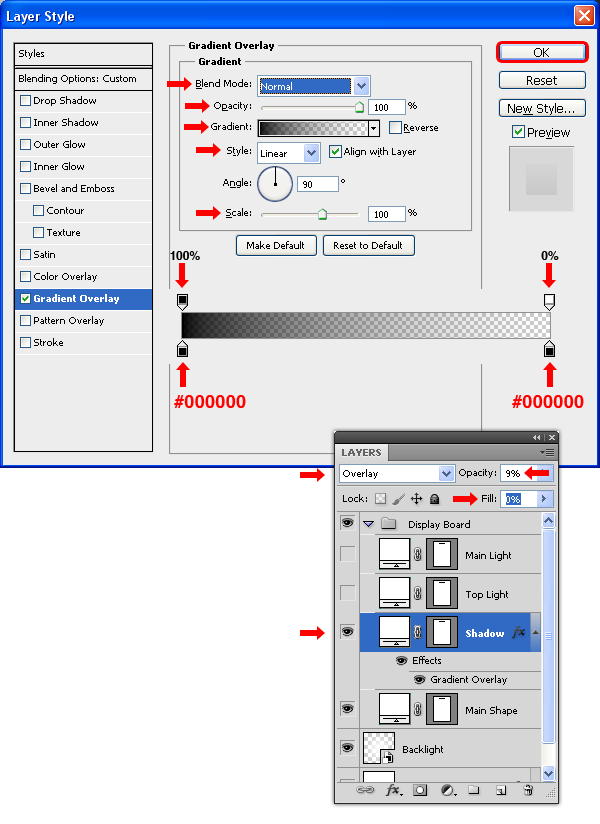
Выберите слой «Shadow» и примените следующие стили слоя.

Шаг 5
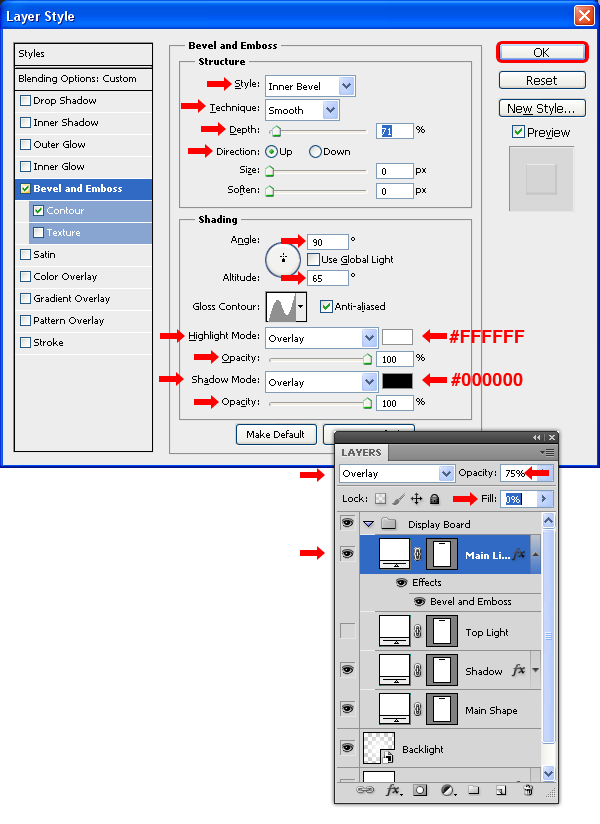
Выберите слой «Main Light» и примените следующие стили слоя.


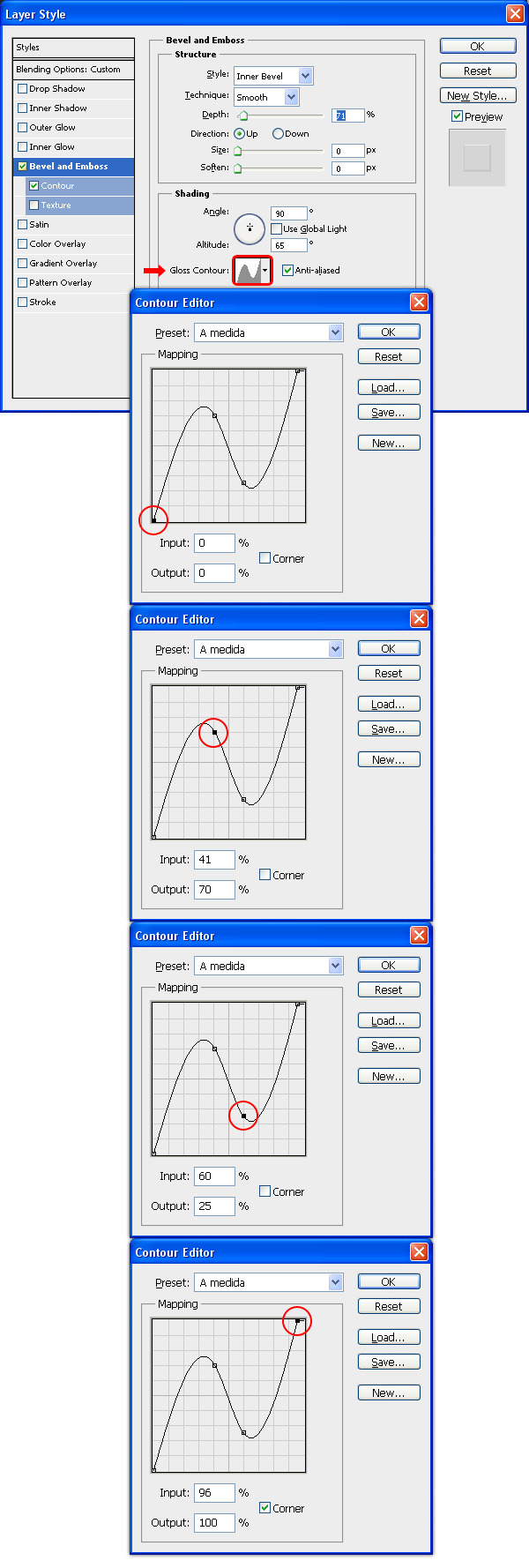
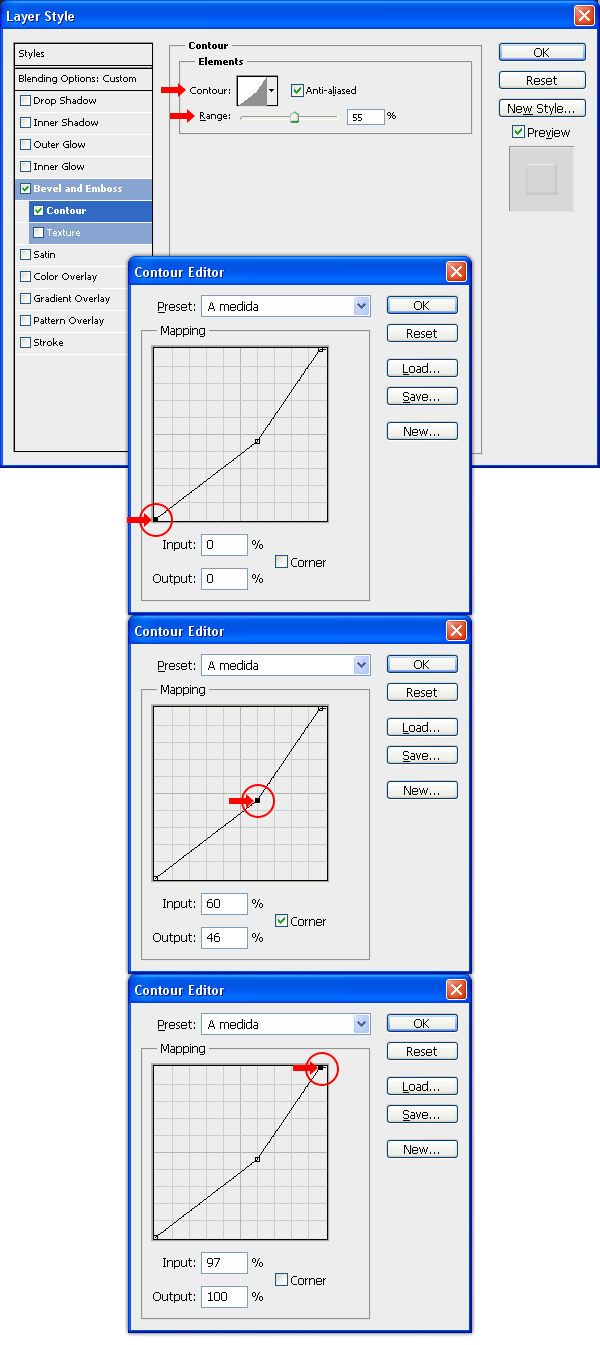
Нажмите на «Contour», примените следующие настройки и нажмите ОК.

Шаг 6
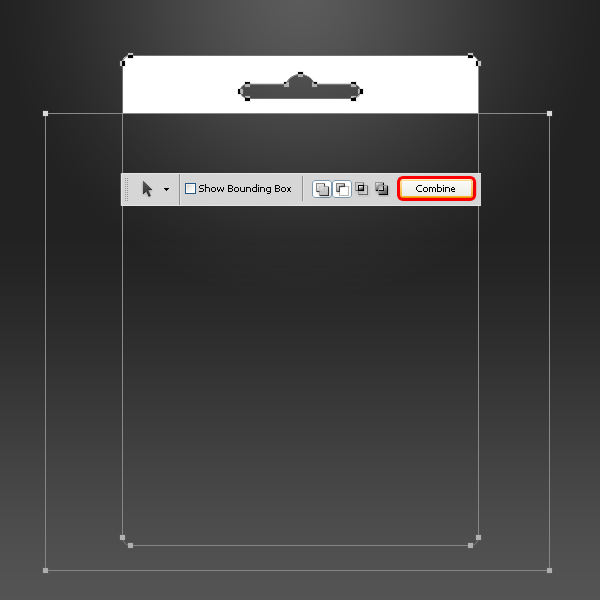
Кликните на слой «Top Light», выберите Direct Selection Tool (A), а затем Rectangle Tool (U); нажмите на иконку Subtract From Shape Area и нарисуйте прямоугольник как на картинке ниже.

Выберите инструмент Path Selection Tool (A), сделайте выделение по всему периметру и нажмите на кнопку «Combine».

Шаг 7
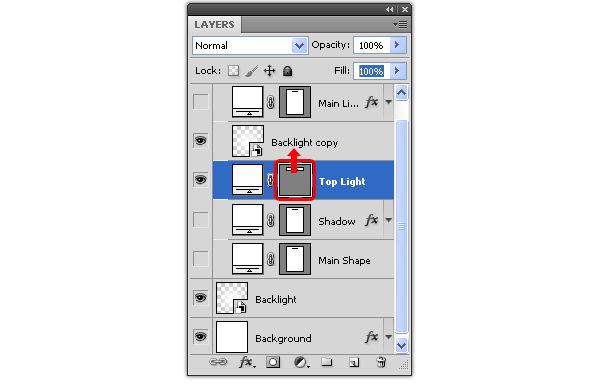
Скопируйте слой «Backlight» и поместите его над слоем «Top Light». Теперь кликните и переместите Векторную маску (Vector Mask) слоя «Top Light» на слой «Backlight copy» и отпустите. Удалите слой «Top Light» и переименуйте слой «Backlight Copy» на «Top Light», поставьте прозрачность 55% и режим смешивания (Blending Mode) Normal.

Шаг 8
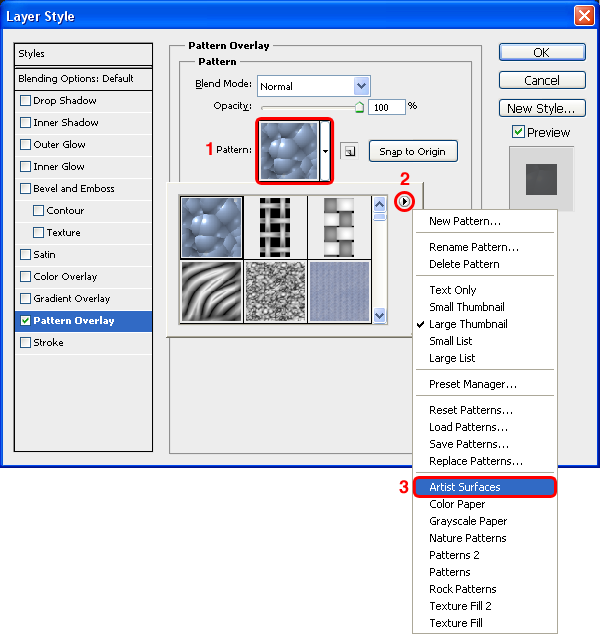
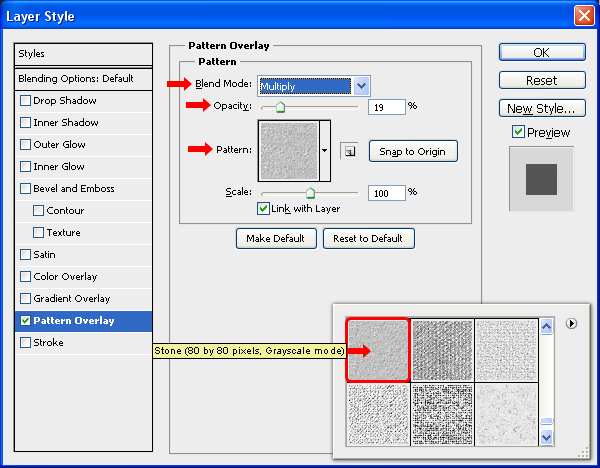
Выберите слой «Main Shape» и идите в Layer > Layer Styles > Blending Options. Нажмите на иконку «Узоры» (Pattern), нажмите на стрелочку и из меню выберите Artist Surfaces и нажмите Append.

Выберите узор Stone и примените перекрытие узором (Pattern Overlay) со следующими настройками. Нажмите OK.

Шаг 9
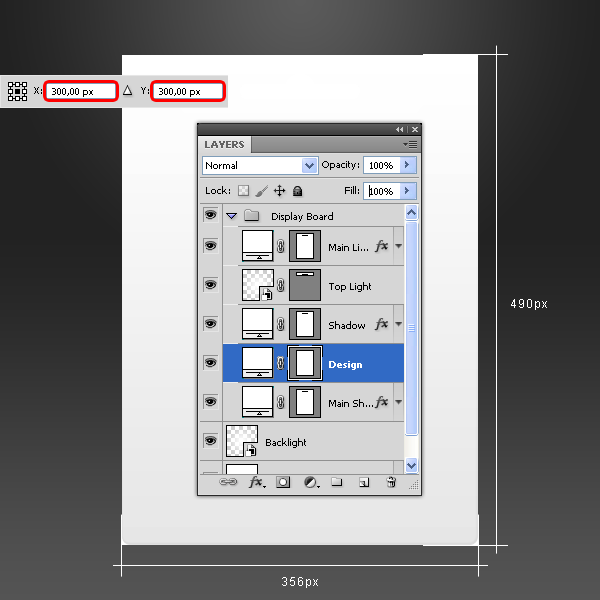
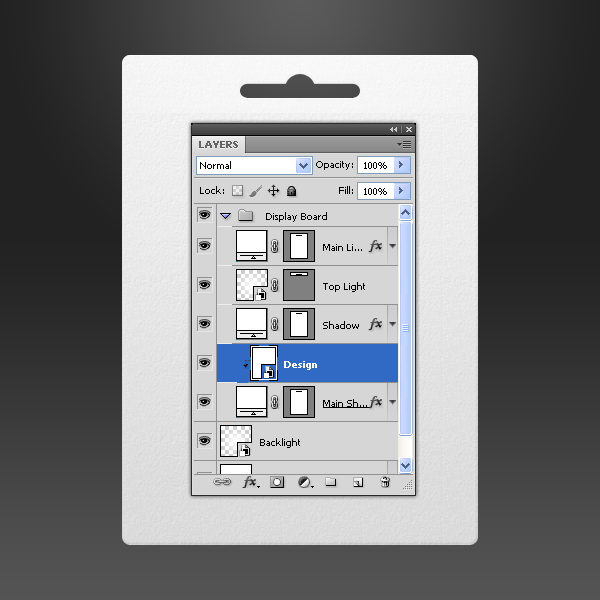
Выберите инструмент Rectangle Tool (U), и нарисуйте прямоугольник, как показано ниже. Назовите новый слой «Design» и поместите его поверх слоя «Main Shape».

Идите в Layer > Smart Objects > Convert to Smart Object, а затем в to Layer > Create Clipping Mask.

Шаг 10 – Устанавливаем содержание
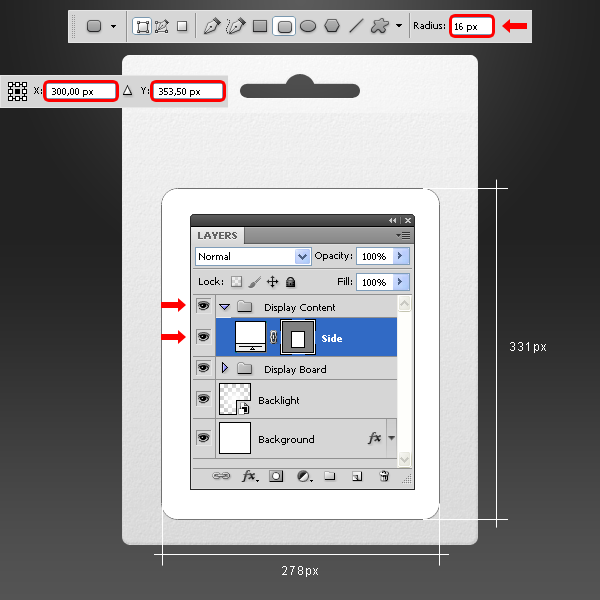
Идите в Layer > New > Group и назовите группу «Display Content». Поменяйте цвет переднего плана на белый (#000000). Выберите инструмент Rounded Rectangle Tool (U), поставьте Radius 16 px и нарисуйте прямоугольник, как показано ниже. Назовите новый слой «Side.»

Шаг 11
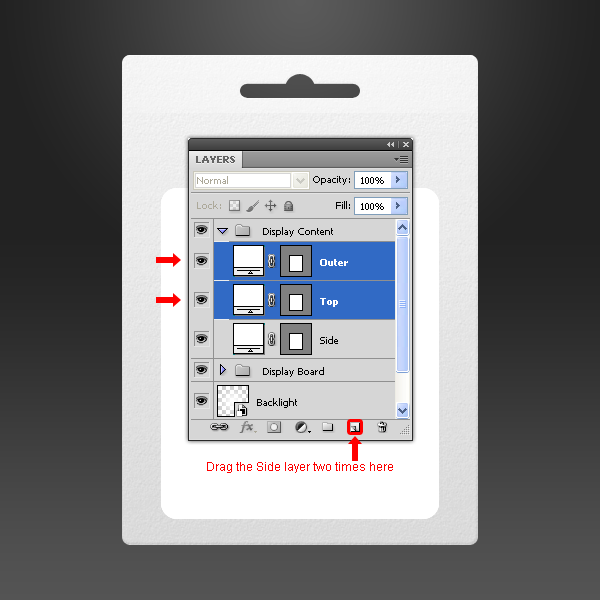
Передвиньте слой «Side» на иконку Новый Слой (New Layer) два раза и назвоите новые слои «Top» и «Outer.»

Шаг 12
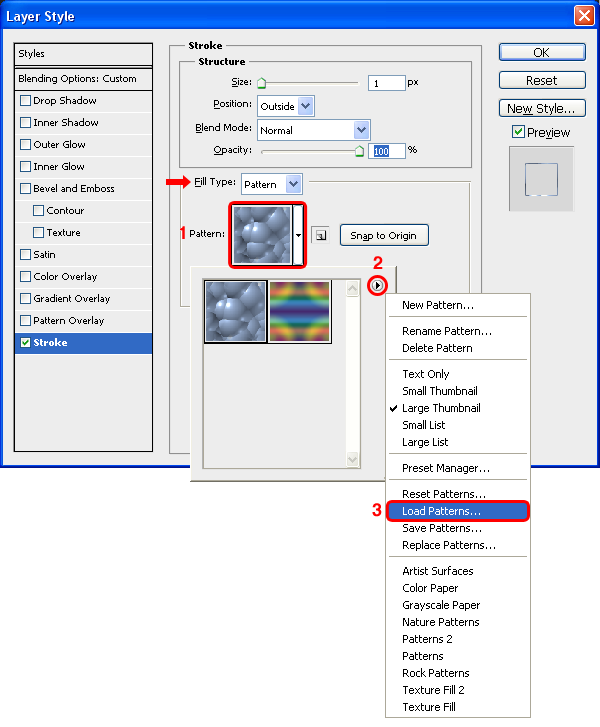
Выберите слой «Side», поменяйте параметр Fill на 0% и идите в Layer > Layer Styles > Blending Options, выберите Stroke и в выскакивающем меню выберите Load Patterns, найдите файл узора «Side_Dot» и нажмите Load.

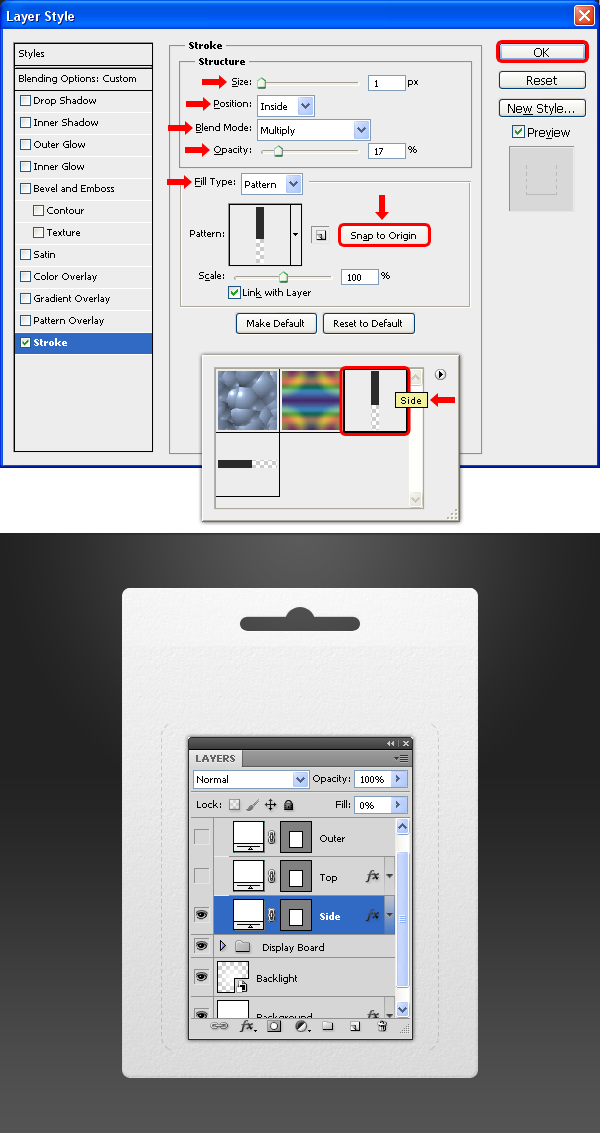
Выберите узор Side и примените Stroke со следующими настройками. Нажмите OK.

Шаг 13
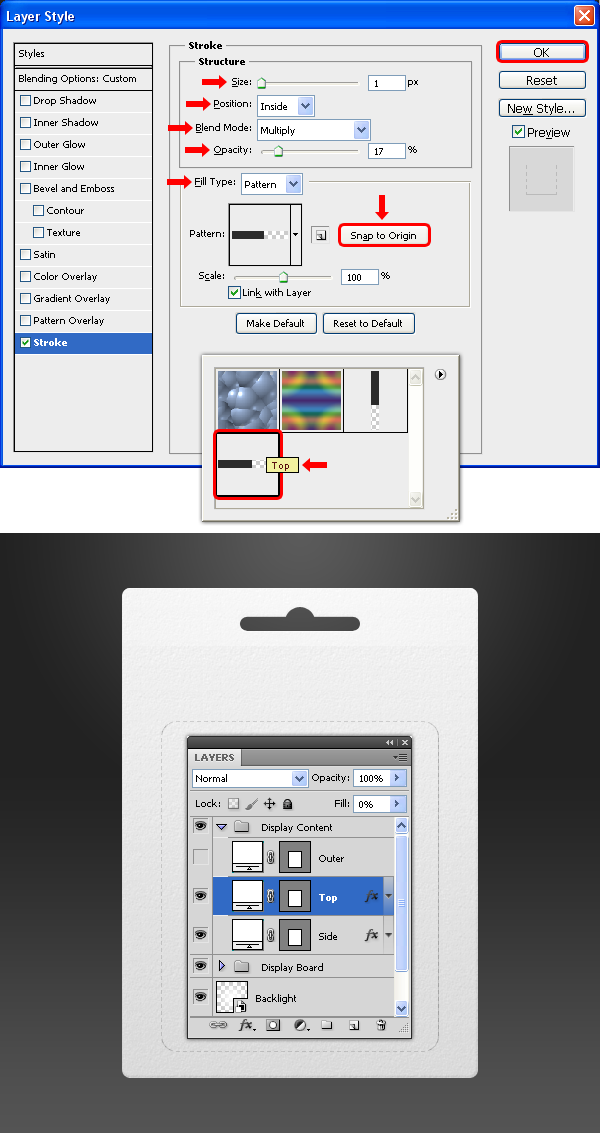
Выберите слой «Top», поменяйте Fill на 0% и идите в Layer > Layer Styles > Blending Options, примените следующие настройки и нажмите ОК.

Шаг 14
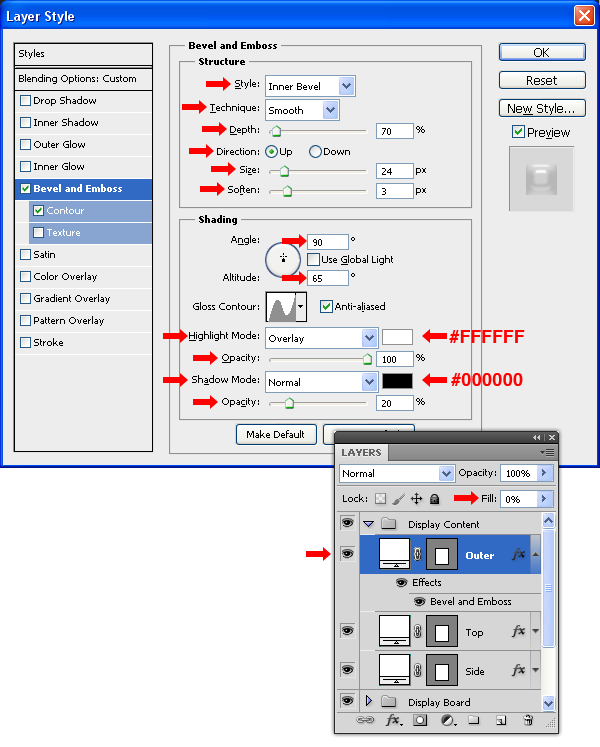
Выберите слой «Outer», поменяйте Fill на 0% и идите в Layer > Layer Styles > Blending Options, примените Bevel and Emboss со следующими настройками.

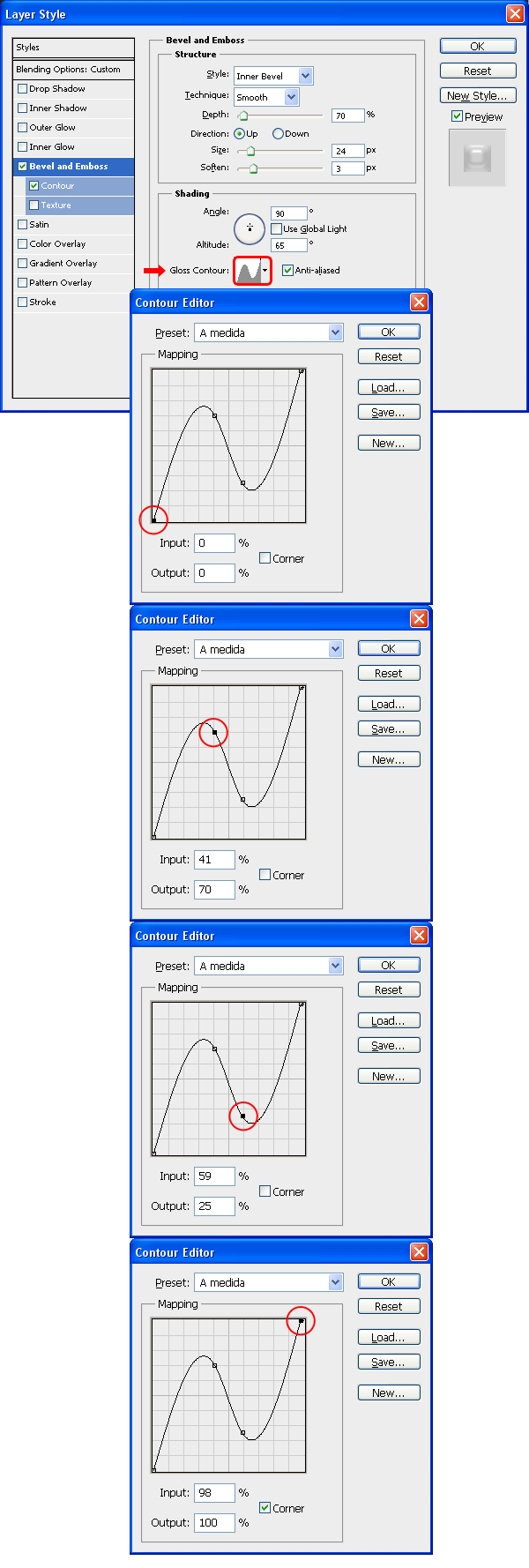
Нажмите на иконку «Gloss Contour», примените следующие настройки и нажмите ОК.

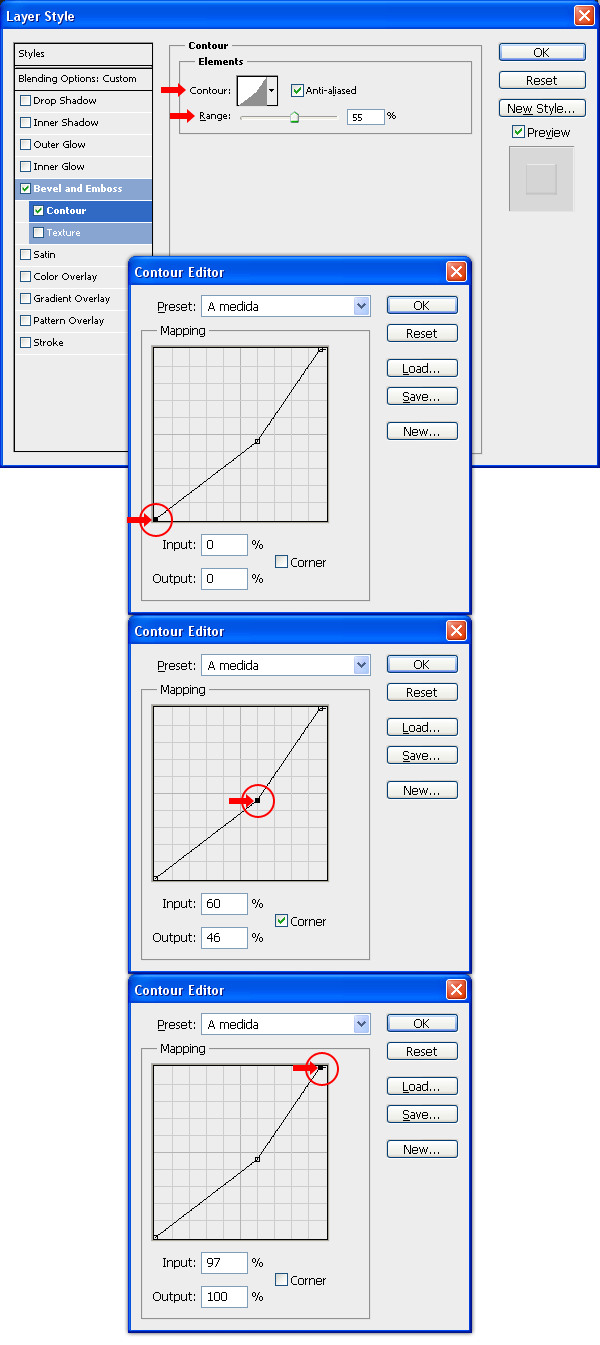
Нажмите на «Contour» и примените следующие настройки.

Шаг 15
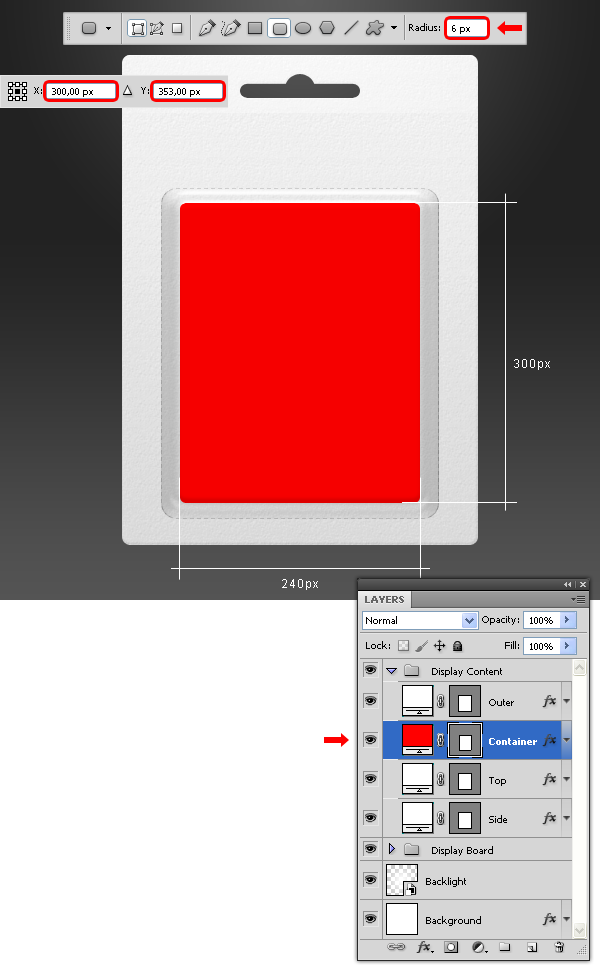
Поменяйте цвет переднего плана на (#ff0000). Выберите инструмент Rounded Rectangle Tool (U), поставьте Radius 6 px и нарисуйте прямоугольник. Назовите новый слой «Container» и поместите его ниже слоя «Outer».

Шаг 16
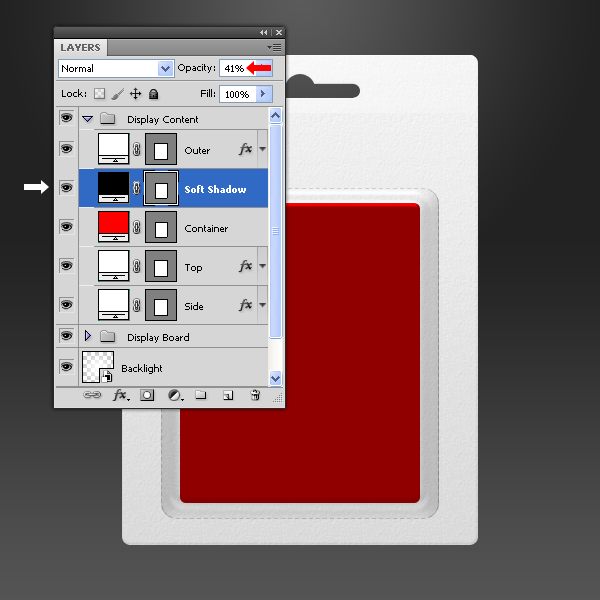
Переместите слой «Container» на иконку Новый Слой (New Layer) и назовите новый слой «Soft Shadow.» Поменяйте прозрачность слоя (Opacity) на 41% и нажмите два раза на красную иконку слоя «Soft Shadow»; возьмите черный цвет (#000000) и нажмите OK.

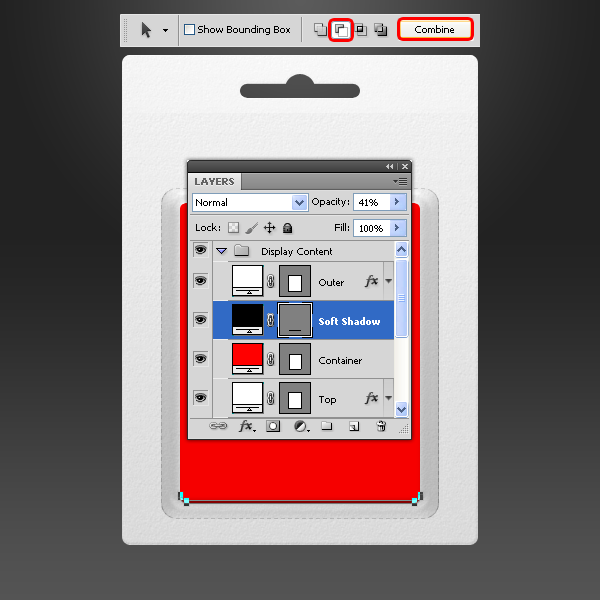
Выберите инструмент Path Selection Tool (A) и сделайте выделение вокруг всего слоя «Soft Shadow». Идите в Edit > Copy, а затем в Edit > Paste. Используя стрелку, передвиньте выделение на 3 PX, нажав вверх 3 раза; нажмите на опцию Subtract From Shape Area и нажмите на клавишу Combine.

Шаг 17
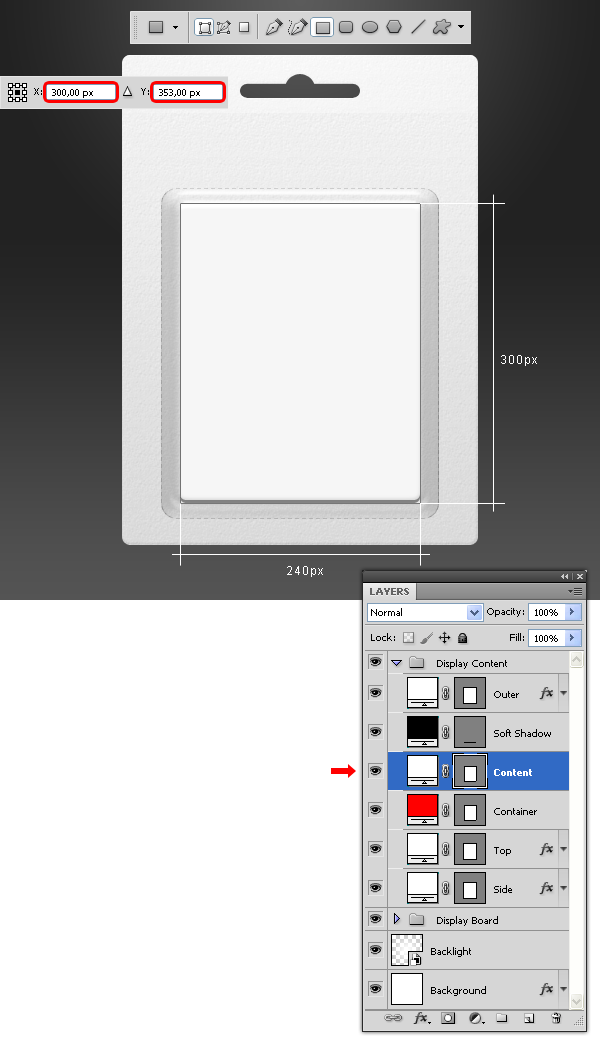
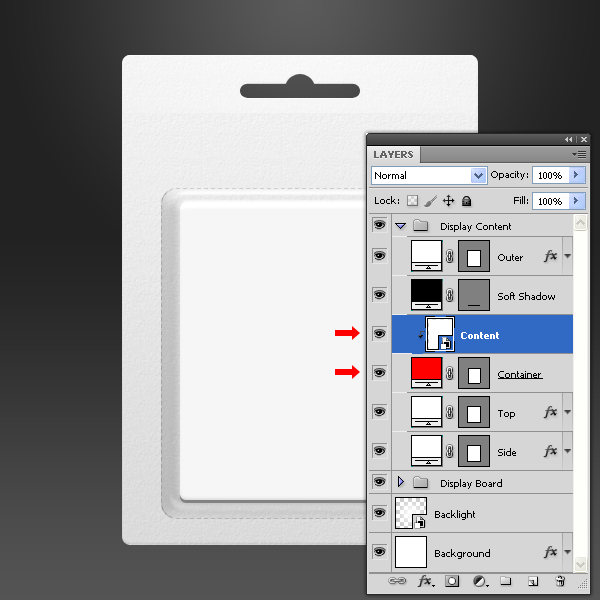
Поменяйте цвет переднего плана на белый (#ffffff). Выберите инструмент Rectangle Tool (U) и нарисуйте прямоугольник, как позано ниже. Назовите новый слой «Content» и поместите его выше слоя «Container».

Идите в Layer > Smart Objects > Convert to Smart Object. Идите в Layer > Create Clipping Mask.

Шаг 18
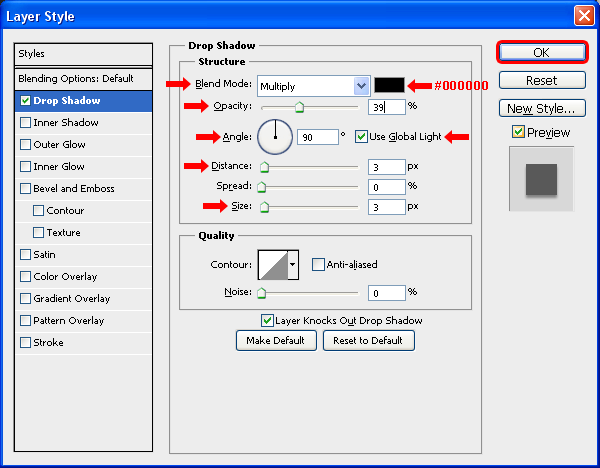
Выберите слой «Container», идите в Layer > Layer Style > Blending Options и примените Drop Shadow со следующими параметрами.

Шаг 19
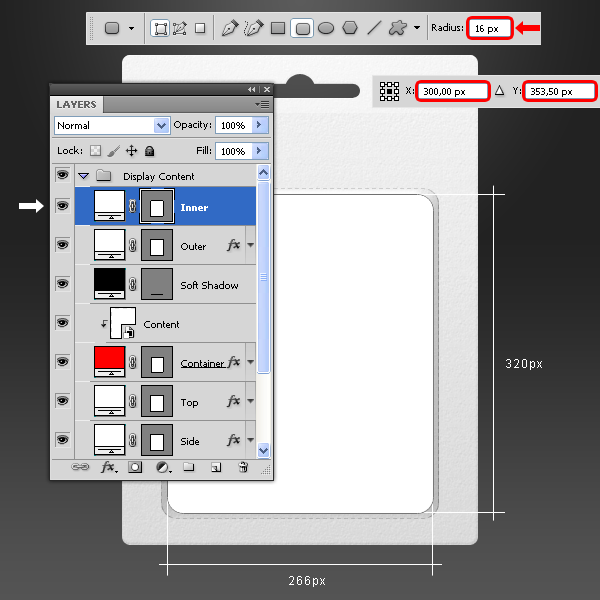
Выберите инструмент Rounded Rectangle Tool (U), поставьте Radius 16 px и нарисуйте прямоугольник, как показано ниже. Назовите новый слой «Inner» и поместите его выше слоя «Outer».

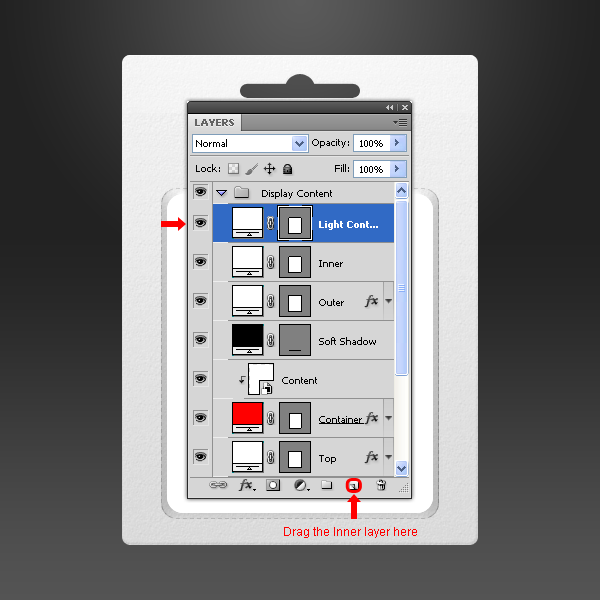
Передвиньте слой «Inner» на иконку New Layer и назовите новый слой «Light Container.»

Шаг 20
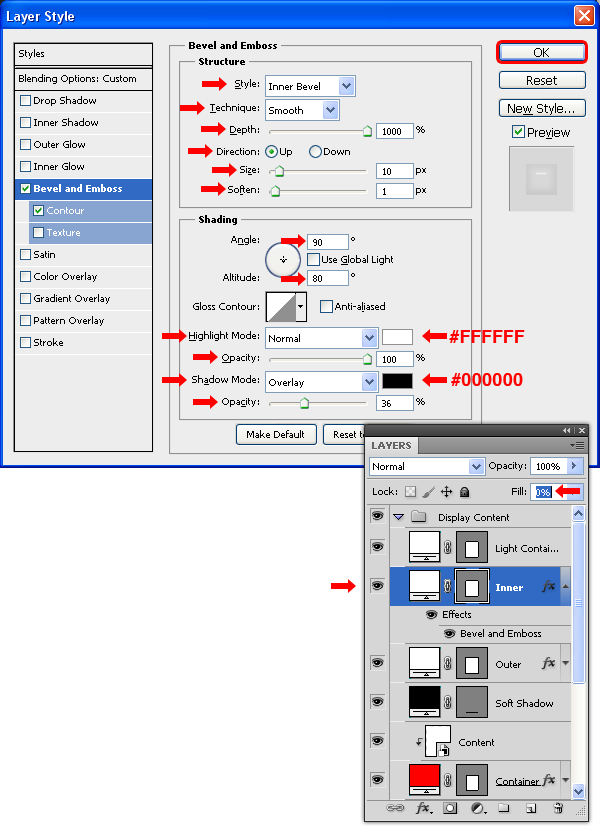
Выберите слой «Inner» и поменяйте Fill на 0%. Идите Layer > Layer Styles > Blending Options и примените эффект Bevel and Emboss со следующими параметрами.

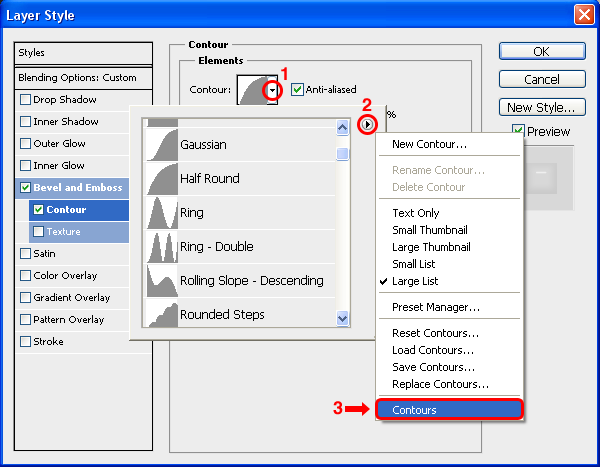
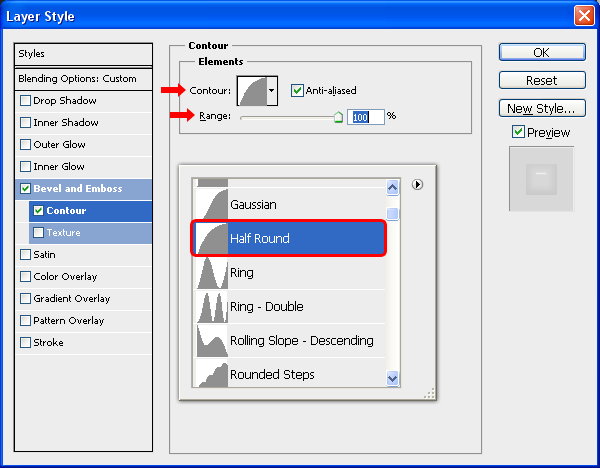
Нажмите на Contour и в выскакивающем меню выберите Contours и нажмите Append. Поменяйте Range на 100%.

Выберите Half Rounded из меню и поставьте Range 100%. Нажмите OK.

Шаг 21
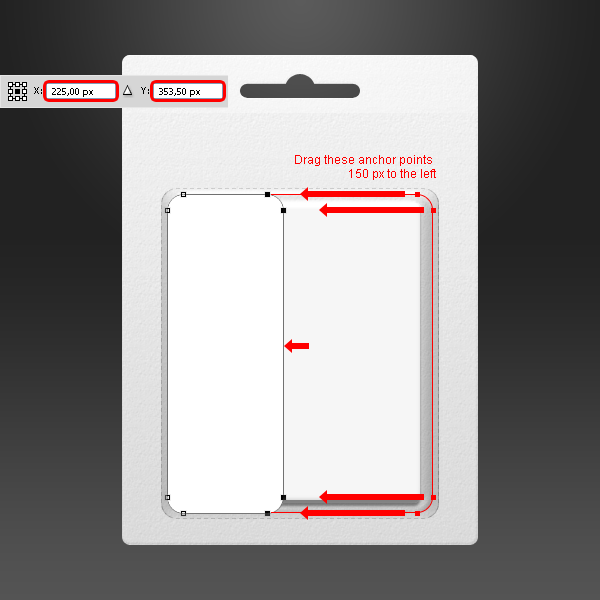
Нажмите на «Light Container», выберите Direct Selection Tool (A) и переместите все правые якорные точки (anchor points) на 150 px влево. Удерживайте Shift и нажмите 15 раз стрелку влево.

Шаг 22
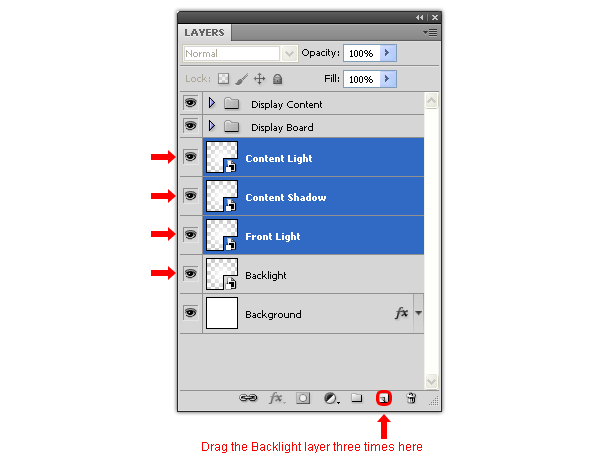
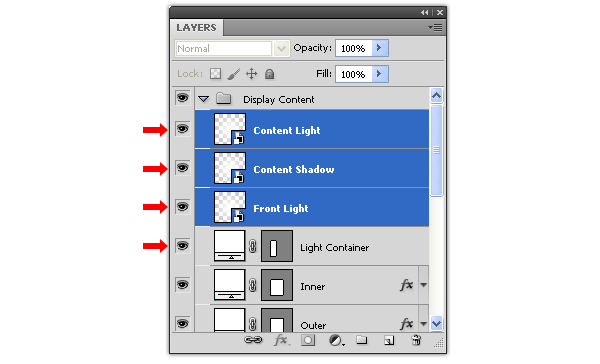
Переместите слой «Backlight» на иконку нового слоя три раза и назовите новые слои «Front Light», «Content Shadow» и «Content Light.»

Поместите слои «Front Light», «Content Shadow» и «Content Light» выше слоя «Light Container» в группе «Display Content».

Шаг 23
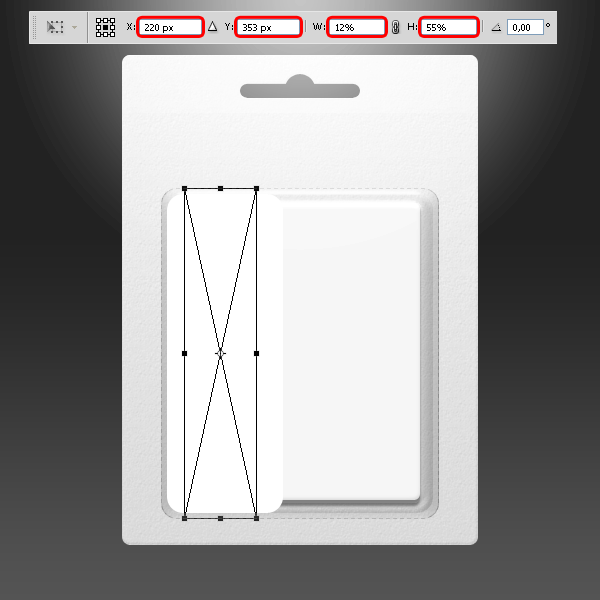
Выберите слой «Front Light», идите в Edit > Free Transform примените следующие настройки.

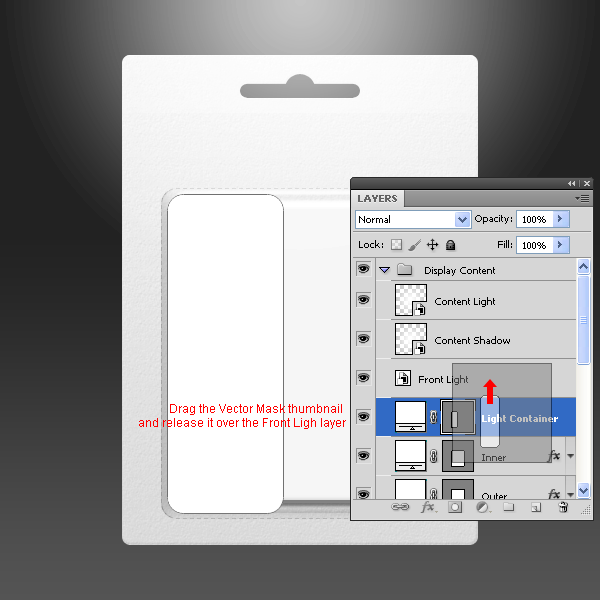
Выберите слой «Light Container», переместите иконку векторной маски (Vector Mask) на слой «Front Light» и отпустите. Удалите слой «Light Container».

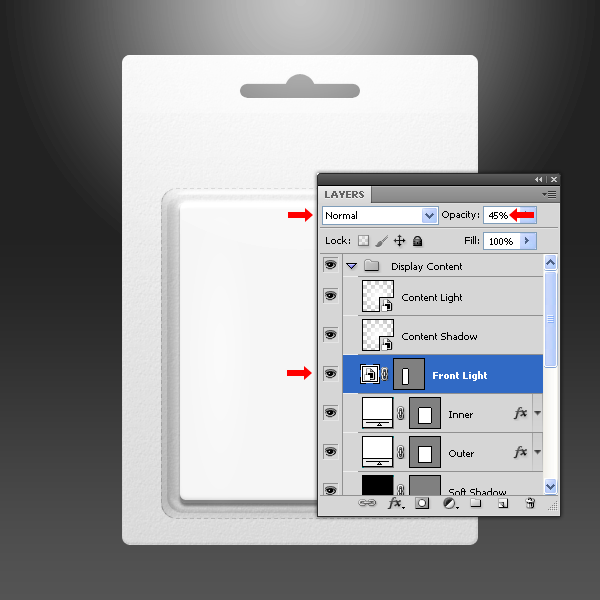
Поставьте режим смешивания слоя «Front Light» Normal и поменяйте прозрачность на 45%.

Шаг 24
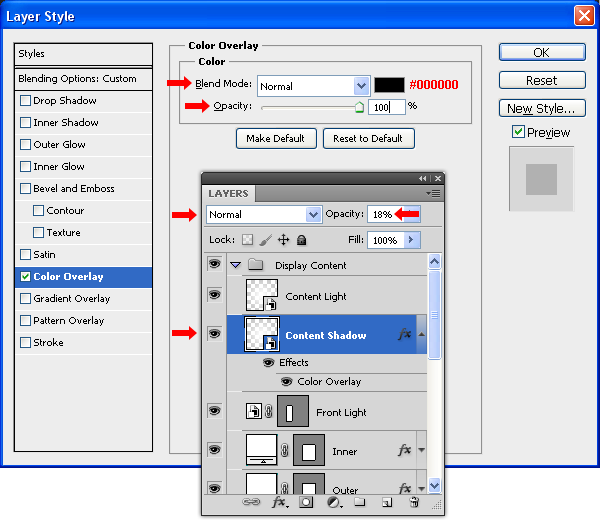
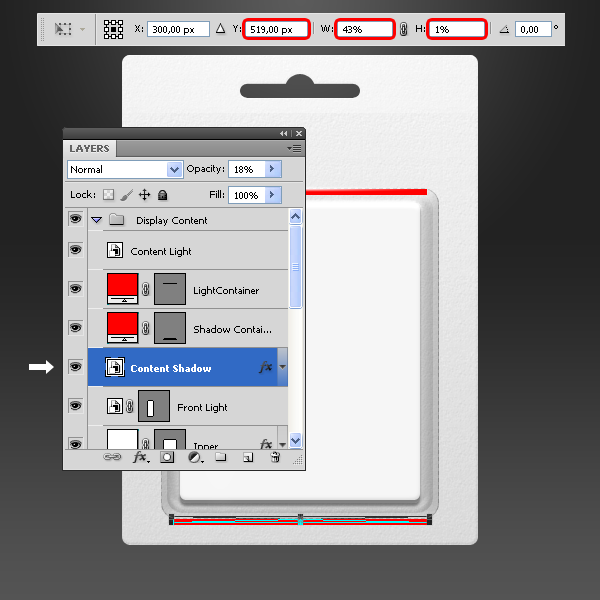
Выберите слой «Content Shadow», идите в Layer > Layer Styles > Blending Options и примените эффект Color Overlay со следующими настройками. Нажмите ОК. Поставьте режим смешивания слоя Normal и поменяйте прозрачность на 18%.

Шаг 25
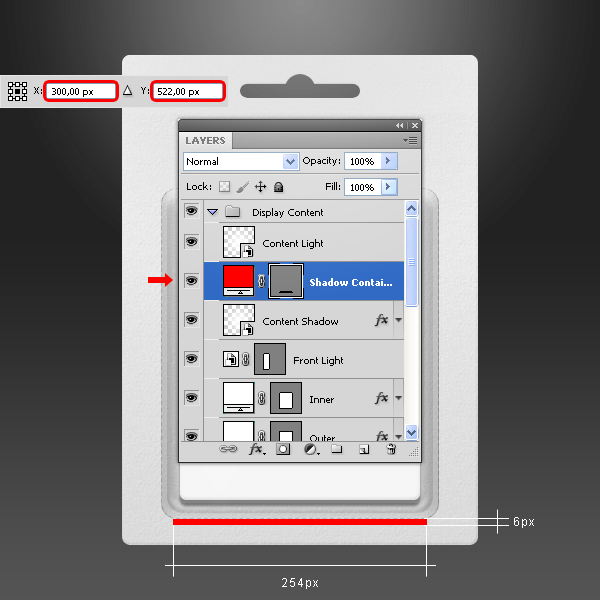
Поменяйте цвет переднего плана на красный (#ff0000), выберите инструмент Rectangle Tool (U) и нарисуйте прямоугольник, как показано ниже. Назовите новый слой «Shadow Container.»

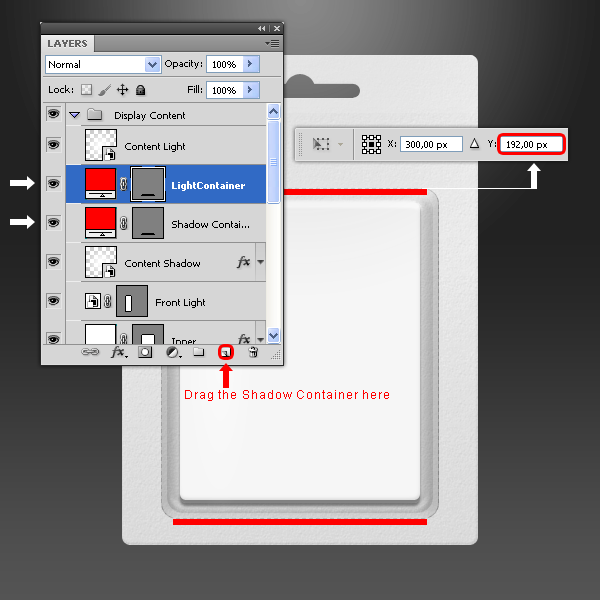
Переместите слой «Shadow Container» на иконку нового слоя и назовите его «Light Container.» Идите в Edit > Free Transform поменяйте параметр Y на 192 px.

Шаг 26
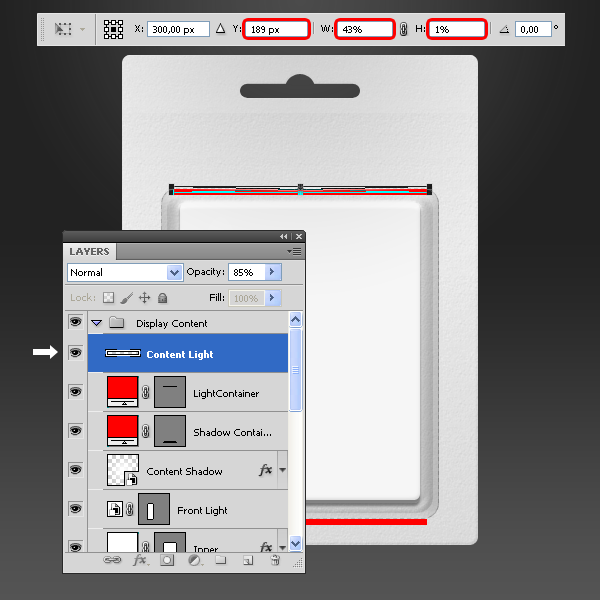
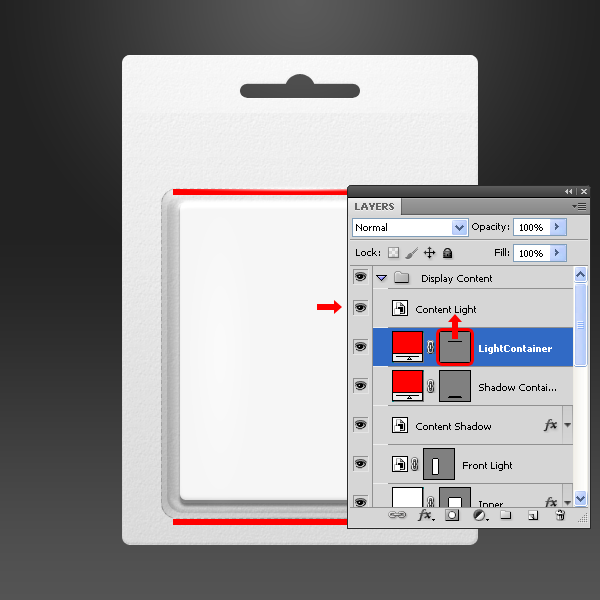
Выберите слой «Content Light», идите в Edit > Free Transform и примените следующие настройки.

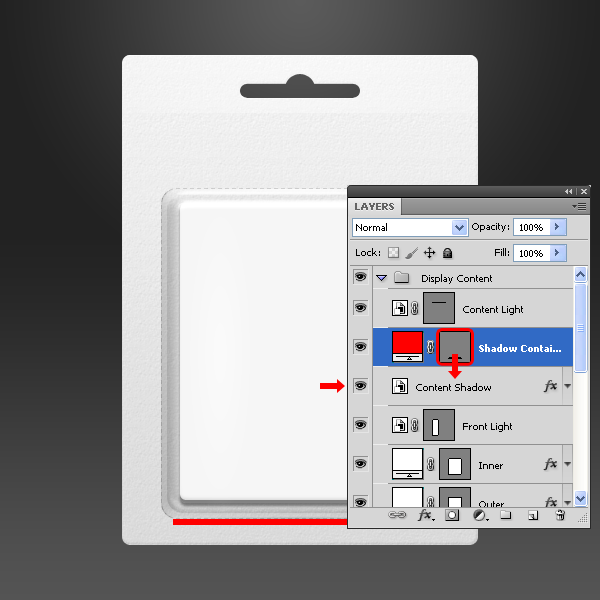
Теперь выберите слой «Content Shadow», идите в Edit > Free Transform и примените следующие параметры.

Шаг 27
Переместите векторную маску слоя «Light Container» на слой «Content Light» и отпустите ее. Удалите слой «Light Container».

Переместите иконку векторной маски слоя «Shadow Container» на слой «Content Shadow» и отпустите ее. Удалите слой «Shadow Container».

Шаг 28
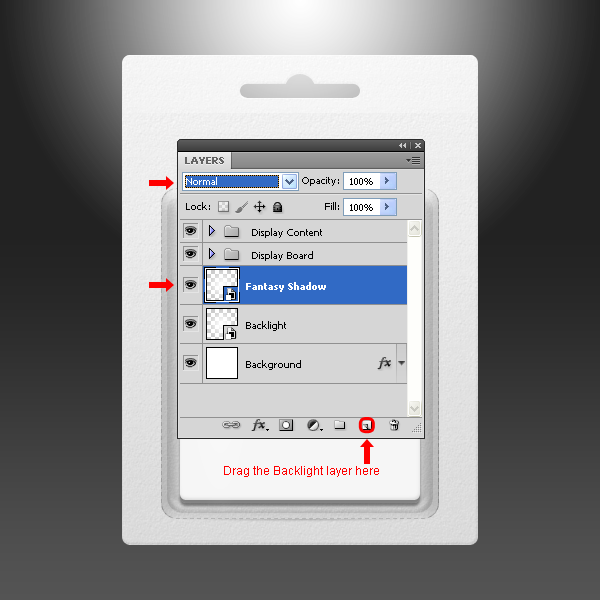
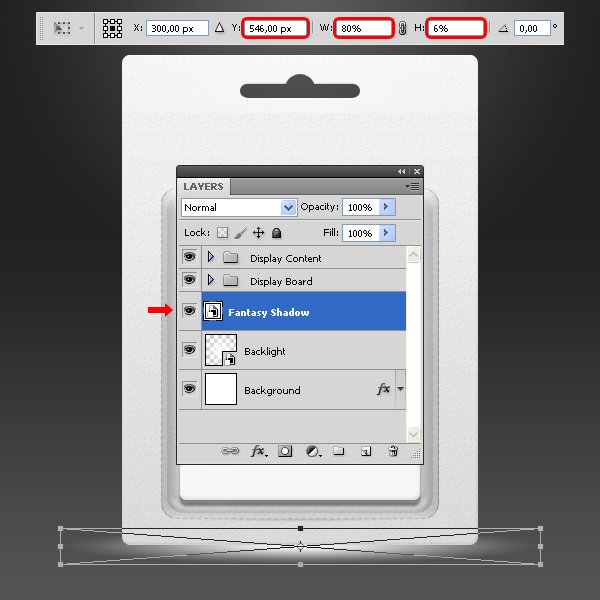
Переместите слой «Backlight» на иконку Новый Слой и назовите его»Fantasy Shadow», поменяйте режим смешивания на Normal.

Идите в Edit > Free Transform и примените следующие параметры.

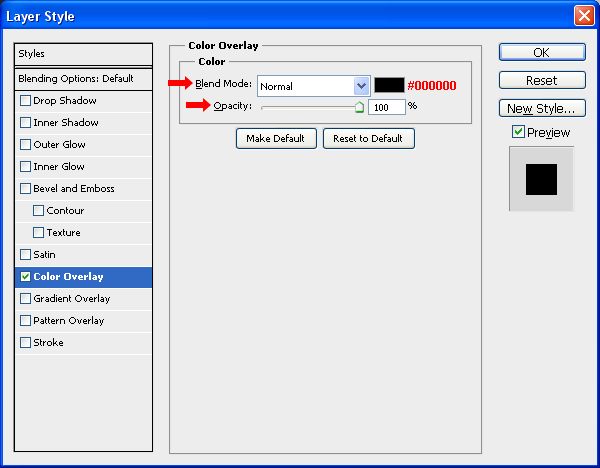
Идите в Layer > Layer Style > Blending Options и примените эффект Color Overlay со следующими настройками.

Шаг 29
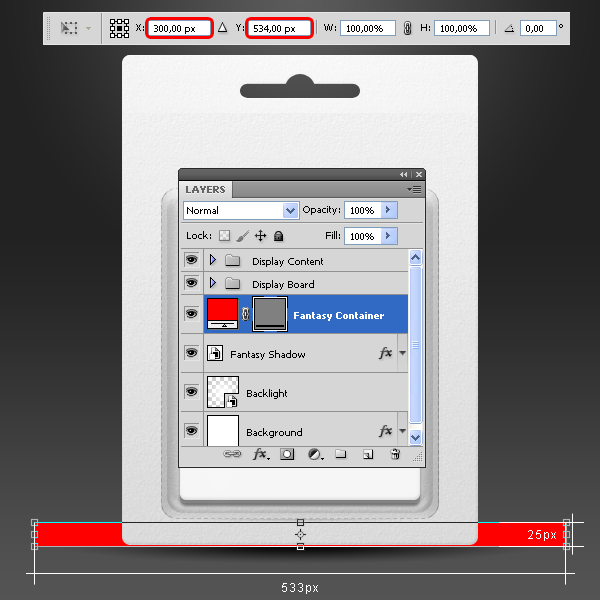
Выберите инструмент Rectangle Tool (U) и нарисуйте прямоугольник, как показано ниже. Назовите новый слой «Fantasy Container».

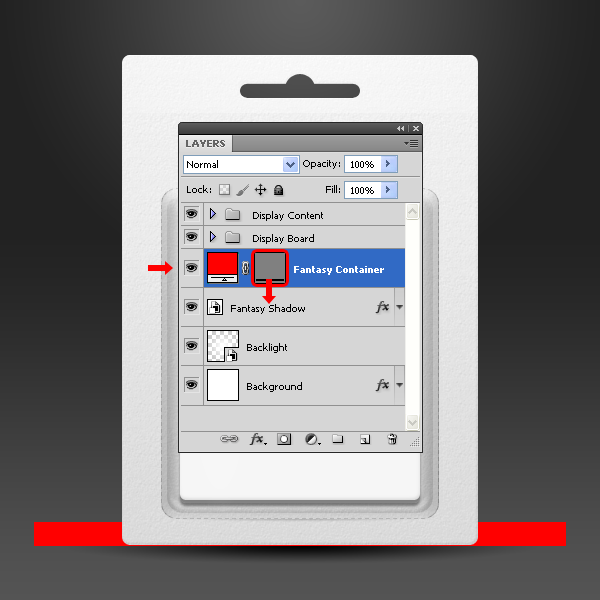
Переместите иконку векторной маски слоя «Fantasy Container» на слой «Fantasy Shadow» и отпустите ее. Удалите слой «Fantasy Container».

Шаг 30 – Добавим немного дизайна
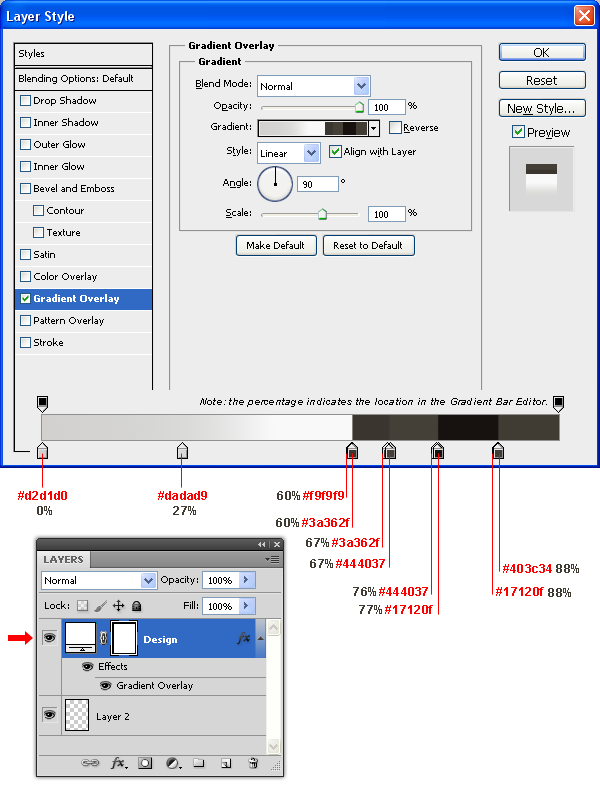
В группе «Display Board» выберите слой «Design» и кликните два раза на иконку smart object. В новом окне выберите слой «Design» и идите в Layer > Layer Style > Blending Options и примените Gradient Overlay со следующими параметрами.

Выберите инструмент Horizontal Type Tool (T) и напишите «tutorials». Вставьте какую-нибудь милую иконку и поместите ее на дизайн. Сохраните файл и закройте его.

Шаг 31
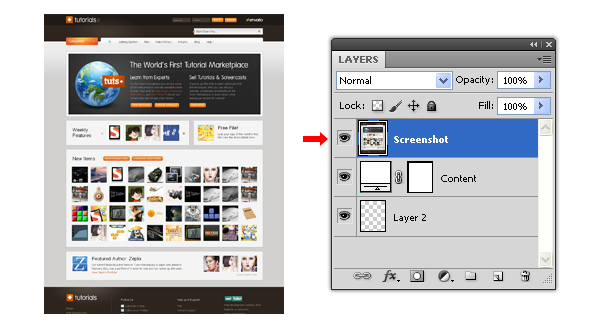
В группе «Display Content» выберите слой «Content» и нажмите два раза на иконку smart object. В новом окне вставьте скриншот. Если понадобится уменьшить его размер, то идите в Edit > Free Transfom. Сохраните документ и закройте его.

Конечный Результат


