Как-то раз я попал на неплохую статейку о том, как создать стильную кнопочку в Фотошопе. Но я подумал, что ведь можно применить этот эффект с помощью CSS, и вот, что у меня получилось.

HTML
<div class="share">
<a href="">Поделиться</a>
<div>
<ul>
<li><a href="">facebook</a></li>
<li><a href="">twitter</a></li>
<li><a href="">вконтакте</a></li>
</ul>
</div>
</div>
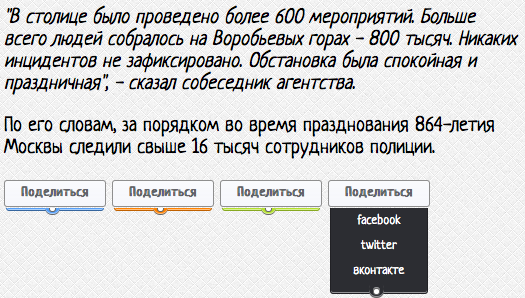
Каждое меню представляет собою div class со ссылками внутри. Далее идет маркированный список.
Каждый div class имеет разное значение в зависимости от его цвета.
<div class="share black"> <div class="share yellow"> <div class="share orange">
CSS
Вот собственно основной двигатель.
.share ul {
position: absolute;
bottom: 5px;
left: 0;
width: 96px;
background: #56A0F9;
background-image: -webkit-linear-gradient(top, rgba(0,0,0,0.15), transparent);
margin: 0;
padding: 2px 0 9px;
border-radius: 0 0 3px 3px;
border: 1px solid rgba(0,0,0,0.25);
border-width: 0 1px 1px;
box-shadow: 0 -1px 0 rgba(255,255,255,0.5) inset;
z-index: 9999;
}
.share ul::before {
content: '.';
text-indent: -9999px;
display: block;
background: #56A0F9;
width: 15px;
height: 15px;
position: absolute;
bottom: -4px;
left: 38px;
border-radius: 15px;
box-shadow:
0 -1px 0 rgba(255,255,255,0.5) inset,
0 1px 0 #666;
z-index: 0;
}
.share ul::after {
content: '.';
text-indent: -9999px;
display: block;
background: #fff;
width: 5px;
height: 5px;
position: absolute;
bottom: -2px;
left: 42px;
border-radius: 15px;
border: 1px solid #666;
box-shadow: 0 -1px 0 rgba(255,255,255,0.5);
z-index: 0;
}
При наведении курсора на кнопку появляется небольшое меню.
Остальной код можно посмотреть здесь.
Заключение
Просто и со вкусом! Надеюсь, данная статья окажется кому-нибудь полезной. Спасибо за внимание!