Сегодня мы рассмотрим, как создать эффект motion blur и применить его к анимациям CSS с помощью SVG.
Posts in "Урок" category
Идея
Я посмотрел на свои Apple Watch. Время было 15:32, тихоокеанское время… так как я живу в Кремниевой долине.
Я подумал:
Что я могу сделать такого, что в течение следующих 20 минут принесет мне быстрорастущий показатель ROI без траты времени на KPI или API или PHP или поиск настоящей работы.
И затем меня осенило:
Веб-сайты и веб приложения с постоянно обновляющимся контентом должны оповещать об обновлениях в том случае, если пользователь ушел с вкладки, но не закрыл ее.
Существует пара наиболее распространенных способов оповещения пользователя. С одной стороны, социальные сети Facebook, Twitter и LinkedIn указывают определенное число, которое соответствует количеству обновлений. С другой стороны, Trello отображает небольшой красный кружок поверх favicon.

В этом уроке мы воссоздадим подобные оповещения. Посмотрите демо, чтобы понять, чем мы будем заниматься.
Здравствуй, дорогой друг! В этом уроке мы создадим простой сайт-портфолио, который будет базироваться на фотографиях из вашего аккаунта в Instagram. Дизайн сайта сделал Tomas Laurinavicius, и он получился у него простым, функциональным и просторным. Итак, начнем!
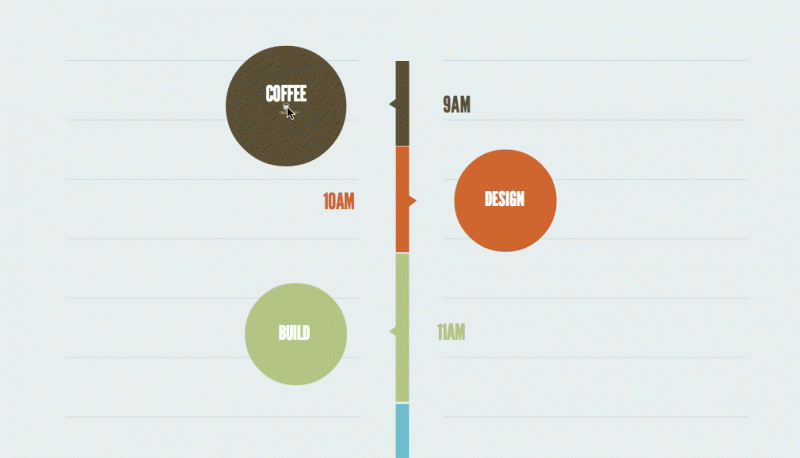
Одной из наименее обсуждаемых функций, все чаще появляющейся в последних браузерах, является поддержка файлов формата SVG. Этот формат характеризуется абсолютной свободой в отображении: легко изменяется в размере, может быть отображен в любом разрешении без потери качества. Во многих случаях SVG весят гораздо меньше, чем, например, PNG или JPG.
Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.

В этом туториале я подробно расскажу о том, как создавать эффект как в Демо 1.
Здравствуй, дорогой хабрадруг! Сегодня мы научимся создавать объемные кнопки CSS3! Они основаны на популярной PSD фриби от Orman Clark для его веб-сайта Premium Pixels. Мы постараемся создать копию этих кнопок с помощью CSS с минимальным количеством кода HTML.

Заметка автора: Orman любезно разрешил нам кодировать любую из его фриби, так что в будущем ждите еще туториалы!

В интернете можно найти множество примеров отличного применения трансформаций и переходов в CSS3. В этой статье мы обратимся к основам основ CSS3 и научимся создавать что-то вроде этого. Данный туториал будет полезен тем, кто только начал знакомиться с CSS3. Давай-те же начнем!
Данный метод устарел и больше не работает!
![]()
Я думаю, многие из вас знают приложение Instagram, с помощью которого из обычных фотографий можно создавать истинные шедевры. Instagram — бесплатное приложение, которое объединило в себе качества социальной сети, сервиса хранения картинок и программы для обработки фотографий. Однако на каждого пользователя можно «нажаловаться», то есть отправить жалобу о том, что та или иная фотография либо оскорбляет кого-то, либо что-то еще. Это может привести к незамедлительной блокировке аккаунта. В этой статье я расскажу вам, как это исправить.