Сегодня мы научимся создавать и кодировать облаков тегов, используя Фотошоп и CSS! Мы будем использовать несколько старых приемов и немного продвинутых методов CSS. На старт, внимание, марш!
Шаг 01: Дизайн тегов
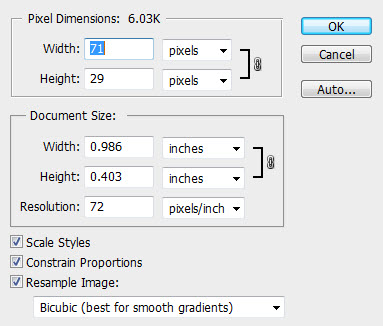
Итак, откройте Фотошоп. И создайте новый документ размер 71px на 29px.
Ширина файла особо ничего здесь не значит… но высоту стоит запомнить.
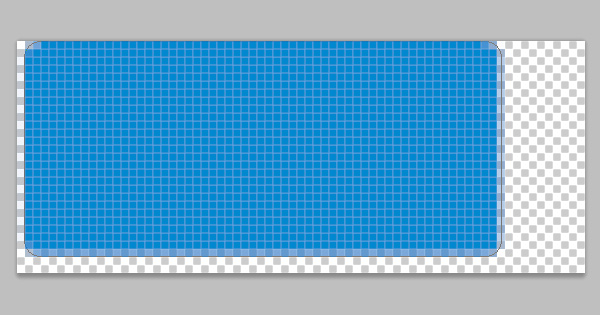
Теперь нарисуйте прямоугольник с закругленными углами радиуса 2px. Оставьте немного пространства для тени снизу и справа.
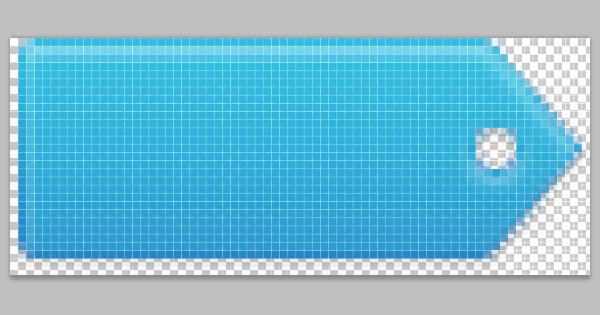
Пришло время создать нашу форму. Мы будем использовать инструменты Add Point и Convert Point . Поиграйте с якорными точками, пока не добьетесь желаемого результата. Вот что у меня получилось:
Теперь нужно сделать небольшую дырку в нашем теге. Используйте инструмент elliptical marquee и сделайте круглое выделение, удерживая клавишу Shift.
После этого инвертируйте выделение ( Select > Inverse ) и превратите его в векторную маску, нажав на кнопку Add Layer Mask на панели слоев.
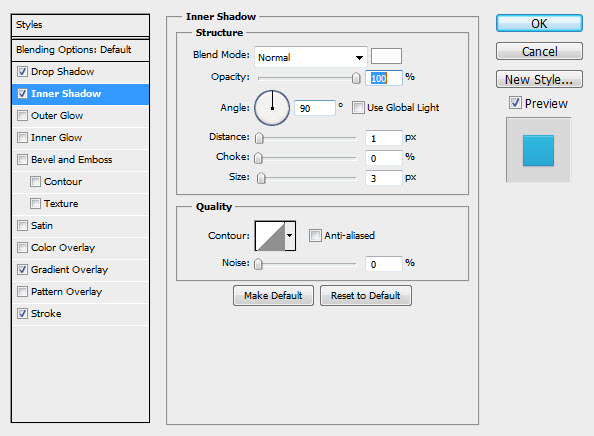
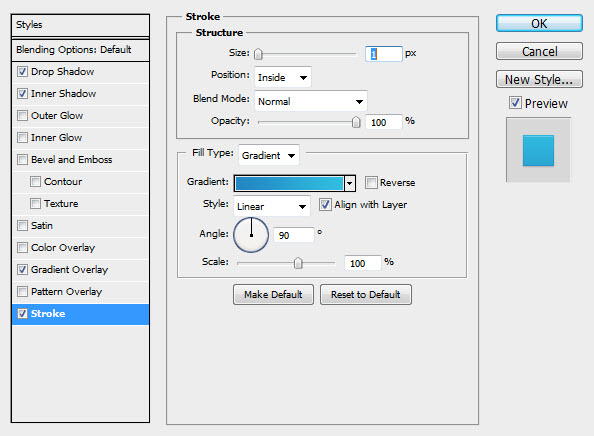
Примените следующие стили слоя:
Конечный результат должен выглядеть вот так:
В файле PSD вы заметите, что я добавил текст. Делайте то же самое, если хотите посмотреть, как будет выглядеть ваш будущий тег.
Заметка: вы можете сами перевернуть теги в Фотошопе, но я покажу вам, как это сделать с помощью CSS, в кодовой части.
Шаг 02: Обрезание
Итак, у нас есть готовый дизайн тегов, но как мы будем использовать его на нашей веб страничке? Начнем мы с того, что разрежем тег на три кусочка:
- Левый кусок
- Центральный градиент
- Правый кусок
Сохраните все эти файлы в формате PNG в папке “images”.
Теперь нужно создать базовый макет. В будущем мы попробуем минимализировать наш код.
Вот базовый шаблон для каждого тега:
</pre> <div class="tag tag-left"> <div class="left"></div> <div class="center"><a href="#"> Дизайн </a></div> <div class="right"></div> </div> <pre>
Давайте быстренько посмотрим, что мы написали. У нас есть три тега DAV.
- Left DIV (для левого тега)
- Center DIV (для текста и градиента)
- Right DIV (для правого тека)
Вы можете скопировать этот блок кода несколько раз, чтобы посмотреть, как будут выглядеть теги. Теперь пришло время для CSS.
Шаг 03: Базовый CSS
Мы начнем писать код CSS, назначая правила для каждого DIV. Я покажу вам сначала код, а потом объясню что к чему.
.tag {
font-size: 11pt;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.4);
float: left; /* Делает так, чтобы каждая часть тега была рядом с другой */
margin: 5px;
}
.tag .center{
background: url("images/gradient.png") repeat-x scroll left top transparent;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: auto;
padding: 0px 6px; /* Дает тексту немного пространства */
}
.tag .center a{
vertical-align: middle; /* Важно для того, чтобы текст идеально смотрелся */
line-height: 21pt; /* Важно для того, чтобы текст идеально смотрелся */
color: #0f2d39;
text-decoration: none;
}
Этот блок кода настраивает элемент, который будет управлять нашим тегом; заметьте, что здесь мы используем базовые правила, простое выравнивание и расстояние между каждым тегом. Два последних тега устанавливают фоновый градиент и пространство между тегами. На данный момент у вас должно получиться что-то вроде этого:Теперь давайте добавим немного стиля для правой и левой сторон.
.tag-left .left{
background: url("images/tagleft_left.png") no-repeat scroll left top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 15px; /* Та же самая, что и ширина изображения */
}
.tag-left .right{
background: url("images/tagleft_right.png") no-repeat scroll right top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 4px; /* Та же самая, что и ширина изображения */
}
Этот блок кода управляет следующими вещами:
- Фоновые изображения.
- Определяет высоту и ширину левой и правой сторон тега. Размеры должны совпадать с размерами изображения.
- Выравнивание по левой стороне.
Теперь ваши теги почти закончены:Но что если мы хотим, чтобы один тег смотрел в другую сторону? Вот теперь пора применить селекторы “tag-left” и “tag-right”. Теперь нам остается добавить несколько корректировок в CSS, чтобы сделать перевернутый тег:
.tag-right .left{
background: url("images/tagright_left.png") no-repeat scroll left top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 4px; /* Та же самая, что и ширина изображения */
}
.tag-right .right{
background: url("images/tagright_right.png") no-repeat scroll right top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 16px; /* Та же самая, что и ширина изображения */
}
Вот что у нас получится:Все! Честно говоря, почти все. В следующем шаге я покажу немного более сложные приемы CSS для более красивого эффекта. Заметка Googly Fonts: я думаю вы заметили, что я использую шрифт Droid Sans . Очень легко применить какой-либо шрифт, просто зайдите на сайт Google Шрифты , выберите любой шрифт и вставьте его код в CSS. Что мне нравится в таких шрифтах, так это то, что к ним можно с легкостью применить стили CSS, например тени или обводку.
Шаг 04: Продвинутый CSS
Любой, кто когда-либо занимался кодированием, скажет, что всегда есть способ, сократить код. Этим мы сейчас и займемся. Начнем с того, что посмотрим, что было плохого в нашем коде.
- Слишком много шаблонов! Мы не должны использовать четыре разных DIV элемента.
- Слишком много CSS! Конечно, такой код работает, но его можно уменьшить.
- Трудно корректировать! Большое количество шаблонов означает, что такой код не будеть работать во многих CMS, например WordPress
Старый CSS
/* Стиль тегов */
.tag {
font-size: 11pt;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.4);
float: left; /* Делает так, чтобы каждая часть тега была рядом с другой */
margin: 5px;
}
.tag .center{
background: url("images/gradient.png") repeat-x scroll left top transparent;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: auto;
padding: 0px 6px; /* Дает тексту немного пространства */
}
.tag .center a{
vertical-align: middle; /* Важно для того, чтобы текст идеально смотрелся */
line-height: 21pt; /* Важно для того, чтобы текст идеально смотрелся */
color: #0f2d39;
text-decoration: none;
}
/* Правила левых тегов */
.tag-left .left{
background: url("images/tagleft_left.png") no-repeat scroll left top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 15px; /* Та же самая, что и ширина изображения */
}
.tag-left .right{
background: url("images/tagleft_right.png") no-repeat scroll right top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 4px; /* Та же самая, что и ширина изображения */
}
/* Правила правых тегов */
.tag-right .left{
background: url("images/tagright_left.png") no-repeat scroll left top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 4px; /* Та же самая, что и ширина изображения */
}
.tag-right .right{
background: url("images/tagright_right.png") no-repeat scroll right top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 15px; /* Та же самая, что и ширина изображения */
}
Новый CSS
/* Стиль тегов */
.tag {
float: left;
margin: 5px;
height: 29px; /* Та же самая, что и высота изображения */
width: auto;
}
.tag a{
background: url("images/gradient.png") repeat-x scroll left top transparent;
float: left;
height: 29px;
padding: 5px 6px;
color: #0F2D39;
font-size: 11pt;
text-decoration: none;
text-shadow: 0 1px 1px rgba(255, 255, 255, 0.4);
}
.tag:before{
content: '';
background: url("images/tagleft_left.png") no-repeat scroll 0 0 transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 15px; /* Та же самая, что и ширина изображения */
}
.tag:after{
content: '';
background: url("images/tagleft_right.png") no-repeat scroll 0 0 transparent;
display: block;
float: right;
height: 29px; /* Та же самая, что и высота изображения */
width: 4px; /* Та же самая, что и ширина изображения */
}
/* Стиль перевернутых тегов */
.tag.flip:before{
content: '';
background: url("images/tagright_left.png") no-repeat scroll left top transparent;
display: block;
float: left;
height: 29px; /* Та же самая, что и высота изображения */
width: 4px; /* Та же самая, что и ширина изображения */
}
.tag.flip:after{
content: '';
background: url("images/tagright_right.png") no-repeat scroll right top transparent;
display: block;
float: right;
height: 29px; /* Та же самая, что и высота изображения */
width: 15px; /* Та же самая, что и ширина изображения */
}
В чем отличия? Для начала мы исключили элементы для правой и левой стороны в каждом DIV. Вот, сравните:
Старый HTML шаблон
</pre> <div class="tag tag-left"> <div class="left"></div> <div class="center"><a href="#"> Дизайн </a></div> <div class="right"></div> </div> <pre>
Новый HTML шаблон
<span class="tag">
<a href="#"> Дизайн </a>
</span>
Используя селекторы :before и :after , мы добились того, что наш код стал чище, и кроме того он работает во всех современных браузерах.
Бонусный Шаг 01: Добавляем перекрытие курсором
Для того, чтобы добавить эффект перекрытия курсором, нужно применить несколько правил для селектора :hover и для :before и :after . Кстати:
.tag:hover:before{}
Теперь вы можете добавить собственные настройки того, что будет во время перекрытия курсором. Вы можете сделать все, что угодно: поменять цвет текста, прозрачность и даже фоновые изображения:
.tag a:hover{
background: url("images/gradient_hover.png") repeat-x scroll left top transparent;
}
.tag:hover:before{
background: url("images/tagleft_left_hover.png") no-repeat scroll 0 0 transparent;
}
.tag:hover:after{
background: url("images/tagleft_right_hover.png") no-repeat scroll 0 0 transparent;
}
.tag.flip:hover:before{
background: url("images/tagright_left_hover.png") no-repeat scroll left top transparent;
}
.tag.flip:hover:after{
background: url("images/tagright_right_hover.png") no-repeat scroll right top transparent;
}
Спасибо за внимание! Я жду ваши советы и вопросы в комментариях!