В начале моего дизайнерского пути я полагался исключительно на Photoshop и CSS в вопросах правды и лжи. Если Photoshop утверждал, что две фигуры выровнены, то значит, они выровнены. Если две разные фигуры были разного размера, то так и было. Если два цвета имели одинаковые hex коды, то они выглядели одинаково.
Такой подход казался мне логичным, но он оказался неверным.
Вычисления, осуществляемые программой, разумны, но программа не может учесть человеческое восприятие фигуры, цвета и размера. Кроме этого, программа не может понять взаимоотношения объектов, их место в общем визуальном контексте или то, как человек воспримет этот объект.
Иррациональный разум человека решает, выглядит ли предмет оптически верно или нет, потому что мы можем видеть и понимать контекст в отличие от компьютера. Понимание этих едва различимых отличий и умение их компенсировать и делает хорошего дизайнера еще лучше, ведь лишь немногие заметят исправления, но многие увидят ошибку.
Давайте взглянем на небольшое количество показательных примеров.
Выравнивание + визуальный вес
Компьютеры не могут определить визуальный вес объекта по отношению к другим предметам. Он лишь может вычислять ширину, высоту или положение объекта в оси XY. Дизайнерам порой приходится компенсировать это с помощью так называемой оптической компенсации.
Треугольник внутри иконки выровнен по центру круга, так? Не правильно. Если нарисовать прямоугольник поверх треугольника, то мы увидим, что он не находится по центру.

В данном случае имеет место визуальный вес треугольника. Значительная часть его площади находится на левой стороне, это и создает оптическую иллюзию того, что треугольник стоит не по центру.
Чтобы решить проблему, нам нужно вручную пододвинуть треугольник.
Цвет
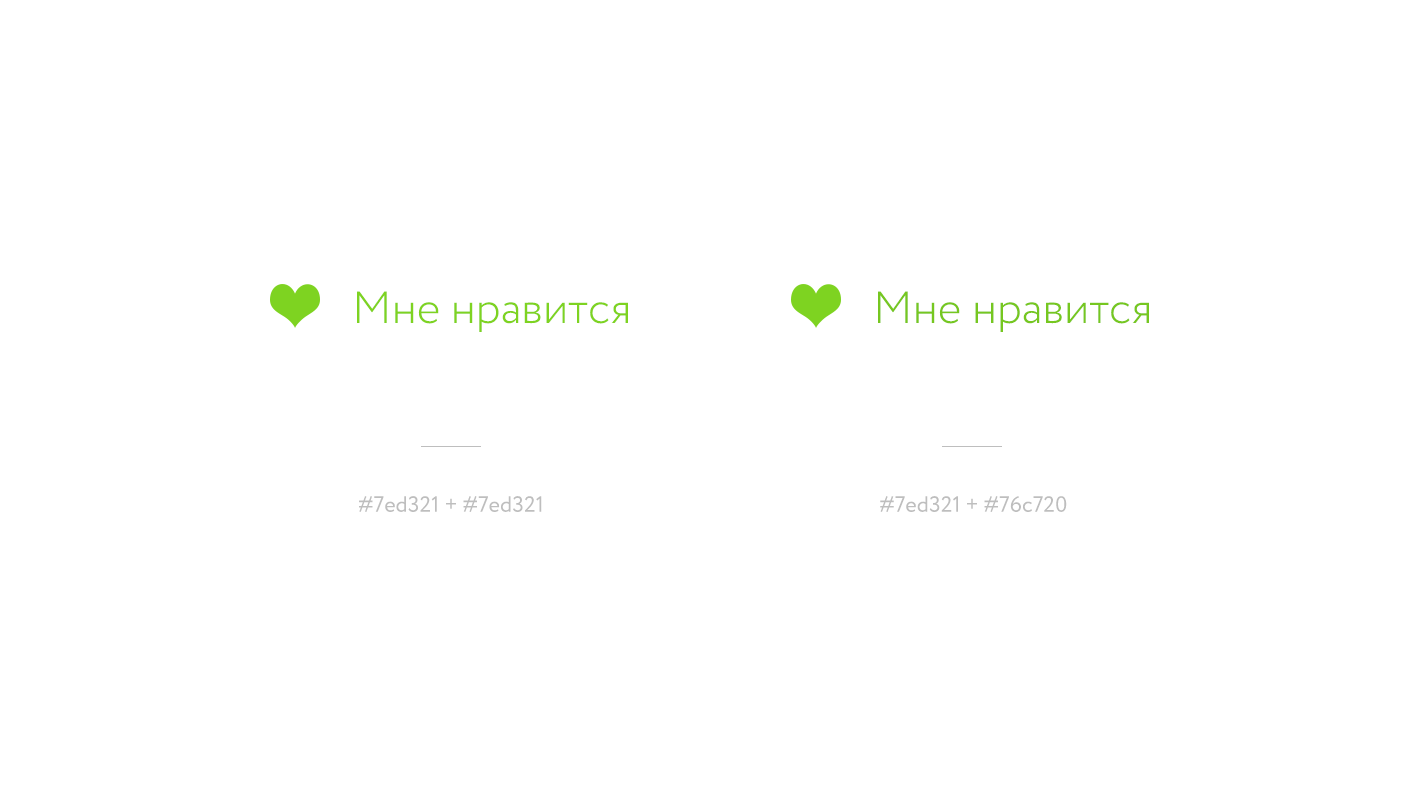
Оптическая компенсация в цветах менее заметная. Но и в этом случае все дело в оптическом весе объекта.
Если использовать один и тот же оттенок зеленого как для иконки, так и для текста, то текст будет смотреться немного тусклее.

Чтобы избежать разного оптического веса, можно либо сделать иконку немного ярче, либо текст — темнее.
Масштаб
Масштаб — это то, как наш разум воспринимает размеры объектов, в том числе и текста. Например, площадь квадрата 120×120 пикселей больше, чем площадь круга диаметром 120 пикселей, поэтому круг нужно сделать больше для компенсации.

По сравнению с другими регулировками, изменение цвета — тонкая настройка. Но даже измение размера объекта на 1 пиксель может значительно улучшить ваш дизайн.

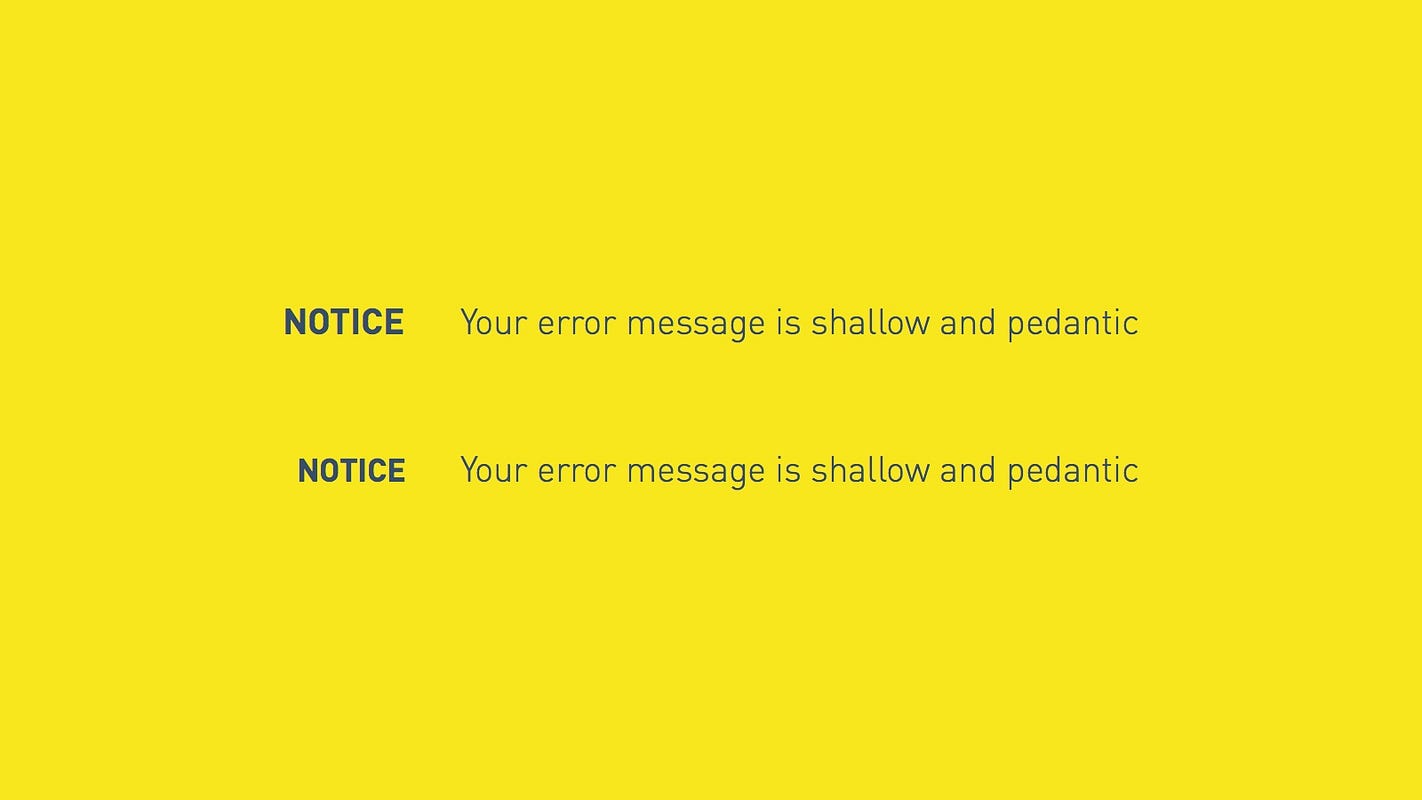
Заглавные буквы
Последний пример, где необходимо внести исправления — это применение текста, набранного заглавными буквами, возле стандартного текста. Заглавный текст более заметный чем стандартный, поэтому его нужно компенсировать.

При работе над полноценным проектом, даже маленькие изменения повлияют на общее восприятие картины. Именно внимание к деталям отличает хороший дизайн от отличного.

Компьютеры или даже искусственные интеллекты не могут понять контекст отдельно взятого куска дизайна, и поэтому они не могут внести те изменения, которые могут внести дизайнеры. Мы должны полагаться на наши глаза и инстинкте при работе над дизайном.
Автор оригинальной статьи — Luke Jones