Программа: Adobe Photoshop CS+
Сложность: Начинающий
Примерное время выполнения: 2 часа
Конечный результат

В сегодняшнем уроке мы продемонстрируем вам, как создать элегантную коробку в Фотошопе в виде сердца. Давайте начнем!
Нам понадобится:
Цветочная текстура
Текстура сетки
Диагональная текстура
Шаг первый
Создаем новый документ, 600х600px. Прежде чем начать, взгляните на область работы и организованность. Удостоверьтесь, что каждая цветовая зона находится под своим слоем и названа так, как на картинке ниже.

Шаг второй
Для слоя «heart up», выберите Custom Shape tool ![]() и выберите форму как на картинке.
и выберите форму как на картинке.

Шаг третий
Зажмите Ctrl+T, чтобы изменить форму сердца. Затем зажмите Ctrl+Enter, чтобы выделить объект.

Шаг четвертый
Для слоя “heart front” зажмите Ctrl+J, чтобы скопировать его. Передвиньте его под слой «heart up»/

Шаг пятый
Используя Pen Tool ![]() , нарисуйте форму как на картинке ниже. Заполните ее таким же цветом, что и слой «heart front»
, нарисуйте форму как на картинке ниже. Заполните ее таким же цветом, что и слой «heart front»


Шаг шестой
Для слоя «heart back» используйте Pen Tool ![]() , чтобы нарисовать форму как на картинке ниже. Сгруппируйте все слои в группу и назовите ее «heart».
, чтобы нарисовать форму как на картинке ниже. Сгруппируйте все слои в группу и назовите ее «heart».


Шаг седьмой
(Слова автора, а не переводчика) Так как сделать фон как на картинке ниже очень легко, то сделайте это сами.

Шаг восьмой
Добавьте следующие стили слоя для слоя «heart up»


Шаг девятый
Добавьте следующие стили слоя для слоя «heart front»


Шаг десятый
Добавьте следующие стили слоя для слоя «heart back»


Шаг одиннадцатый
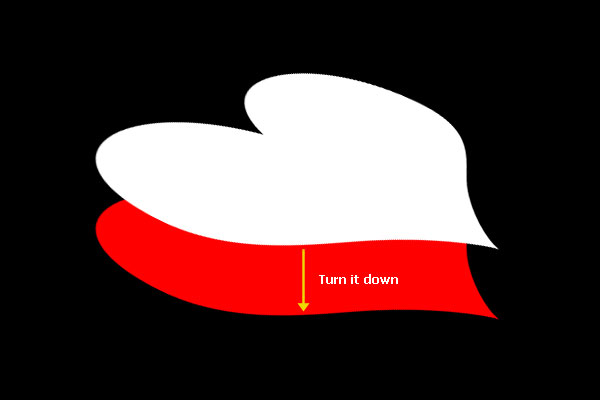
Зажмите Ctrl+J, чтобы скопировать слой «heart front», назовите его «heart bottom». Поместите его пол слой «herat front» и поместите его как на картинке ниже.

Шаг двенадцатый
Зажмите Ctrl+T, чтобы трансформировать его так, чтобы слой “heart bottom” оказался меньше, чем слой “heart front”.

Шаг тринадцатый
В стилях слоя мы поменяем Inner Shadow.


Шаг четырнадцатый
Добавьте цветочную текстуру к сердцу. Поменяйте режим смешивания на Soft Light и уменьшите прозрачность до 20%

Шаг пятнадцатый
Создайте новый слой под «heart front» и назовите его «front shadow». Зажмите Ctrl+нажатие кнопки вниз на слое «heart front», чтобы выделить его и заполнить черным цветом. Зажмите Ctrl+Shift+I, чтобы конвертировать выделение и нажмите Delete, чтобы удалить лишнее.

Шаг шестнадцатый
Создайте новую группу «golden ribbon» и создайте в нем новый слой «ribbon». Используя Pen Tool ![]() , нарисуйте форму как на картинке ниже.
, нарисуйте форму как на картинке ниже.


Шаг семнадцатый
Уменьшите Fill до 0 и добавьте следующие стили слоя.


Шаг восемнадцатый
Создайте новый слой ribbon border» над слоем «ribbon». Выделите слой «ribbon» и заполните его любым цветом. Используйте Pen Tool ![]() , чтобы нарисовать форму как на картинке ниже. Затем сделайте выделение этой формы и нажмите Delete.
, чтобы нарисовать форму как на картинке ниже. Затем сделайте выделение этой формы и нажмите Delete.


Шаг девятнадцатый
Добавьте следующие стили слоя к «ribbon border».


Шаг двадцатый
Создайте слой «ribbon net» под слоем «ribbon». Добавьте к нему текстуру сетки.

Шаг двадцать первый


Шаг двадцать второй
Создайте новый слой «ribbon shadow» под слоем «ribbon net». Используя Pen Tool ![]() , нарисуйте форму как на картинке ниже.
, нарисуйте форму как на картинке ниже.

Шаг двадцать третий
Установите кисть как на картинке ниже. Затем выберите Pen Tool ![]() и нажмите Stroke Path with brush.
и нажмите Stroke Path with brush.


Шаг двадцать четвертый
Снизьте непрозрачность слоя до 50%.

Шаг двадцать пятый
Создайте слой «ribbon light» и нарисуйте белую линию как на картинке ниже. Уменьшите прозрачность до 60%.


Шаг двадцать шестой
Выберите папку «heart» и «ribbon», правый клик и нажмите Dublicate layers. Нажмите Ctrl+E, чтобы объединить две новые папки в один слой и назовите его «reflection». Поместите его под «heart bottom» и переместите как на картинке ниже.

Шаг двадцать седьмой
Удалите выделенную область.


Шаг двадцать восьмой
Идите в Filter>Blur>Gaussian Blur и поставьте радиус 3.

Шаг двадцать девятый
Зажмите Ctrl+T, чтобы трансформировать слой, и уменьшите Прозрачность до 30%.


Шаг тридцатый
Добавьте маску слоя к «reflection». Используя Brush Tool ![]() черного цвета, нарисуйте как на картинке ниже.
черного цвета, нарисуйте как на картинке ниже.


Шаг тридцать первый
Создайте новый слой «box shadow» под слоем «heart bottom». Удерживайте Ctrl+нажатие вниз на слое «heart up», чтобы выделить слой и заполнить его черным цветом. Переместите слой, как показано на картинке ниже.

Шаг тридцать второй
Идите в Filter > Blur > Gaussian Blur и поставьте радиус 10px.


Шаг тридцать третий
Нажмите Ctrl+T и уменьшите размер слоя. Снизьте прозрачность до 40%.


Шаг тридцать четвертый
Создайте новую папку «white card» и поместите ее между «heart» и «golden ribbon». Создайте в ней новый слой «card». Используйте Rounded Rectangular tool ![]() (радиус 3px) и нарисуйте фигуру любого цвета как на картинке ниже.
(радиус 3px) и нарисуйте фигуру любого цвета как на картинке ниже.

Шаг тридцать пятый
Добавьте следующие стили слоя.


Шаг тридцать шестой
Добавьте диагональную текстуру и снизьте прозрачность до 8 %.

Шаг тридцать седьмой
Напишите, что хотите на фигуре.

Шаг тридцать восьмой
Объедините все слои в группе «white card» в один. Нажмите Ctrl+T и трансформируйте слой как на картинке ниже.

Шаг тридцать девятый
Примените следующие настройки слоя и все!

Конечный результат

Источник: PsdTuts
