Одной из наименее обсуждаемых функций, все чаще появляющейся в последних браузерах, является поддержка файлов формата SVG. Этот формат характеризуется абсолютной свободой в отображении: легко изменяется в размере, может быть отображен в любом разрешении без потери качества. Во многих случаях SVG весят гораздо меньше, чем, например, PNG или JPG.
Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
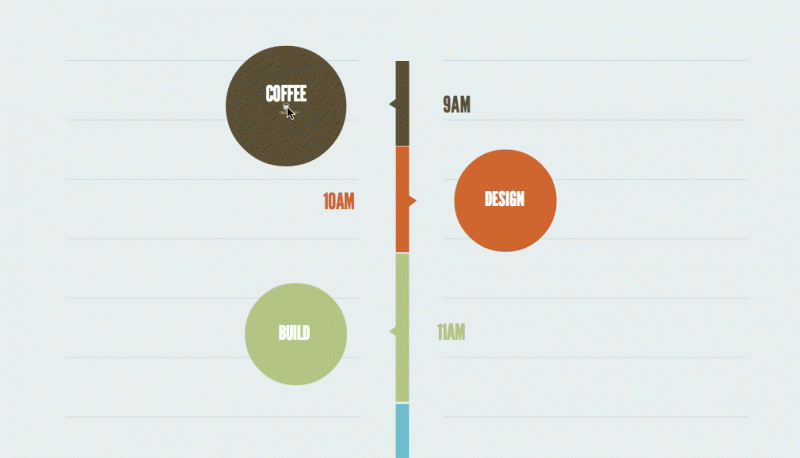
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.
Продолжить чтение…