UPDATE 11.2022
Сейчас все гораздо проще.
Вот шорткат на включение Apple TV.
Вот шорткат на выключение.
При добавлении шортката достаточно выбрать название вашей приставки Apple TV как на гифке ниже.
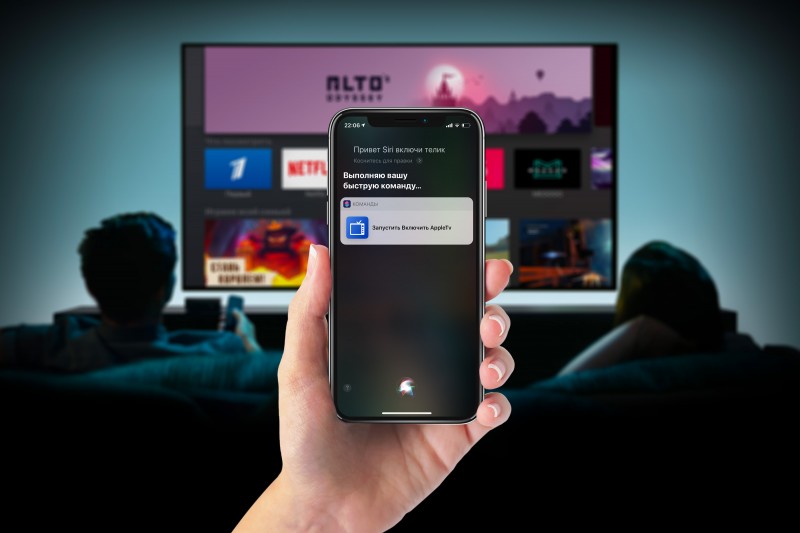
Apple выкатили вместе с iOS 12 приложение Команды, которое позволяет создавать команды (шорткаты), благодаря которым упрощается выполнение тех или иных задач.
Например, вы говорите Siri «Поехали домой». Siri строит маршрут до дома. «Siri, варю яйцо». Siri включает таймер на 10 минут. Все в таком духе.
В этой статье я расскажу, как с помощью Siri включить телевизор и Apple TV.