
Ретро футболки всегда вдохновляли дизайнеров, поэтому в сегодняшнем уроке мы возьмем все вдохновление 70-х и создадим клевую графику в стиле серфинга с элементами ретро. Мы также научимся воссоздавать потертости и признаки изнашивания.
Все мы знаем, что профессиональная печать очень дорогая и скорее подходит для оптового заказа, поэтому в финальной части урока вы увидите, как моэно с легкостью перенести рисунок на футболку с помощью утюга. Ловим волну и приступаем к работе!

Детали Урока
- Софт : Adobe Photoshop/Illustrator CS5
- Сложность : Продвинутый
- Примерное время выполнения работы: 6 Часов
Что Нам Понадобится
- Кисти, стили и т.д.
- Тропический Остров
- Пальма Один
- Пальма Два
- Птицы
- Средняя Версия Серфера
- Цветок Один
- Цветок Два
- Цветок Три
- Цветок Четыре
- Помятая Бумага
- Шрифт Unicorn
Перед тем, как мы начнем
Перед тем, как пытаться воссоздать какой-либо графический дизайн, очень важно потратить некоторое время на исследование предмета работы. Быстрый поиск в Гугле предоставит вам достаточно информации для свободного творческого полета. В то время трафаретная печать не была так продвинута, как сейчас. УФ-чернила не были изобретены до конца 70-х и даже тогда немногие принтеры могли печатать такими чернилами. Только в середине 80-х УФ-чернила могли быть приспособлены многими принтерами. Также следует заметить, что футболки 70-х обычно имели главный дизайн на задней стороне и маленький логотип на передней.

Шаг 1
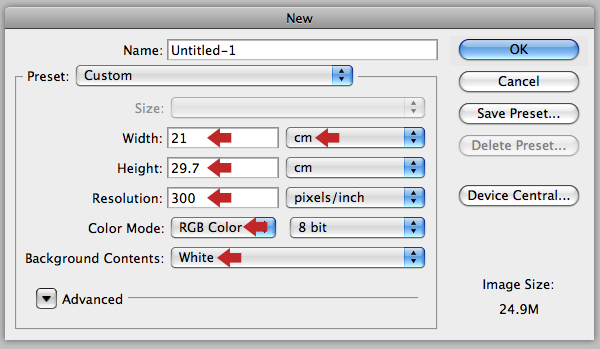
Наш конечный результат мы распечатаем на бумаге формата А4, поэтому создайте новый документ RGB Photoshop с разрешением 300 пикселей на дюйм и с белым фоновым цветом.
Заметка: Если вам повезло и у вас принтер А3, то поставьте размеры документа в соответствии с размером бумаги, но убедитесь, что ваш дизайн не будет слишком велик для футболки!

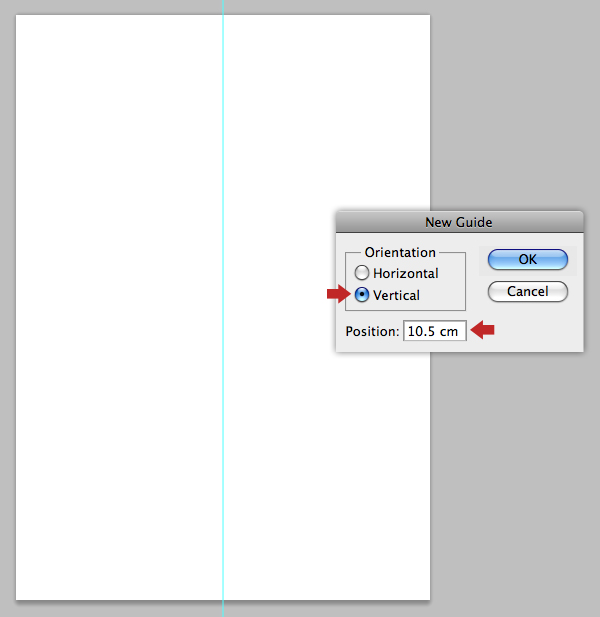
Идите в View > New Guide, поставьте галочку возле Vertical button и введите 10.5 см в графу Position field. Теперь нажмите Shift + Command/Ctrl + semicolon, чтобы заблокировать направляющие.

Шаг 2
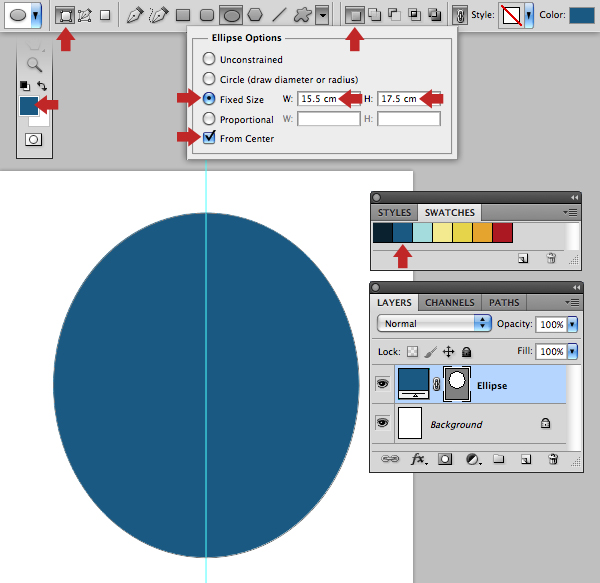
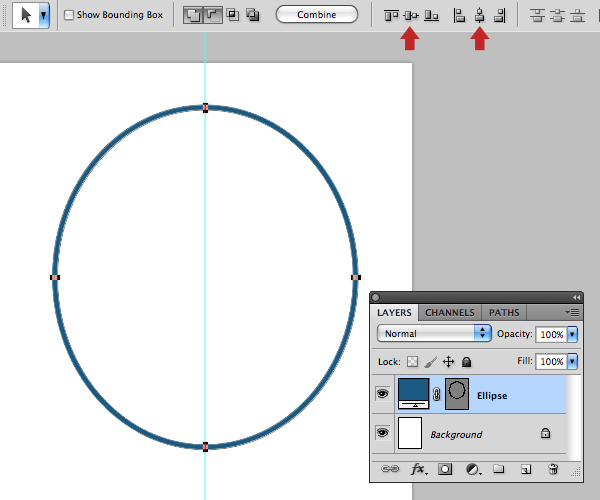
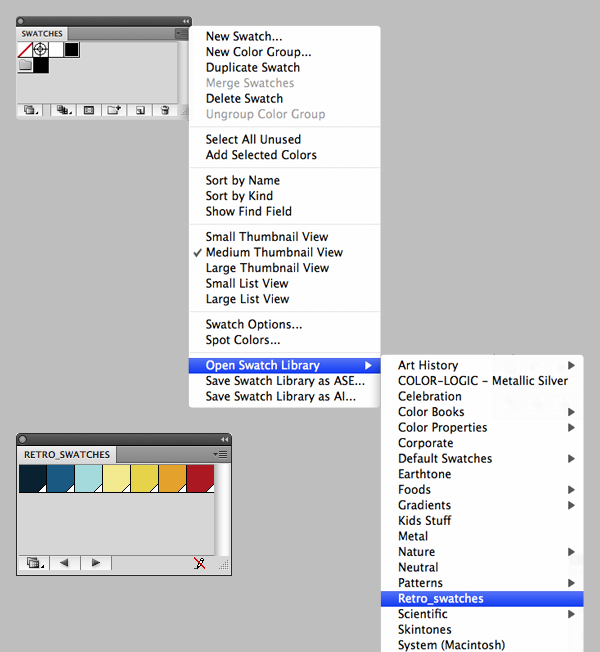
Используйте меню, расположенное справа сверху, чтобы загрузить «Retro_swatches.aco» из папки «source», затем поставьте цвет переднего плана на «Cиний». Выберите Shape Tool (U), создайте новый слой с формой с помощью панели опций сверху. Кликните на иконку круга, затем на стрелочку. Выберите Fixed size и введите 15.5 см для ширины и 17.5 для высоты, так же поставьте галочку возле From Center. Теперь кликните, чтобы добавить форму и поместите ее по центру документа. Назовите слой «Ellipse».

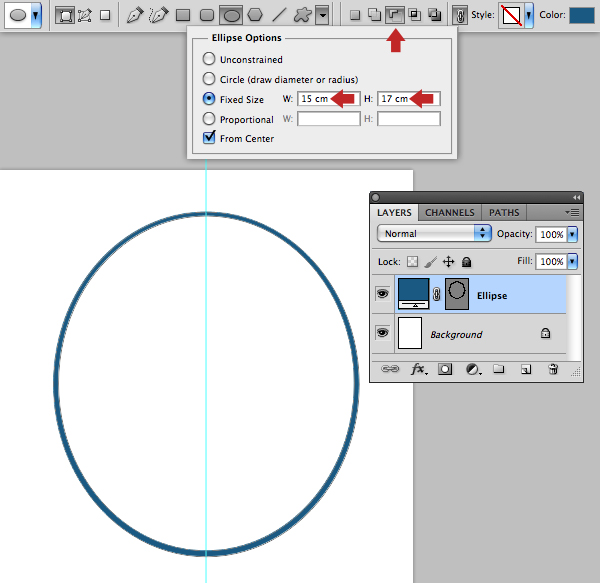
Теперь нажмите на иконку Subtract и добавьте еще один эллипс, но меньшего размера (15 см x 17 см). Не волнуйтесь, что фигура не находится по центру, мы исправим это позже.

Возьмите Path Selection Tool (A) и нажмите на Shift, чтобы активировать оба контура (вы заметите, что иконка векторной маски выделилась) затем нажмите на иконки «Выравнивание по вертикали» и «Выравнивание по горизонтали».

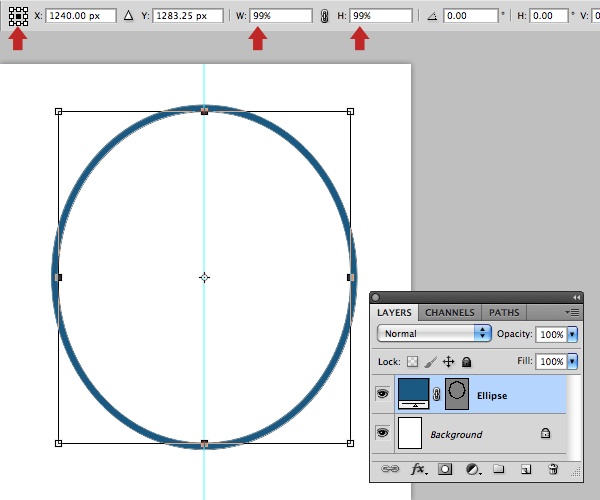
Чтобы сделать контур немного тоньше, выберите внутренний контур (Path) и нажмите Command/Ctrl + T, чтобы активировать трансформацию, выделите центральный квадратик (показано на скриншоте слева сверху) и введите 99% как для ширины, так и для высоты. Держите контур активным для следующего шага.

Шаг 3
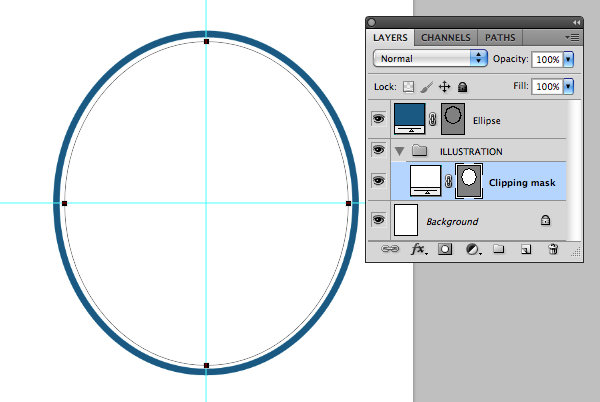
Сделайте горизонтальную направляющую. Поставьте белый цвет как цвет переднего плана и добавьте чуть меньшую форму под слоем «Ellipse». Используйте Path Selection Tool (A), чтобы совместить ее с направляющими и назовите слой «Clipping mask». Поместите этот слой в новую группу «ILLUSTRATION».

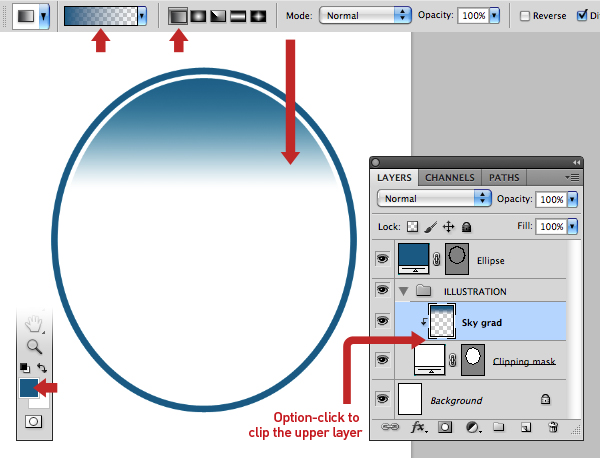
Добавьте новый слой в самом верху группы и назовите его «Sky grad». Поменяйте цвет переднего плана на тот же, что и ранее (синий) и сделайте градиент от синего к прозрачному. Зажмите Shift и проведите курсором сверху вниз. Сделайте Option-click между слоем «Sky grad» и «Clipping mask» (зажмите клавишу Option и кликните левой кнопкой мыши). Для пользователей Windows: нажмите правую кнопку мыши и выберите Create Clipping Mask.

Шаг 4
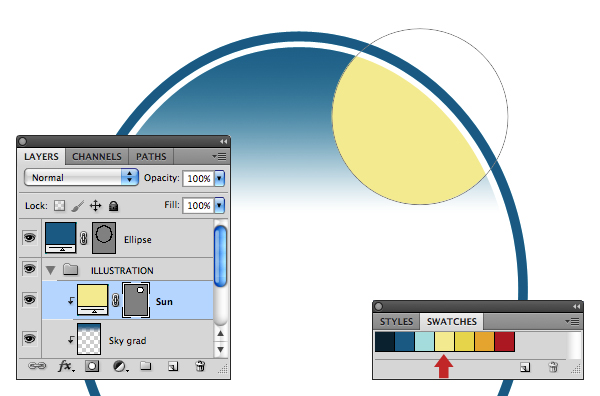
Назначьте бледно-желтый цвет как цвет переднего плана и добавьте новый слой с формой и разместите его, как показано на картинке ниже. Назовите этот слой «Sun» и используйте те же приемы, чтобы «присоединить» (clipping mask) слой к «Sky grad».

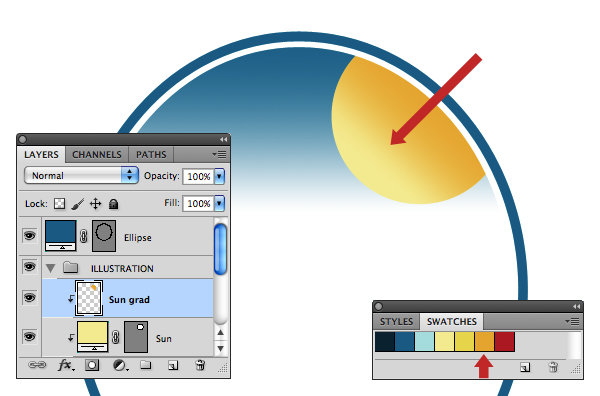
Command/Ctrl-click на иконку слоя «Sun», чтобы сделать выделение. Добавьте обычный слой и назовите его «Sun grad». Поставьте бледно-оранжевый цвет на цвет переднего плана и проведите линию под углом 45 градусов, зажав Shift. Это будет наш градиент (от цвета переднего плана к прозрачному). «Присоедините» этот слой.

Шаг 5
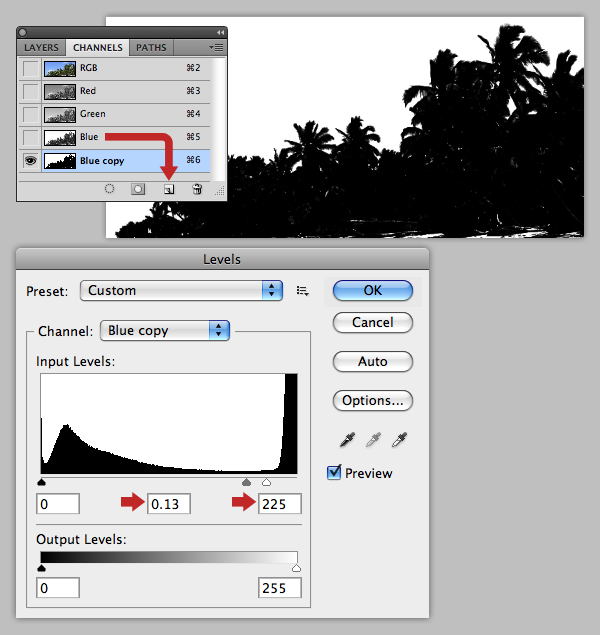
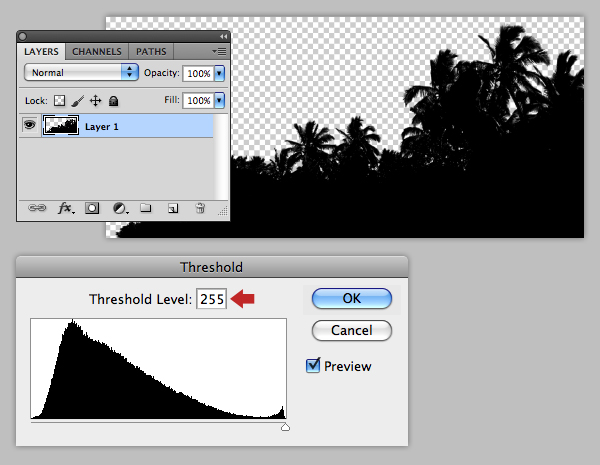
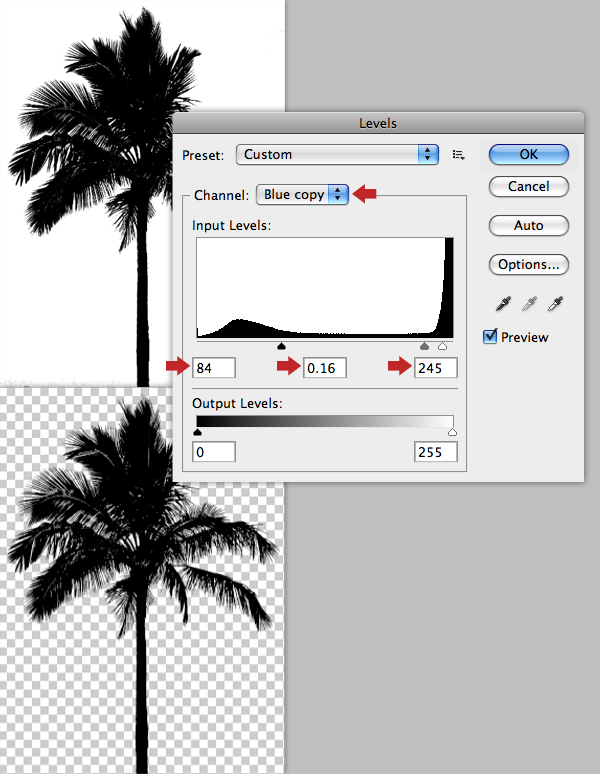
Теперь давайте приступим к созданию иллюстраций. Каждая картинка отличается друг от друга, поэтому мы будем использовать разные техники. Откройте картинку тропического острова и обрежьте ее, как показано ниже. Переключитесь на панель каналов и просмотрите каждый канал, чтобы увидеть где сохраняется наилучший контраст между небом и землей — в нашей случае это голубой канал. Передвиньте миниатюру на иконку «Создать новый слой», чтобы дублировать канал. Теперь нажмите Command/Ctrl + L, чтобы открылась панель Уровней (Levels) и примените настройки, как показано на картинке ниже.

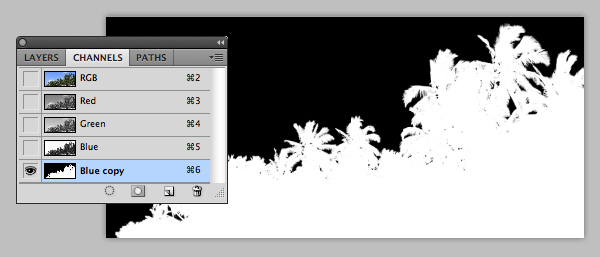
По умолчанию, белый цвет выступает как главный цвет, поэтому нажмите Command/Ctrl + I, чтобы инвертировать канал.

Нажмите Command/Ctrl + Клик-правой-кнопкой-мыши, чтобы сделать выделение канала. Активируйте канал RGB и вернитесь в панель слоев (Layers). Двойной клик на слой, чтобы избавиться от прозрачности. Нажмите D, чтобы восстановить цвета Заднего и Переднего планов на черный и белый и заполните выделение черным цветом (Option + Delete/Backspace). Нажмите Shift + Command/Ctrl + I, чтобы инвертировать выделение и нажмите delete. Уберите выделение и идите в Image > Adjustments > Threshold, введите уровень 255.

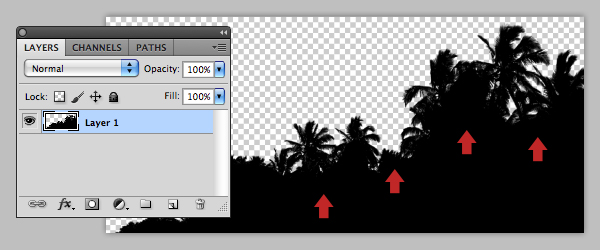
Возьмите кисть среднего размера черного цвета и заполните дыры.

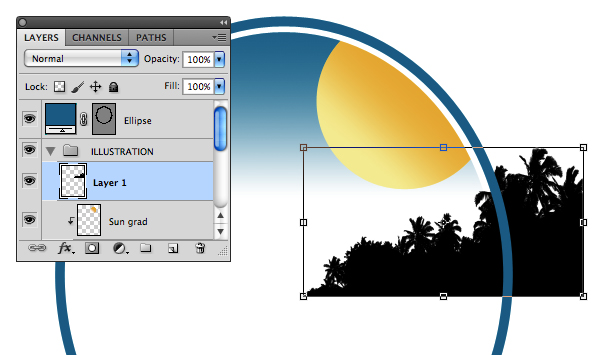
Переместите ваш файл на рабочую панель, «засуньте» ее в группу «ILLUSTRATION» и уменьшите и переместите картинку, как показано ниже.

Шаг 6
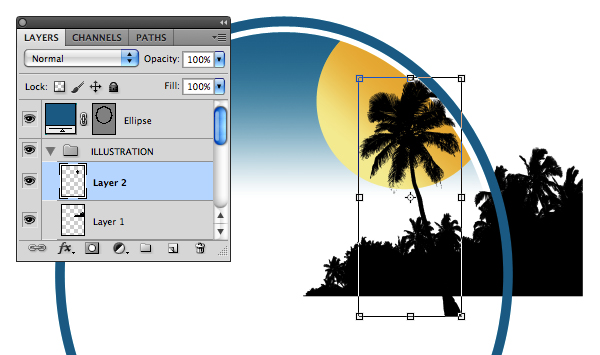
Обрежьте первую картинку с пальмой и примените к ней опцию Threshold 150. Теперь используйте кисть средней жесткости, чтобы очистить фон. Now use a medium-sized hard brush to remove any remaining background. Избавьтесь от прозрачности, возьмите Magic Wand Tool (W) с параметром Tolerance, поставленной на 5 и уберите галочку возле Contiguous. Выделите белый фон и нажмите Delete.

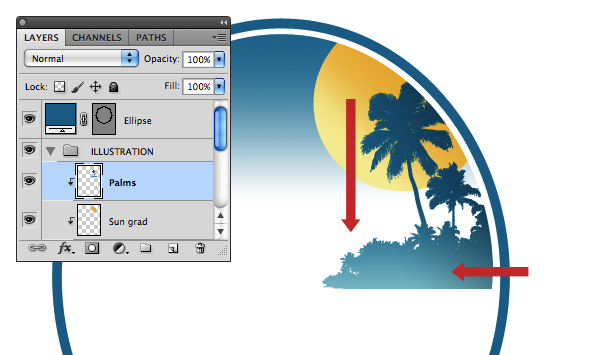
Поместите картинку как новый слой в группе ILLUSTRATIONS, затем обратите ее по горизонтали (Flip Horizontal) и разместите ее, как показано ниже.

Шаг 7
Обрежьте картинку с третьей пальмой и повторите тот же самый процесс, что и ранее, чтобы отделить дерево от фона.

Вставьте картинку как новый слой в ту же папку. Измените размер и положение слоя.

Удерживая Shift выделите эти три слоя и нажмите Command/Ctrl + E, чтобы объединить их в один слой. Прикрепите (Clip) получившийся слоя и переименуйте его на «Palms».

Сделайте выделение слоя и заполните его синим цветом. Не снимая выделения, изменить цвет переднего плана на темно-синий и используя мягкую кисть, затемните верх и правую сторону.

[SIZE=14]Шаг 8
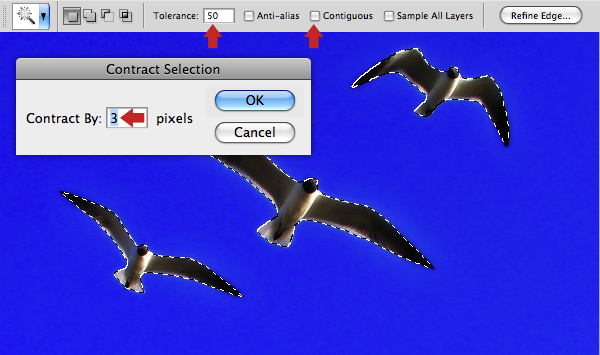
Откройте птичек , поставьте Tolerance инструмента Magic Wand Tool (W) на 50 и уберите галочку возле Contiguous. Выделите фон. Инвертируйте выделение и идите в Select > Modify > Contract и введите 3 пикселя.

Заполните выделение Синим цветом и вставьте слой в папку. Назовите его «Birds» и прикрепите его (Clip) к слою ниже.

Шаг 9
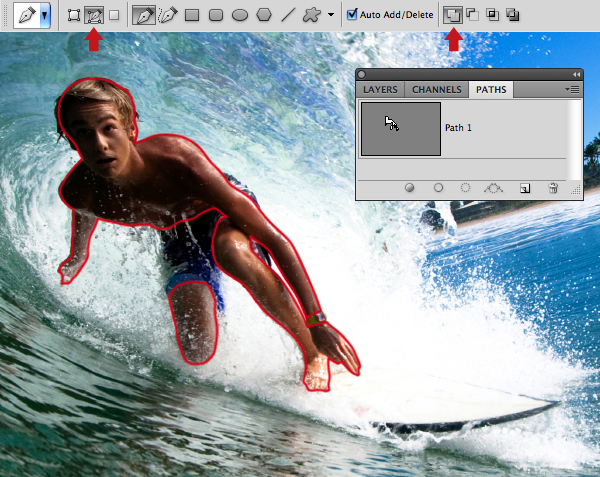
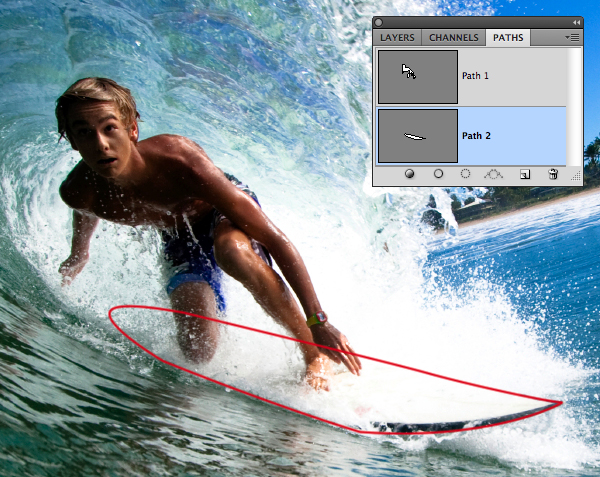
Откройте фотографию с серфером и возьмите Pent Tool (P). Убедитесь, что иконки Paths и Add to path area выделены, затем нарисуйте закрытый контур, как показано ниже. Двойной клик на иконку контура и назовите его «Path 1».

Нажмите на иконку Создать новый контур снизу панели и назовите его «Path 2», затем сделайте контур вокруг серфинг-борда.

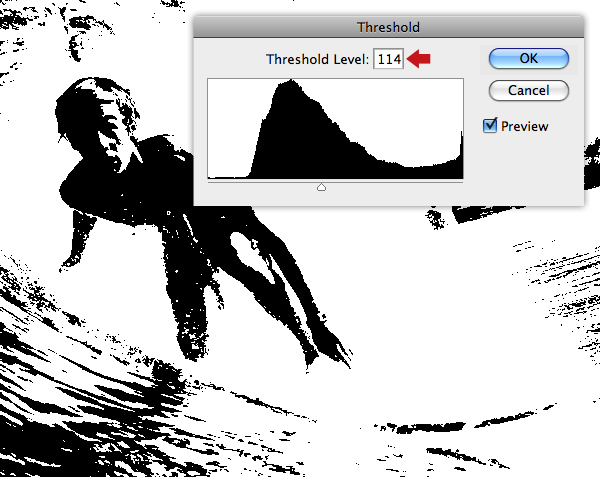
Примените Threshold с параметром 114.

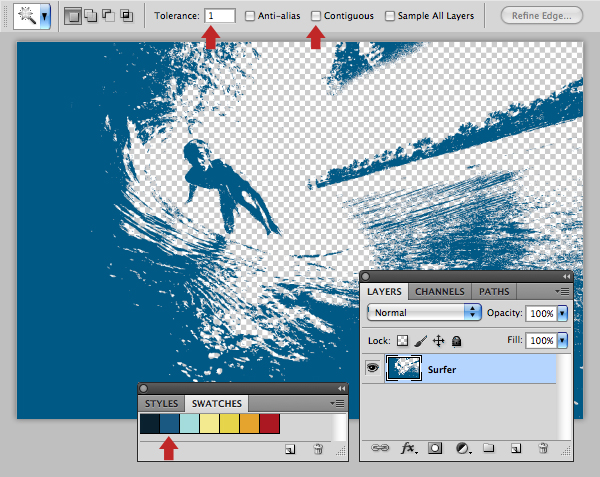
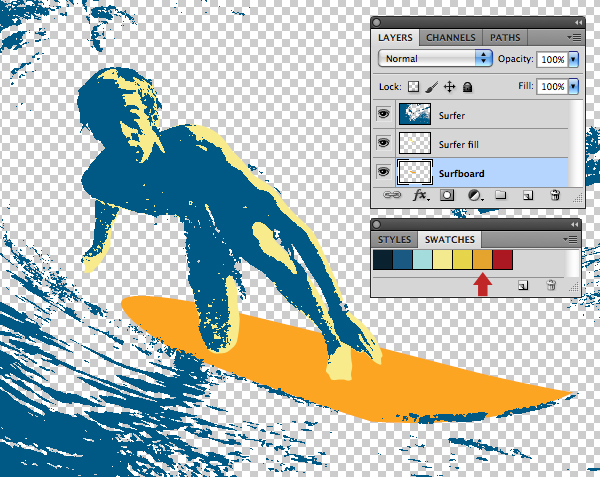
Избавьтесь от прозрачности слоя и назовите его «Surfer». Поставьте Tolerance инструмента Magic Wand (W) на 1 и уберите галочку возле Contiguous. Выделите черную область и заполните ее Синим цветом. Инвертируйте выделение и нажмите Delete, чтобы удалить белую область.

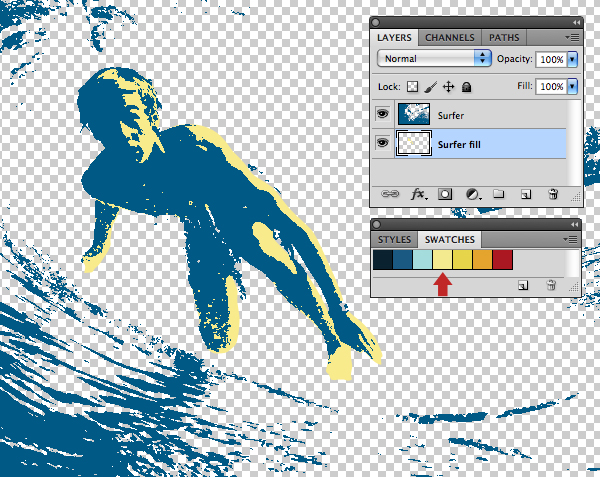
Удерживайте Command/Ctrl и кликните на иконку «Path 1», чтобы сделать выделение, затем создайте новый слой под «Surfer» и заполните его бледно-желтым цветом. Назовите этот слой «Surfer fill».

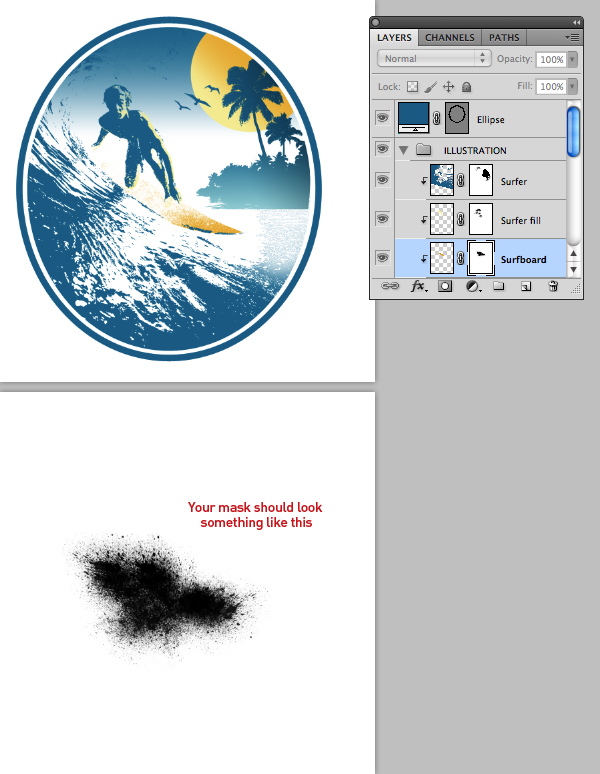
Добавьте еще один слой снизу и заполните выделение от «Path 2» бледно-желтым цветом. Назовите слой «Surfboard».

Шаг 10
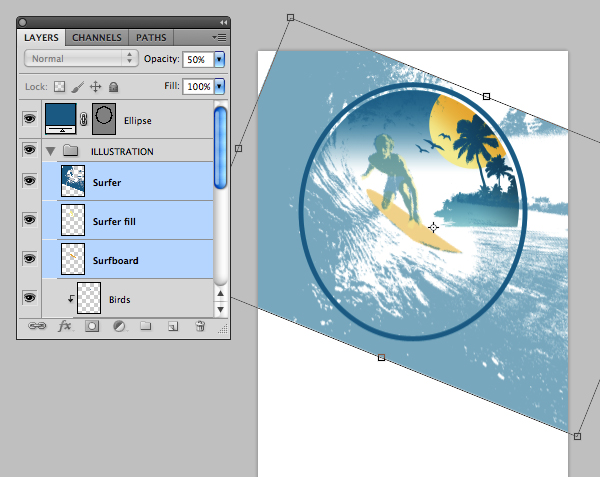
Выделите все три слоя и переместите их в папку «ILLUSTRATION». Временно уменьшите прозрачность слоя «Surfer» до 50%, затем с 3-мя активными слоями увеличьте и поверните по часовой стрелке эти слои.

Когда вы довольны результатом, верните прозрачность 100% серферу и прикрепите (Clip) все три слоя.

Шаг 11
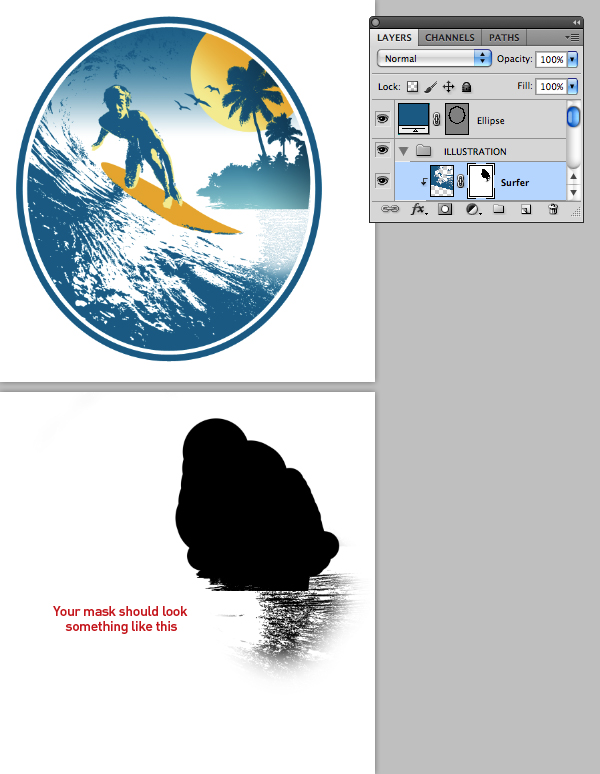
Сейчас мы должны нанести немного белого спирея. Добавьте маску слоя к «Surfer», затем удалите зону с помощью кисти средней жесткости. Закрасьте справа снизу при выделенном слое «Surfer». Моя маска слоя показана на скриншоте.

Шаг 12
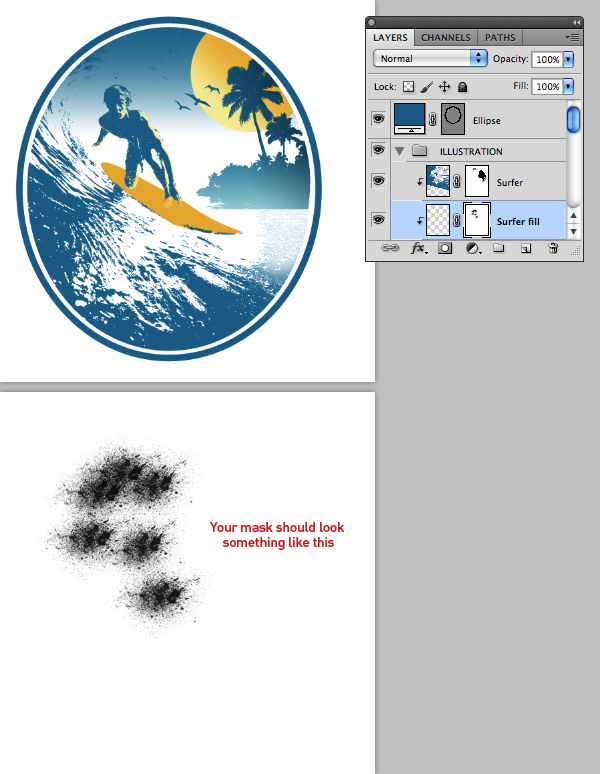
Добавьте маску слоя к «Surfer fill». Загрузите кисти «Spray_brushes.abr» из папки и с помощью них закрасьте некоторые части.

Шаг 13
Повторите то же самое со слоем «Surfboard».

Шаг 14
Сделайте Clip слою над слоем «Birds» и назовите его «Spray». Добавьте немного белого спрея на верх волны и вокруг серфера.

Шаг 15
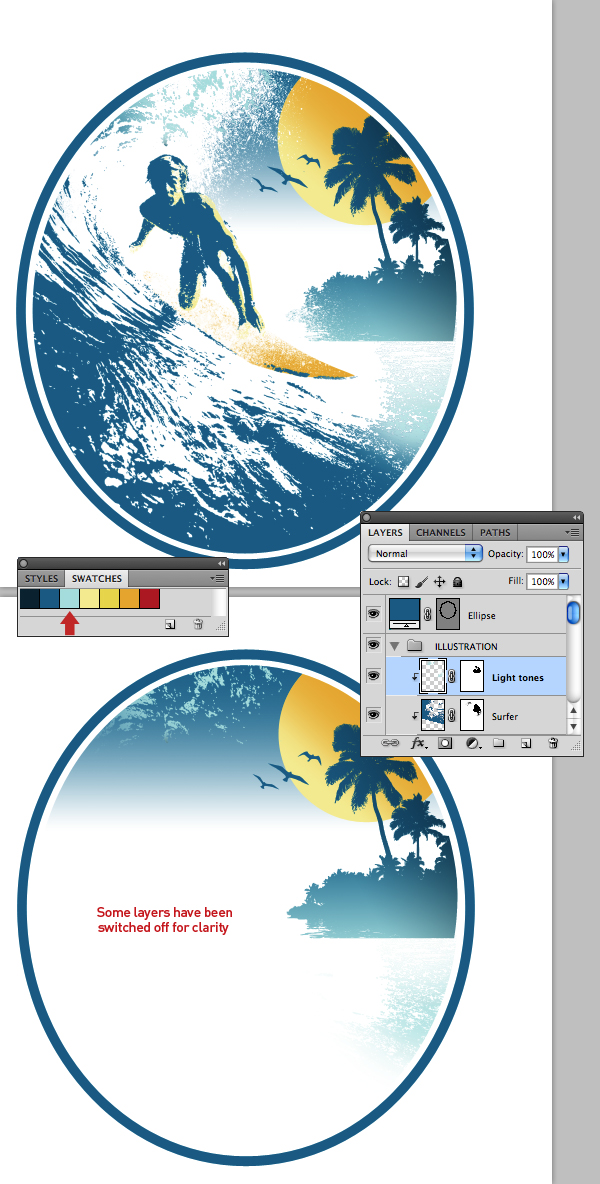
Сделайте Clip слою на слоем «Surfer» и назовите его «Light tones». Сделайте выделение слоя «Surfer» и закрасьте это выделение кисть средней жесткости Синим цветом; если вы немного переборщили, сделайте маску слоя. Назовите слой «Light tones».

Шаг 16
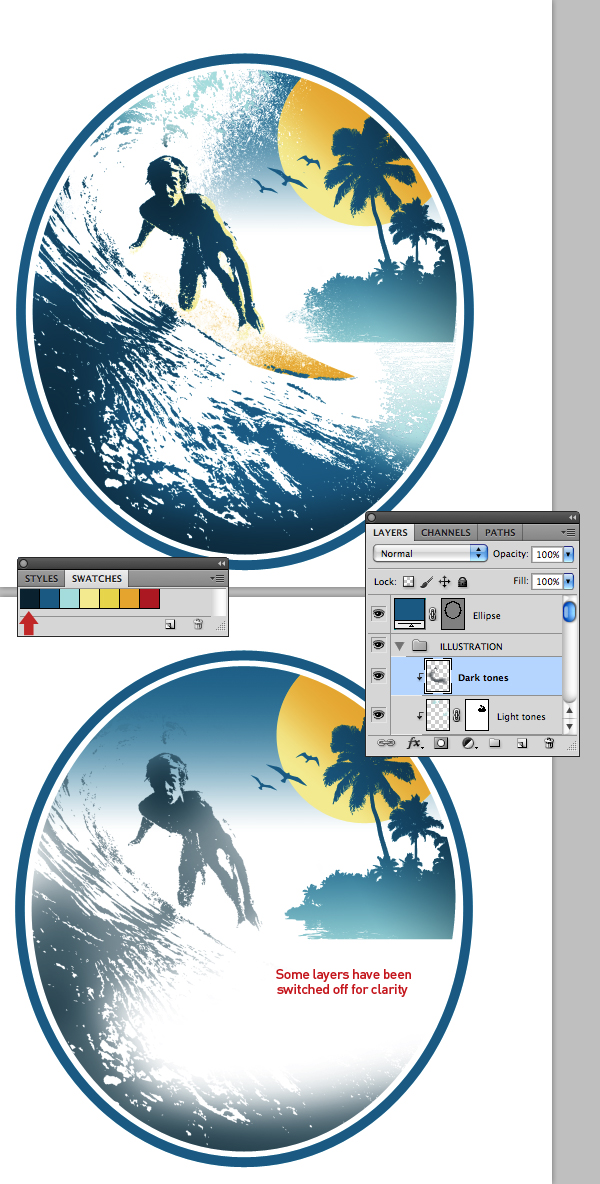
Повторите предыдущий шаг с другой слоем, который назевается «Dark tones» с темно-синим цветом. Любые излишки темных пятен могут быть убраны с помощью маски слоя слоя»Surfer»

Шаг 17
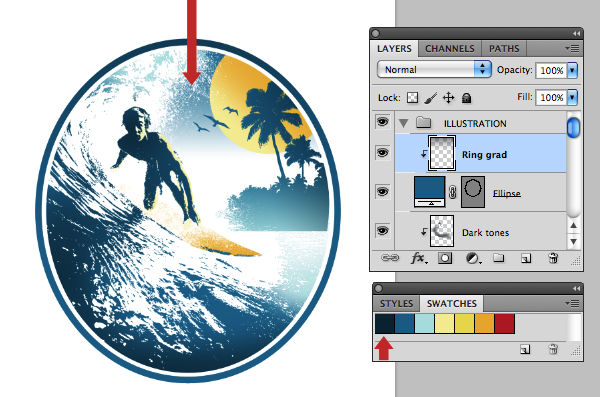
Чтобы привести все в порядок, переместите слой «Ellipse» в верх группы. Добавьте еще один слой «Ring grad». Поменяйте цвет переднего плана на «Dark blue» и сделайте градиент сверху вниз (удерживая Shift) от цвета переднего плана до прозрачного цвета.

Шаг 18
Мы почти закончили иллюстрацию. Теперь осталось внести некоторые изменения; если вы решите переместить какой-либо слой, то сначала отсоедините его от других. Наконец, примените фильтры Median и Unsharp Mask к слою «Spray» и так же к маскам «Surfboard» and «Surfer fill».

Шаг 19
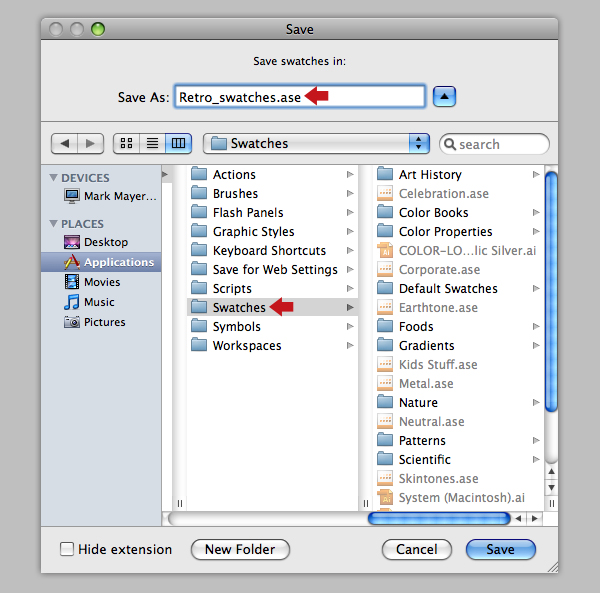
Для этой части урока нам потребуется Illustrator, чтобы создать текст, но прежде всего нужно экспортировать образцы цветов в подходящий для Illustrator формат. Используйте выскакивающее меню и выберите Save Swatches for Exchange.

В открывшемся окне введите «Retro_swatches.ase» и сохраните в папе Illustrator Swatches folder (Applications > Illustrator > Presets > en_US > Swatches).

Шаг 20
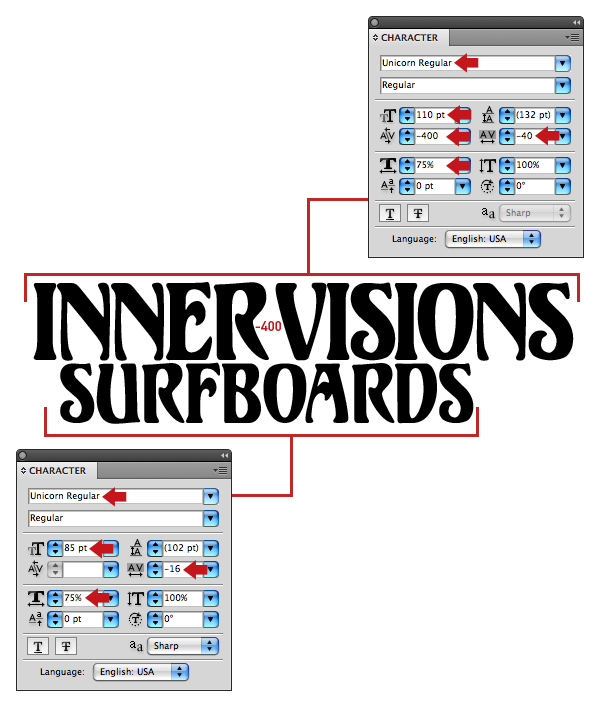
Запустите Illustrator и создайте новый RGB документ размером A4. Возьмите Type Tool (T) и добавьте текст черного цвета этого шрифта . Примените настройки, как показано ниже.

Шаг 21
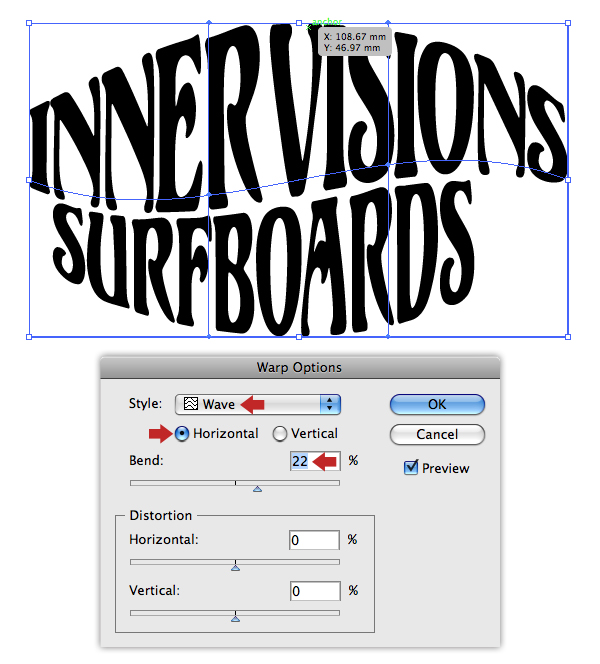
Выберите обе линии текста и нажмите Shift + Command/Ctrl + O. Теперь идите в Object > Envelope Distort > Make с Warp (Option + Shift + Command/Ctrl + W), скопируйте эти настройки и нажмите ОК.

В том же меню выберите Expand (Object > Envelope Distort > Expand). Примените другой стиль Warp.

Используйте Selection Tool (V), чтобы переместить текст вниз на 100 мм.

Шаг 22
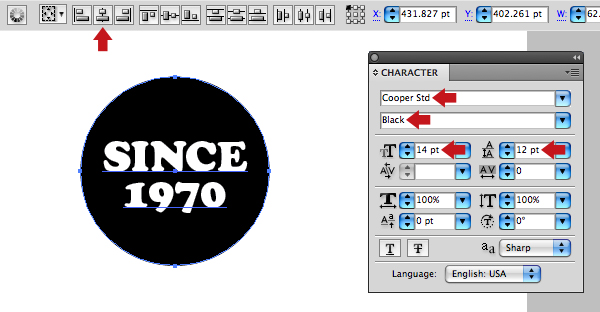
Возьмите Ellipse Tool (L) и добавьте черный круг и напечатайте на нем белый текст другого шрифта, я использовал системный шрифт Cooper Black. Теперь выберите оба объекта и нажмите на кнопку Horizontal Align Centre на панели контроля, затем примените следующие настройки.

Шаг 23
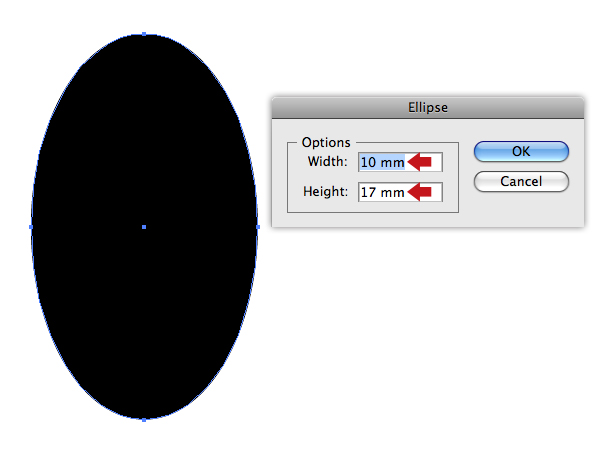
Теперь мы сделаем небольшие декорации. Нажмите на Ellipse Tool (L), кликните на рабочую поверхность и введите следующие параметры.

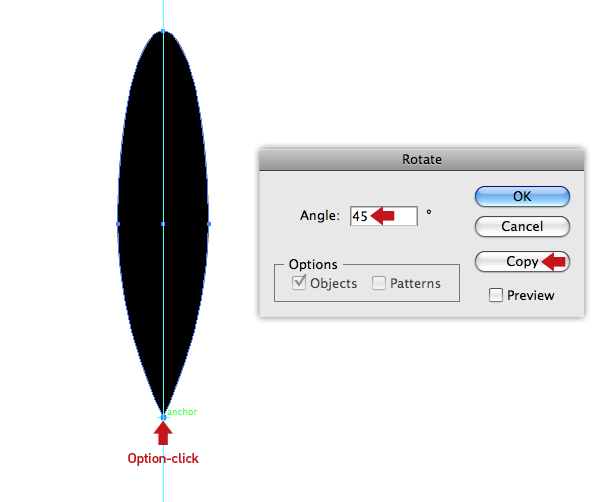
Возьмите Pen Tool (P), нажмите Shift + C и тут же отпустите. Нажмите на нижнюю точку. Поставьте вертикальную направляющую и сузьте форму, чтобы она была похожа на лепесток.

Выберите Rotate Tool ®, затем, удерживая клавишу Option, кликните на нижнюю точку, чтобы определить ее центром вращения фигуры. В появившемся окне введите угол наклона 45 градусов и нажмите Copy.

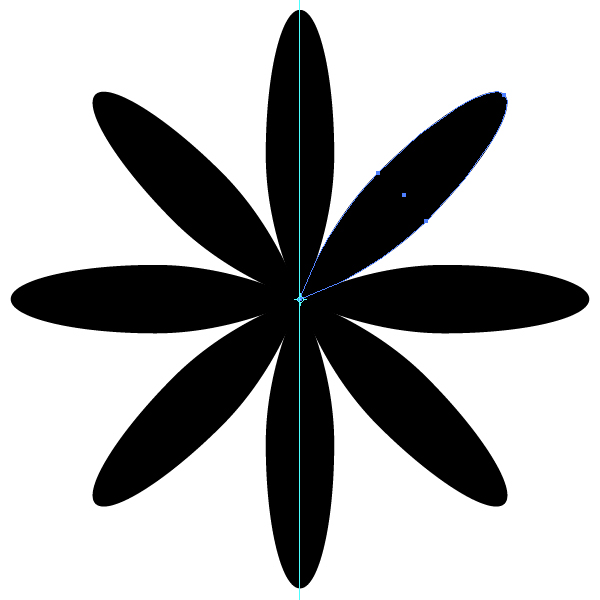
Нажимайте Command/Ctrl + D несколько раз, чтобы повторить поворот до тез пор, пока не получится цветок.

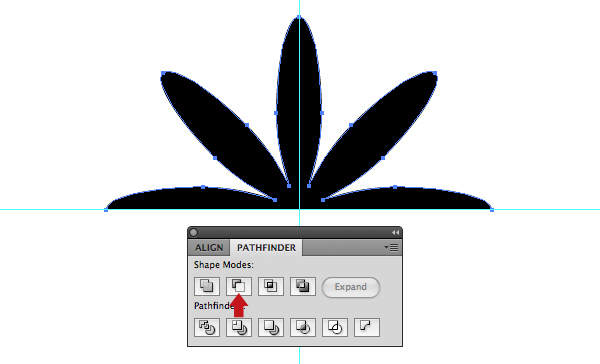
Выберите все лепестки и нажмите на Make Compound Shape, затем кликните на кнопку Expand.

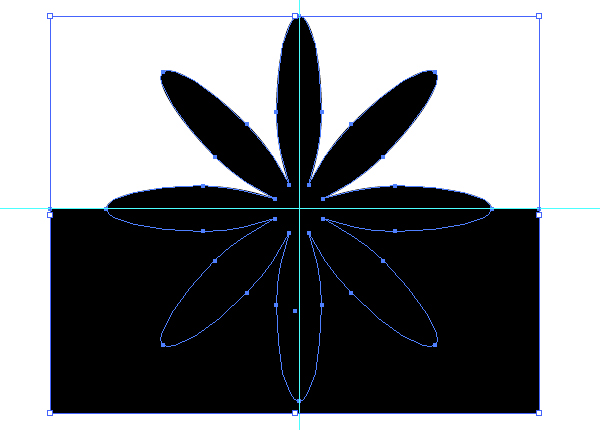
Добавьте горизонтальную направляющую, затем используйте Rectangle Tool (M), чтобы поместить форму черного цвета в нижней половине документа.

Выберите обе формы и нажмите на кнопку Minus Front в панели Pathfinder.

Покрасьте форму в белый цвет, измените ее размер и поместите ее выше текста. Скопируйте, переверните и разместите форму ниже текста. Теперь мы добавим немного цвета и применим белую обводку.

Шаг 24
Используйте выскакивающее меню на панели Swatches, чтобы загрузить файл «Retro_swatches.ase», который вы сохранили в 19-ом шаге.

Шаг 25
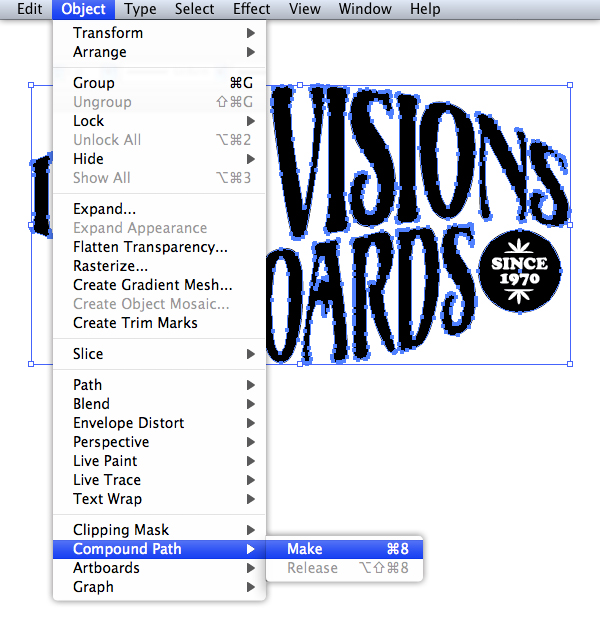
Выберите черные зоны, включая круг, и выберите Object > Compound Path > Make (Command/Ctrl + 8).

Шаг 26
Используйте темно-синий и средне-синий цвета, чтобы сделать Градиент.

Шаг 27
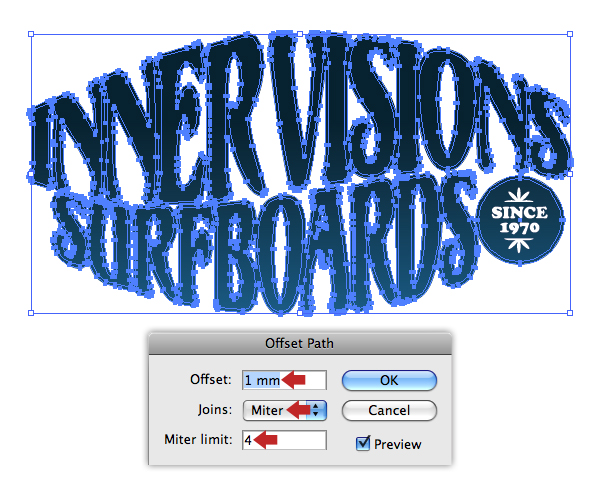
С все еще активным контуром идите в Object > Path > Offset Path и введите следующие параметры.

Заполните Offset path белым цветом. Выделите все (Command/Ctrl + A) и скопируйте в буфер обмена.

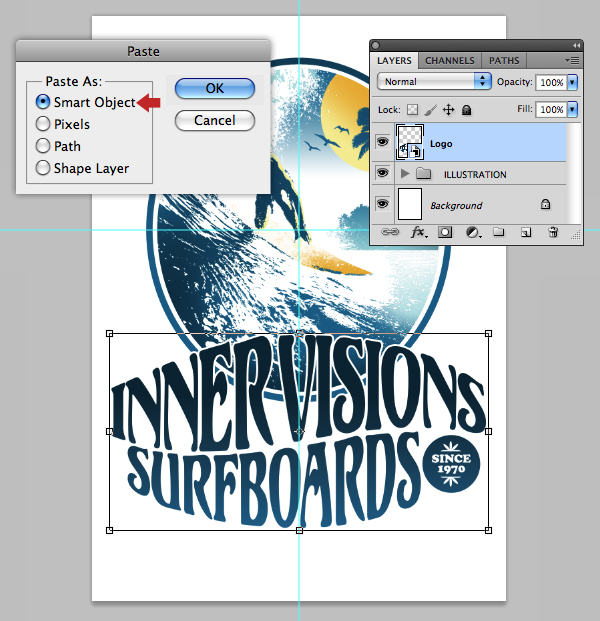
Шаг 28
Переключитесь обратно на Photoshop и вставьте файл над группой. В открывшемся окошке отметьте опцию Smart Object, поместите объект по центру и нажмите Enter, чтобы подтвердить команду.

Шаг 29
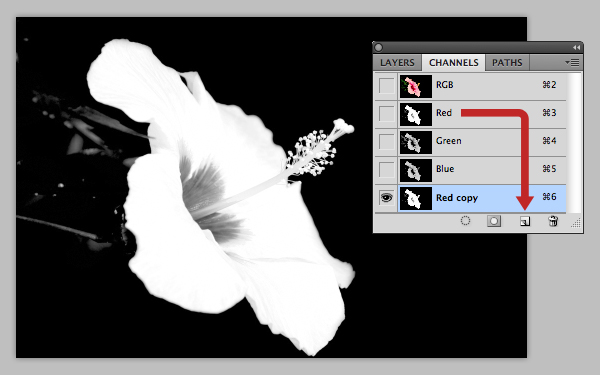
Дизайн в стиле сериф не может быть завершен без тропических цветов. Поэтому откройте первый цветок и скопируйте красный канал (самый контрастный).

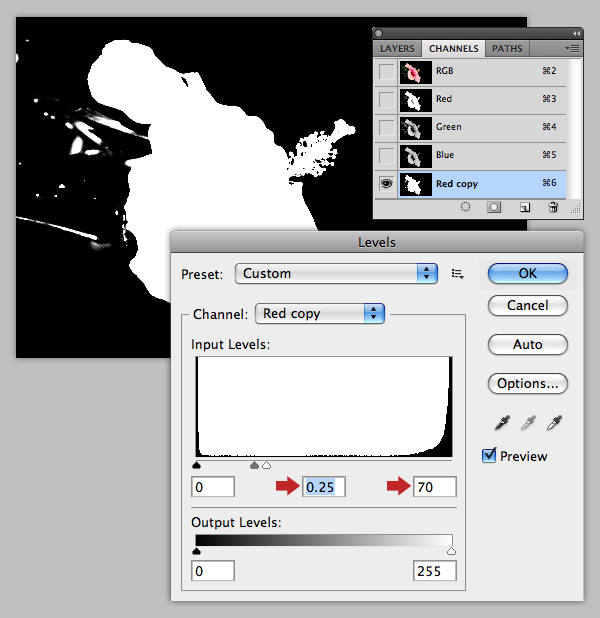
Примените корректирующий уровни слой, к копии канала и примените следующие настройки.

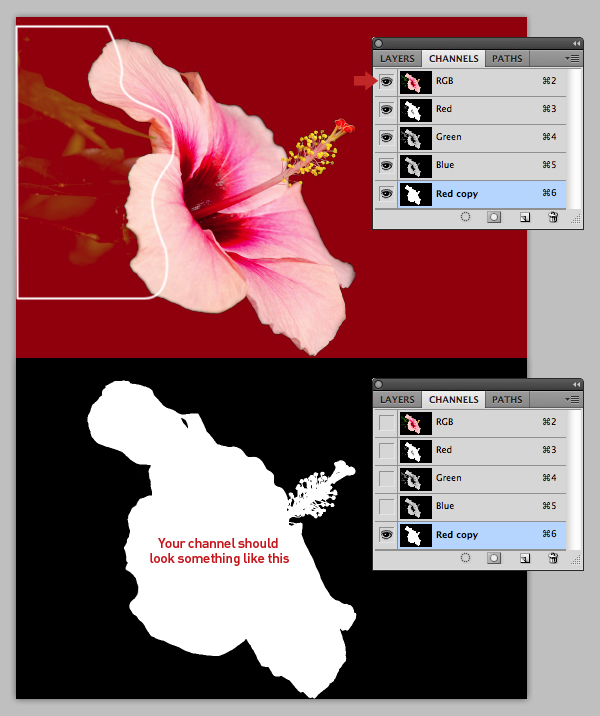
Теперь используя маленькую жесткую кисть, избавьте от ненужных деталей, обозначенные белым контуром.
Заметка: Чтобы облегчить этот шаг, включите канал RGB, но убедитесь, что у вас выделен канал Red Copy.

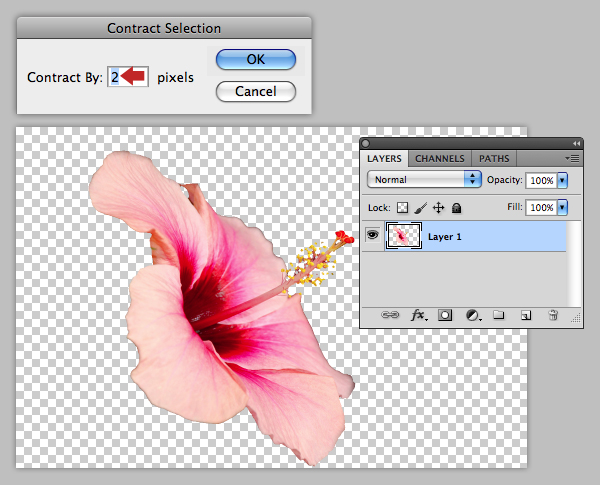
Загрузите выделение канала и идите в Select > Modify > Contract и введите 2 пикселя. Нажмите Command/Ctrl + J, чтобы скопировать выделение на новый слой. Теперь вы можете стереть оригинальный слой.

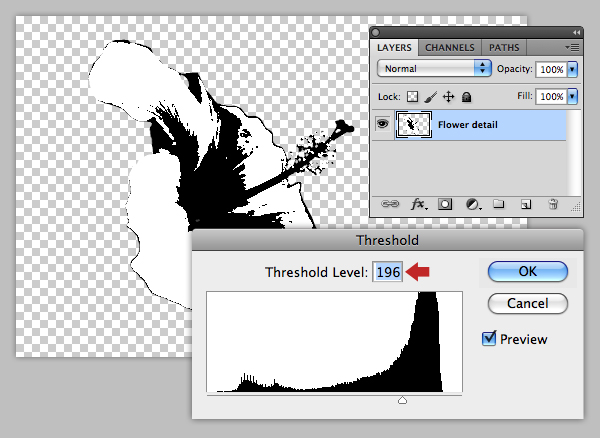
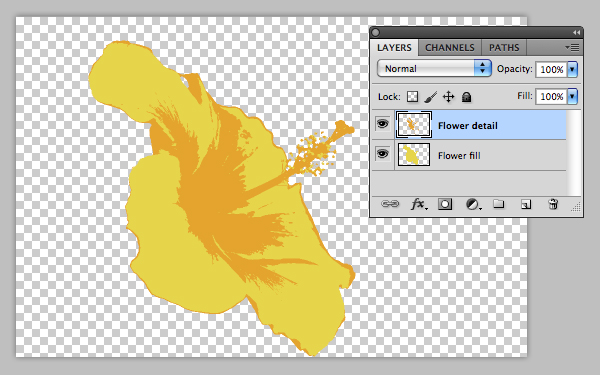
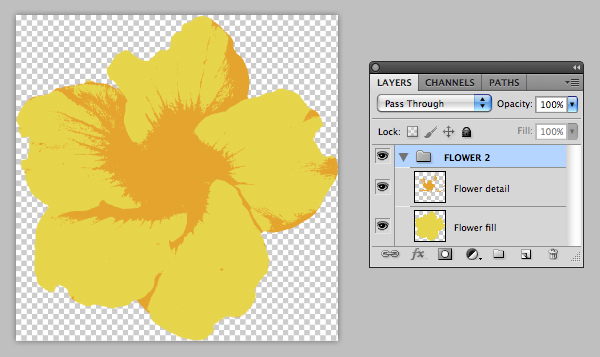
Переименуйте слой на «Flower detail» и примените опцию Threshold с параметром 196.

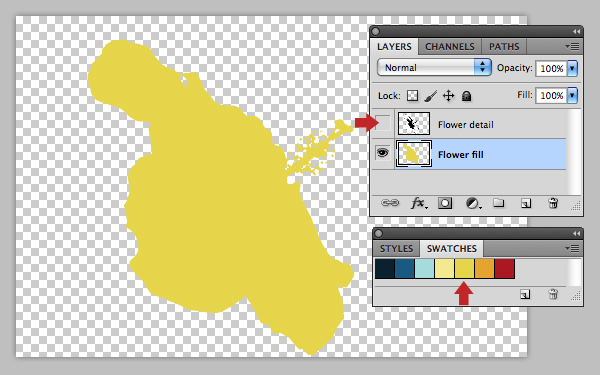
Сделайте выделение слоя и добавьте новый слой в самый низ и заполните его желтым цветом. Назовите слой «Flower fill».

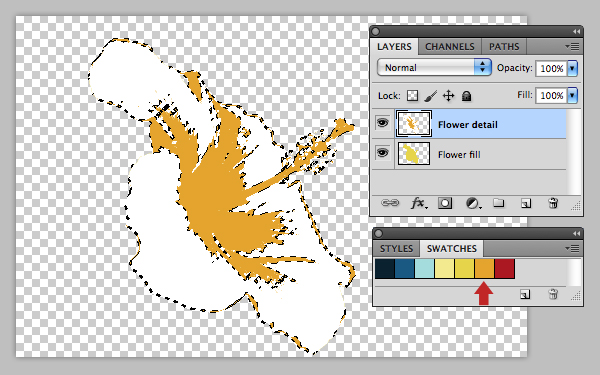
Возьмите Magic Wand Tool (W) с опцией Tolerance 1 и уберите галочку возле Contiguous. Выделите черную зону верхнего слоя и заполните ее оранжевым цветом. Не снимайте выделение вплоть до следующего шага.

Инвертируйте выделение и нажмите Delete. Сейчас у вас должен быть двухцветный цветок.

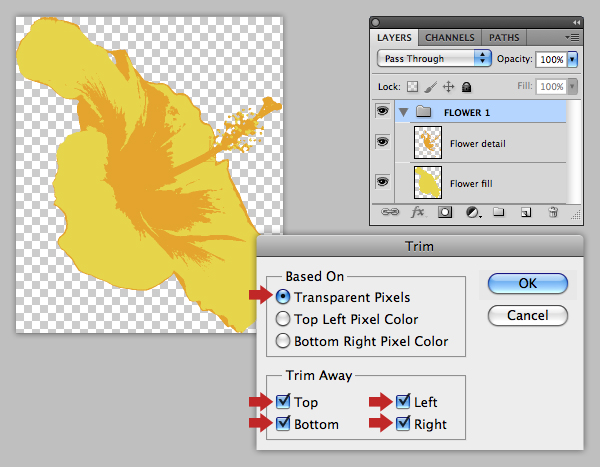
Поместите оба слоя в группу «FLOWER 1». Чтобы почистить файл, идите в Image > Trim и сотрите лишние фрагменты.

Шаг 30
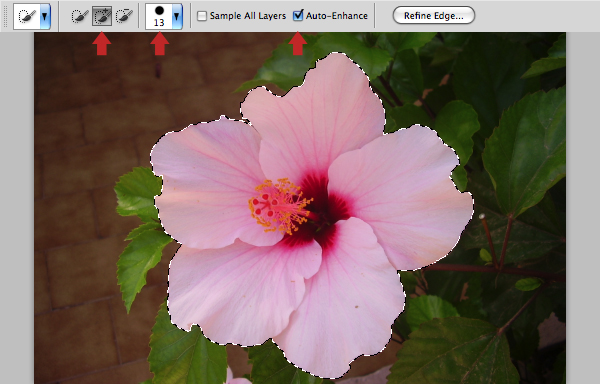
Так как у второго цветка больший контраст, мы будем применять простей техники по выделению объекта. Возьмите Quick Selection Tool (W), чтобы добавить выделение, включите Auto-Enhance и выделите цветок.

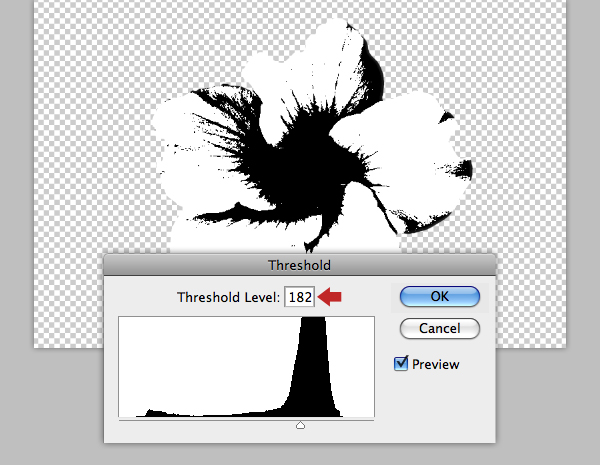
Сократите выделение на 4 пикселя, затем скопируйте на новый слой и удалите оригинал. Примените Threshold с параметром 182.

Повторите последнюю часть предыдущего шага, чтобы создать еще один цветок.

Шаг 31
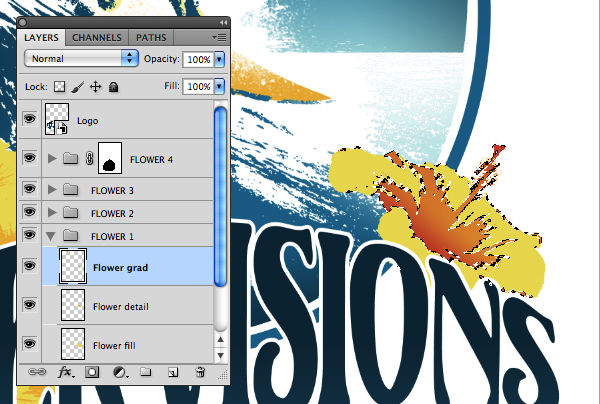
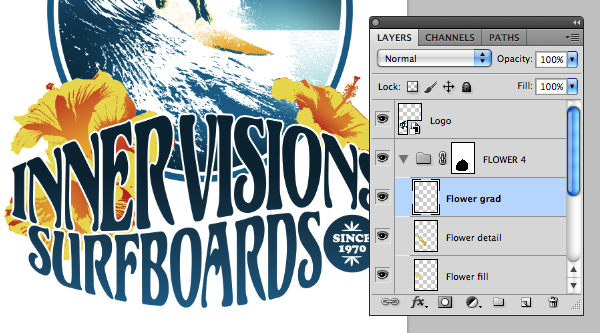
Переместите все папки с цветами под слой «Logo». Поместите цветы, как показано ниже. Теперь вы можете добавлять маски слоя.

Откройте папку с первым цветком и сделайте выделение слоя «Flower detail». Создайте новый слой и заполните его градиентом от красного цвета до прозрачного. Назовите этот слой «Flower grad».

Добавьте градиент к другим цветкам.

Скопируйте цветы несколько раз и разместите их так, чтобы вы были довольны композицией.

Шаг 32
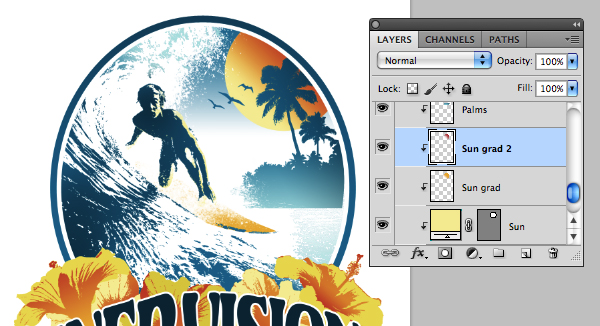
Теперь внесем последний корректировки. Мне кажется, что солнцу нужно придать больше интенсивности, поэтому повторите четвертый шаг и присоедините (Clip) слой к слою «Sun grad» с красным градиентом и назовите его «Sun Grad 2».

Шаг 33
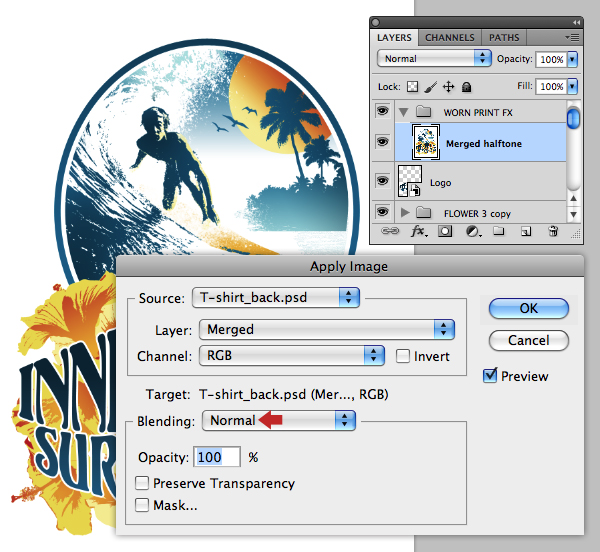
Теперь мы добавим эффект печати. Создайте пустой слой поверх остальных и назовите его «Merged halftone». Теперь идите в Image > Apply Image, поставьте режим смешивания на Normal и нажмите OK. Поместите слой в новую группу «WORN PRINT FX».

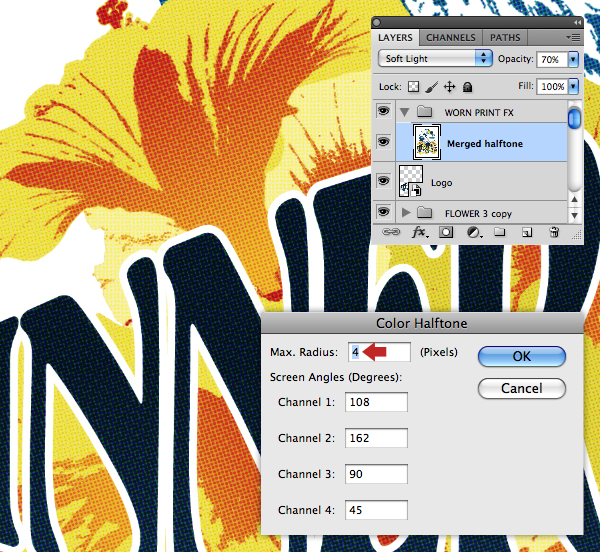
Выберите Filter > Pixelate > Color Halftone, введите радиус 4 пикселя. Поменяйте режим смешивания на Soft Light и уменьшите прозрачность до 70%.

Шаг 34
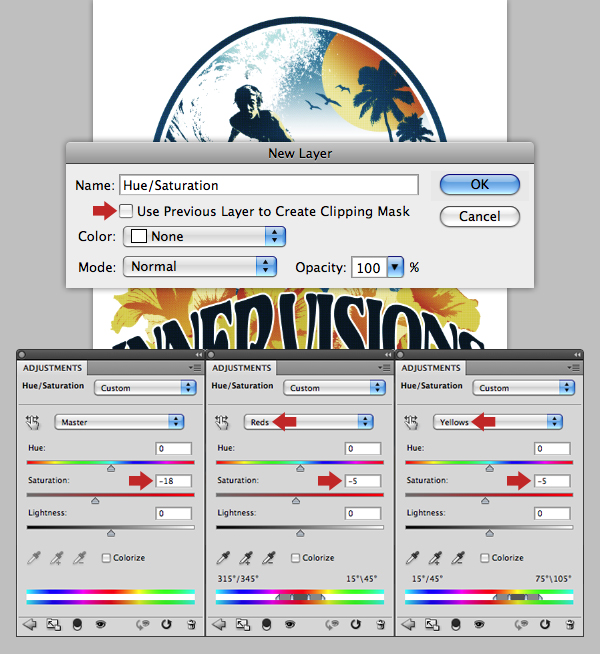
Чтобы добавить цветам немного тени, кликните на иконку Hue/Saturation в панели Adjustments, удерживая клавишу Option. Уберите галочку возле Use Previous Layer to Create Clipping Mask, затем введите следующие опции.

Шаг 35
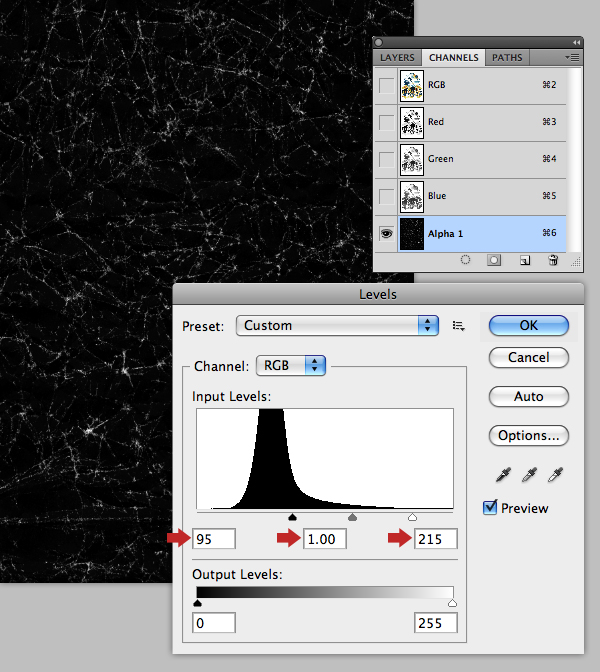
Откройте мятую бумагу идите в Image > Image Rotation > 90% CW, затем в Flip Canvas Horizontal. Выделите все и скопируйте в буфер обмена. Идите в панель каналов и создайте новый канал. Вставьте выделение в канал и увеличьте документ. Примените коррекцию уровней к каналу, применяя следующие настройки.

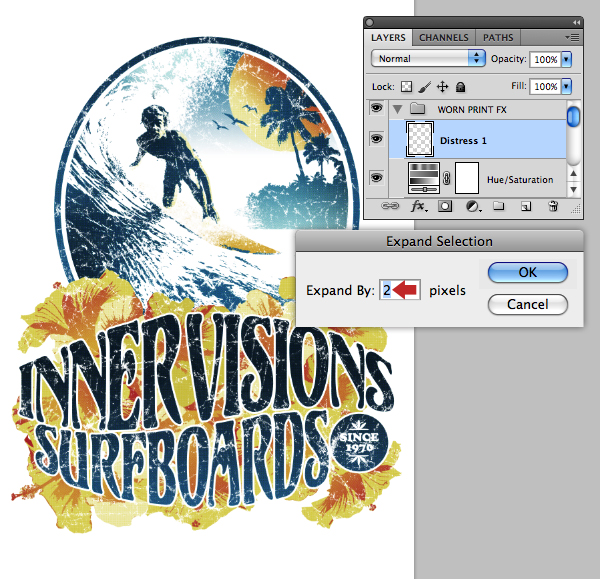
Command/Ctrl-клик на канал, чтобы загрузить выделение белого цвета, затем выключите видимость, включите канал RGB и вернитесь на панель слоев. Добавьте новый слой в самый верх в папку «WORN PRINT FX» и назовите его «Distress 1». Идите в Select > Modify > Expand > 2 пикселя, заполните выделение белым цветом.

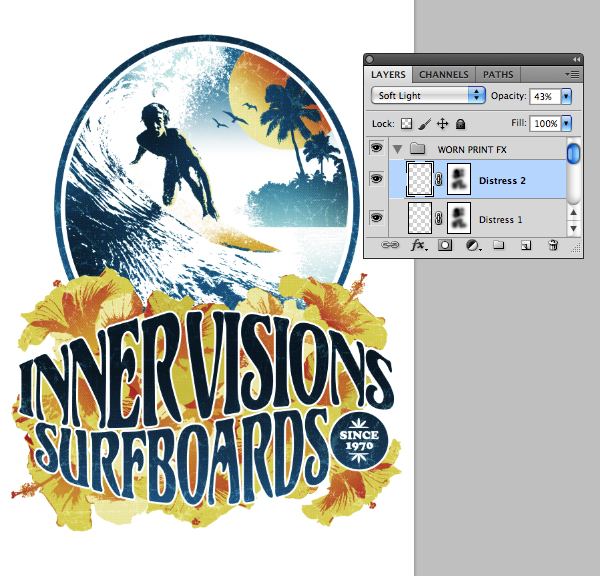
Поменяйте режим смешивания на Soft Light, добавьте маску, используйте большую мягкую кисть, чтобы избавиться от ненужных элементов. Скопируйте слой и назовите его «Distress 2», снизьте прозрачность до 43%.

Шаг 36
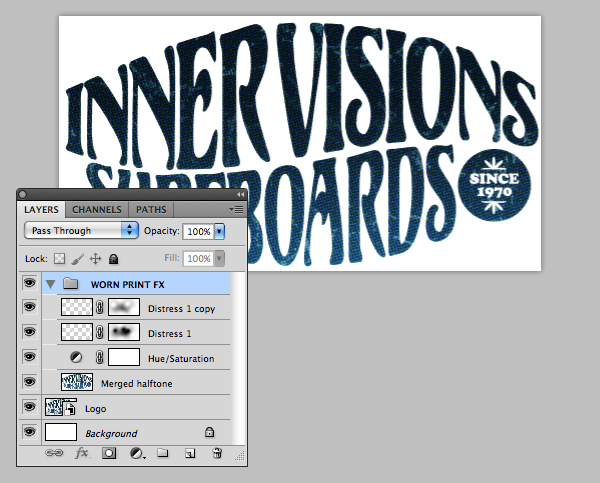
Сейчас мы создадим маленький логотип. Измените размер файла с текстом (в Illustrator) до 80 мм и скопируйте в новый документ Photoshop. Примените тот же эффект, что и в 33 шаге, и перетащите слои «Hue/Saturation», «Distress 1» и «Distress 2».

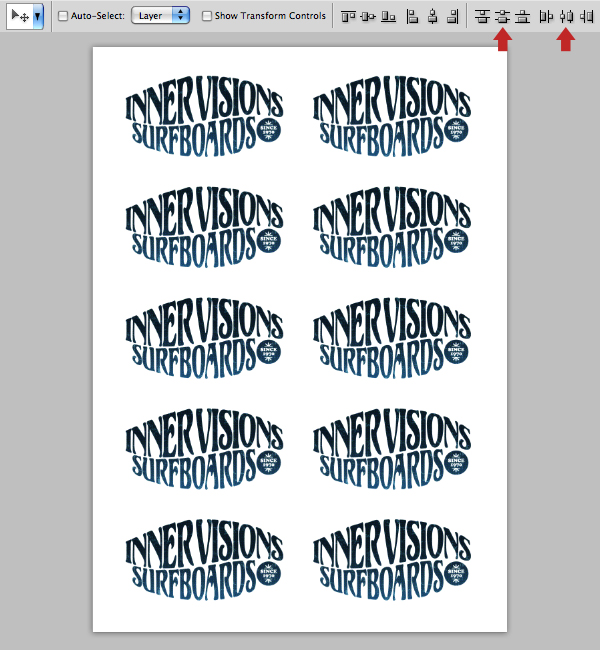
Скопируйте логотипы несколько раз на документ размера А4.

Шаг 37
Всегда хорошо сделать набросок того, как будет выглядеть дизайн в живую.

Шаг 38
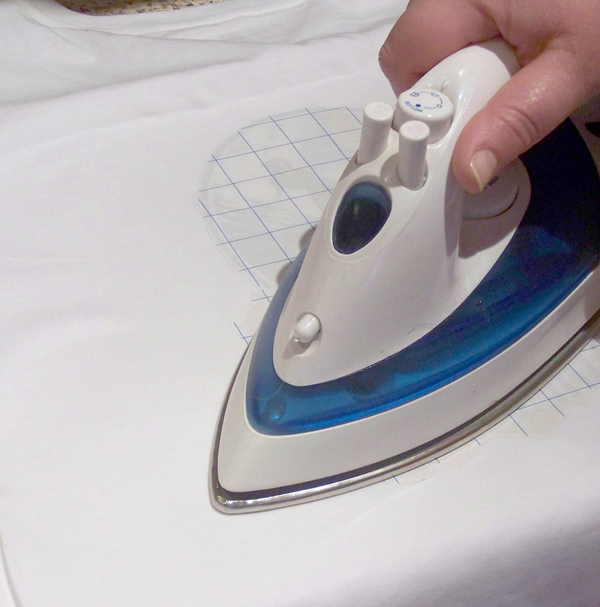
Теперь самая веселая часть! Возьмите хорошую копировальную бумагу и белую футболку. При печати поставьте максимальное разрешение; также убедитесь, что вы выбрали копировальную бумагу в опциях.
Используйте ножницы или бумажный нож, чтобы вырезать рисунок с границей в 5 мм. Затем прогладьте с такими настройками утюга, какие указаны на копировальной бумаге.

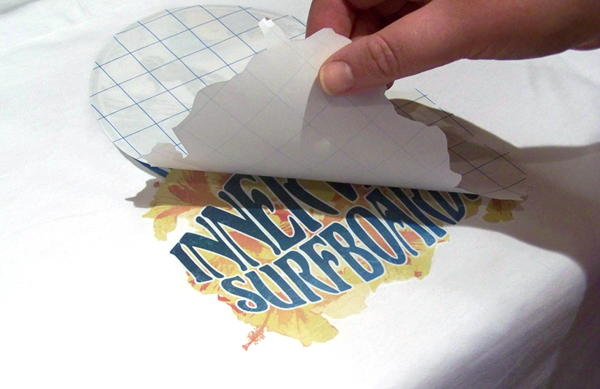
Когда все готово, осторожно снимите бумагу.

Заключение
Я надеюсь этот урок вдохновил вас на создание других великолепных иллюстраций!
