На прошлой неделе я попытался повторить такой же эффект как и на iPhone и iPad. К моему удивлению, это оказалось гораздо легче, чем я думал. Итак, в этом туториале я покажу Вам, как создать линейную текстуру и металлический/стеклянный эффект, который мы видим на логотипе Apple.
Шаг первый
Откройте Photoshop и создайте новый документ. Я выбрал размер 2560×1440 пикселей. После этого заполните фон черным цветом.

Шаг второй
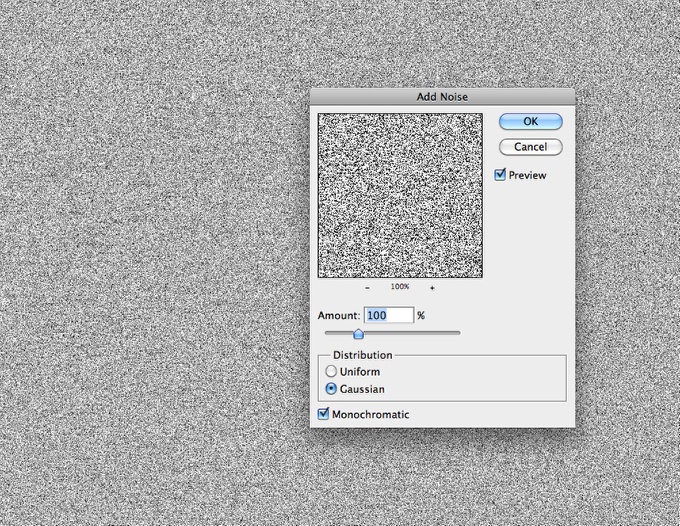
Создайте новый слой и заполните его белым цветом с помощью Paint Bucket Tool ![]() . После этого поставьте черный цвет на задний фон и белый — на передний. Теперь идите Filter>Noise>Add Noise. Примените 100% для Amount, Gaussian для Distribution и выберите Monochromatic. Продублируйте слой.
. После этого поставьте черный цвет на задний фон и белый — на передний. Теперь идите Filter>Noise>Add Noise. Примените 100% для Amount, Gaussian для Distribution и выберите Monochromatic. Продублируйте слой.

Шаг третий
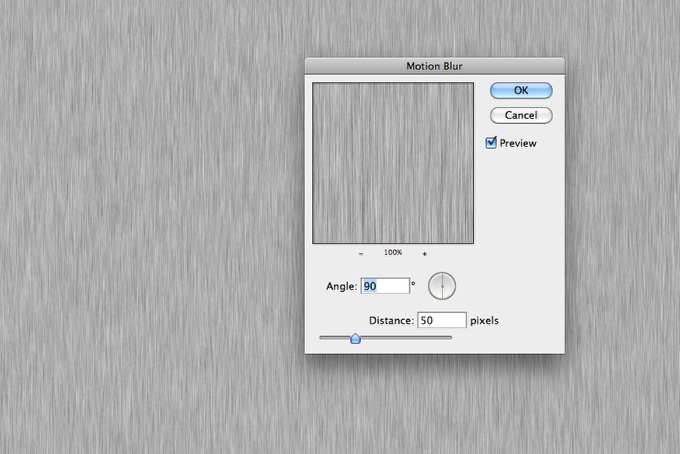
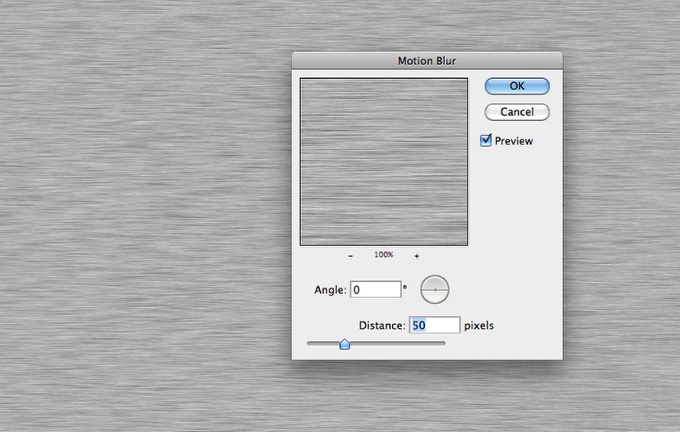
Выберите один из слоев с шумом и затем идите в Filter>Blur>Motion Blur. Используйте угол 90º и дистанцию 50 пикселей.

Шаг четвертый
Повторите то же самое, что и в предыдущем шаге, но с другим слоем. И на этот раз угол будет не 90º, а 0º.

Шаг пятый
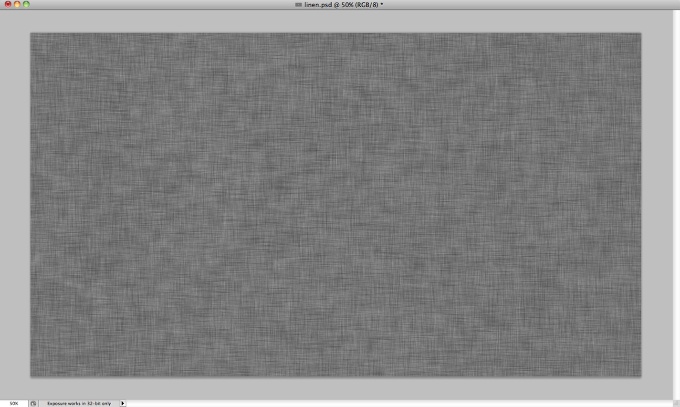
Выберите верхний слой и поменяйте режим смешивания на Multiply. Сгруппируйте 2 слоя в папку и поменяйте прозрачность на 40%.
Так как мы применили размытие в движении, края стали немного прозрачными. Чтобы это не было, выберите оба слоя и примените Edit>Transform>Scale. Увеличьте размер слоев.

Шаг шестой
Теперь вставьте символ в документ. Я использую логотип Nike. Разместите его по центру документа.

Шаг седьмой
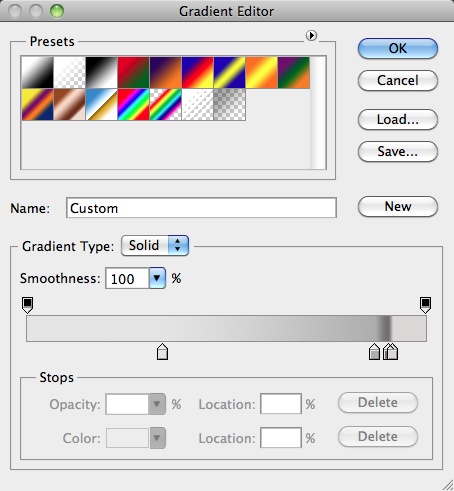
Идите в Layer>Layer Styles>Gradient Overlay . Нажмите на цвета градиента, чтобы открыть редактор градиента. Затем примените цветовую схему как на картинке.

Шаг восьмой
Вернитесь в опции градиента и измените стиль на радиальный, увеличьте размер до 150%.

Шаг девятый
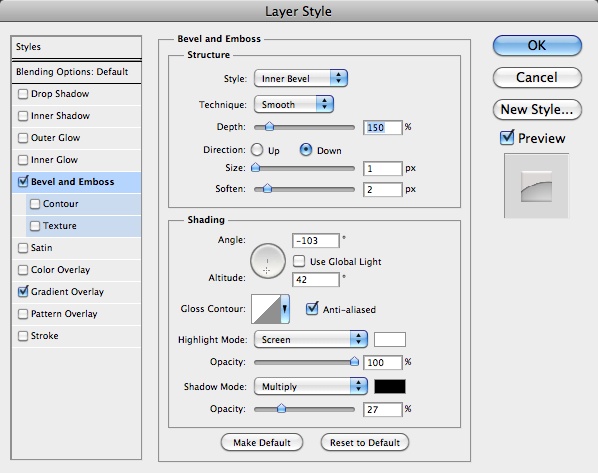
Выберите Bevel and Emboss. Примените опции как на картинке ниже.

Шаг десятый
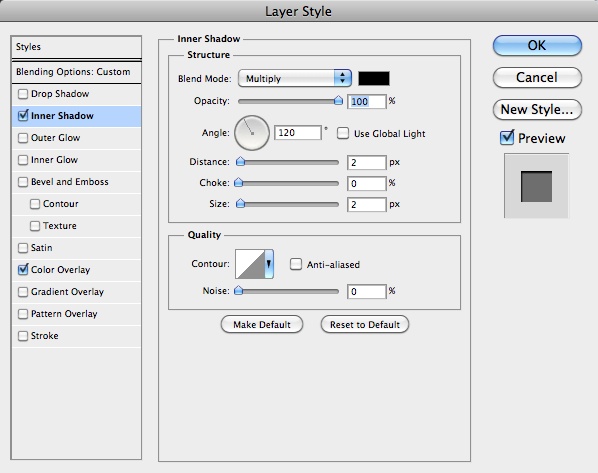
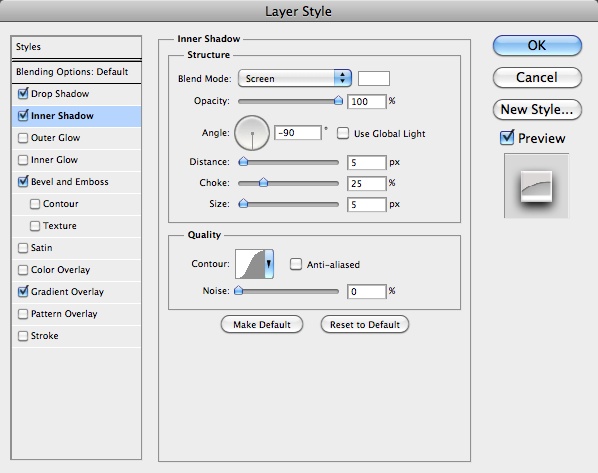
Выберите Inner Shadow. Примените опции как на картинке ниже.

Шаг одиннадцатый
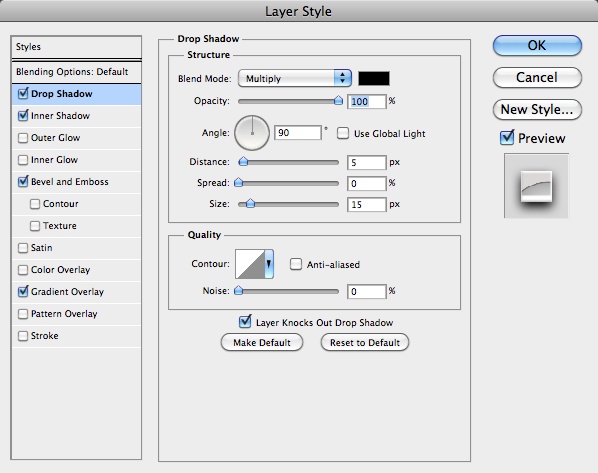
Выберите Drop Shadow. Примените опции как на картинке ниже.

Шаг двенадцатый
Вот, что у вас должно получиться.

Шаг тринадцатый
Создайте новый слой. Выберите область символа, затем выберите Select Pixels . Затем идите в Layer>Layer Mask>Reveal Selection. Затем с помощью Brush Tool ![]() , с очень мягкой кистью белого цвета нарисуйте в центре символа. Поменяйте прозрачность на 40%.
, с очень мягкой кистью белого цвета нарисуйте в центре символа. Поменяйте прозрачность на 40%.

Шаг четырнадцатый
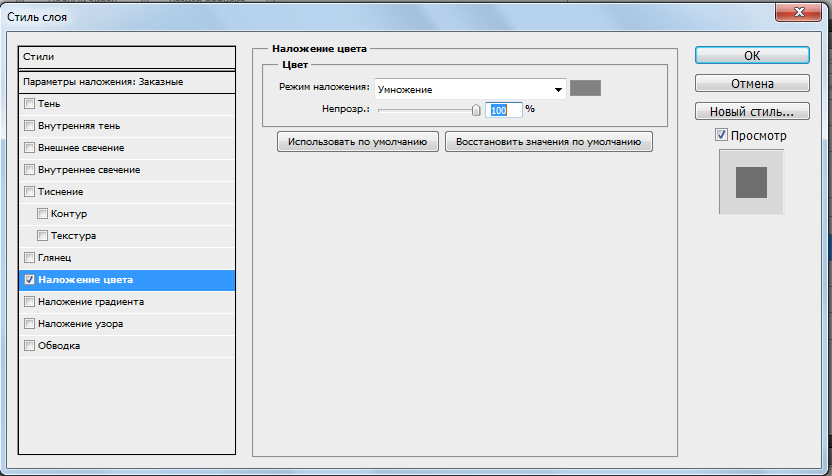
Добавьте текст. И используйте серый цвет с режимом смешивания Multiply.

Шаг пятнадцатый
Выберите Inner Shadow и примените настройки как на картинке ниже.